利用docker的容器化平台来部署一个.net core webapi项目
第一步:创建的WebAPI项目
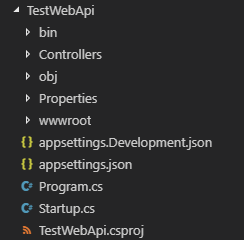
可以通过vs创建项目也可以通过dotnet new webapi来创建,示例使用的是命令行创建的,目录如下:


第二步:编译通过
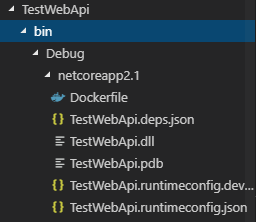
手动生成项目通过dotnet build生成,也可以vs生成

第三步:编写Dockerfile文件
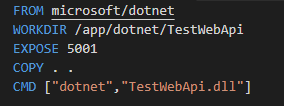
注意名称,Dockerfile文件没有后缀,vscode可识别就好(是一条小鲸鱼〜),文本如下:

FROM 表示依赖的基础镜像
WORKDIR 表示工作目录,镜像的保存位置
EXPOSR 表示容器运行时开放的端口
COPY表示把本地目录拷贝到工作目录
CMD表示容器启动时执行的命令,这是在工作目录下运行的
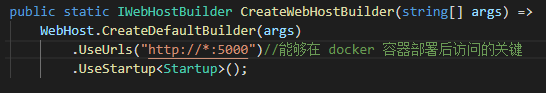
注意:必须指明EXPOSE然后在具体运行生成容器时用-p覆盖,否则不起作用,还要注意在启动文件中指明运行时url

第四步:生成Dockerfile镜像
通过docker build -t dev。来生成,注意最后一个“。”不要遗漏,他表示当前目录,使用当前目录的Dockerfile,生成后可以通过docker images看到镜像

第五步:生成容器
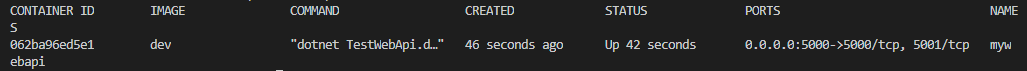
通过指令docker run -d -p 5000:5000 --name mywebapi dev来启动一个容器,效果如下:

然后就可以访问你的API了,记得放入容器前,先保证在本地是可访问的。





















 2938
2938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








