问题描述:
经常遇到给display:inline-block的元素设置间距3px;
实际情况其间距一定大于3px(加float情况除外)
元素解释特点:
在标准文档流里面,块级元素具有以下特点:
- 总是在新行上开始,占据一整行;
- 高度,行高以及外边距和内边距都可控制;
- 宽度始终是与浏览器宽度一样,与内容无关;
- 它可以容纳内联元素和其他块元素。
行内元素的特点:
- 和其他元素都在一行上;
- 高,行高及外边距和内边距部分可改变;
- 宽度只与内容有关;
- 行内元素只能容纳文本或者其他行内元素。不可以设置宽高,其宽度随着内容增加,高度随字体大小而改变, 内联元素可以设置外边界,但是外边界不对上下起作用,只能对左右起作用,也可以设置内边界, 但是内边界在ie6中不对上下起作用,只能对左右起作用
图示:
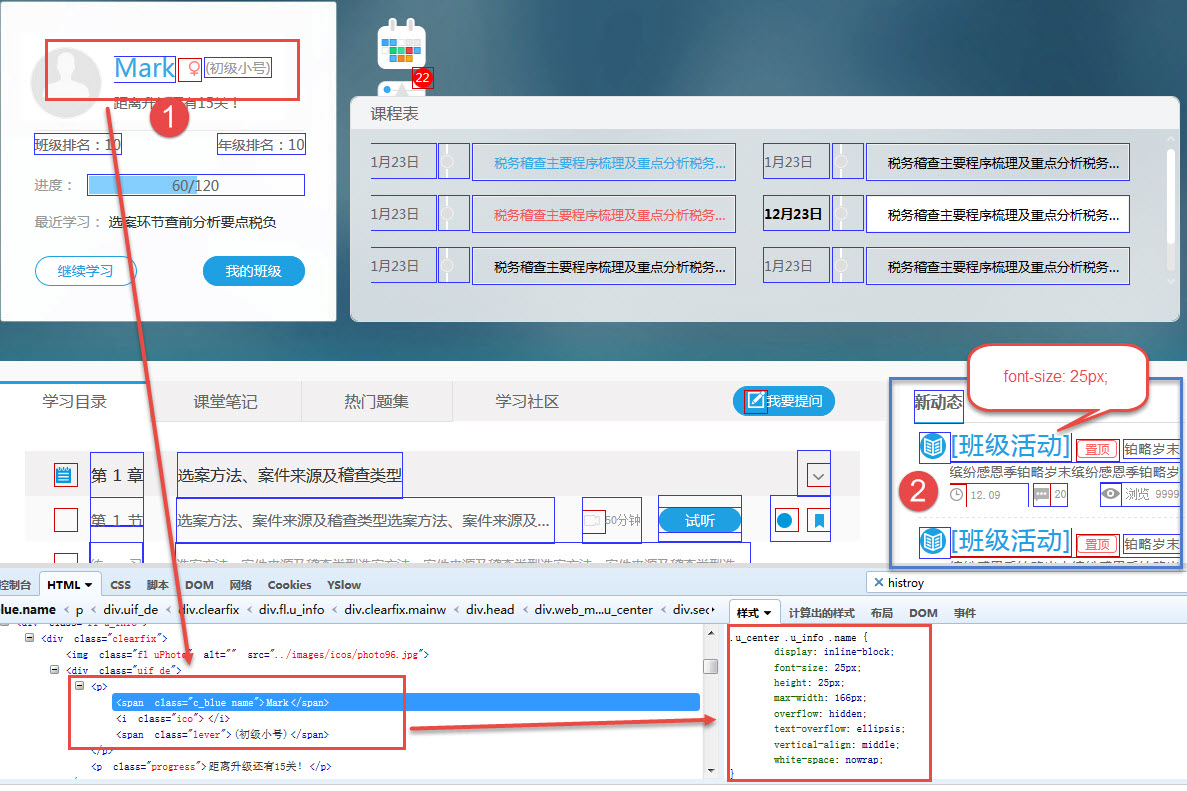
如图:
红色、蓝色的细outline为元素边界展示;在不写margin的情况下,实际的行内元素的间距为3-5px;间距与font(字体、中英文、符号、字号)有关,要看具体情况,比如1区域和2区域同为font-size:25px;但是间距明显不一。
原因分析:
由于写代码时标签之间留有空格或者换行,如:
<span class="s1">03月26日</span>
<span class="s2"></span>
<span class="relatv s3">
管理级线下案例培训第一天
</span>
或者
<span class="s1">02月03日</span> <span class="s2"></span> <span class="relatv s3">111</span>解决办法:
一、给临近元素均设置margin(需要间距时)
二、html或者模板中代码写在同一行,且之间不要有空格(不需要间距时),如:
<span class="s1">02月03日</span><span class="s2"></span><span class="relatv s3">111</span>
三、元素间需要间距时,也可以在需要设定的元素的margin值的基础上-3或-5(根据字号选择,一般14号左右-3)
ps:鉴于个人经验有限,所有观点,如有异议,请直接回复讨论(请勿发表攻击言论)。
加入QQ群209952809(需回答问题,答案为csdn);群聊更快解决问题,更happy。

























 3732
3732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








