我们经常在项目里会在页面上用到的数据类型转换:
时间类型和bool类型:
@{
Layout = null;
bool isTest = true;
DateTime startTime = DateTime.Now;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>TestView</title>
<script>
window.onload = function () {
// 初始化内容
var a = document.getElementById("isTest").value;
alert(a);
}
</script>
</head>
<body>
<div>
<!------直接输出bool类型的值在input------->
<input id="isTest" value="@isTest" />
<!------把bool类型转换为字符串,这才是我要在页面获得正确的bool值------->
<input name="test" value="@isTest.ToString()" />
<!--------把时间类型的值转换为年月日 星期几--------->
<input value="@(startTime.ToString("yyyy-MM-dd dddd"))" />
<!--------把时间类型转换为年月日--------->
<input value="@(startTime.ToString("yyyy-MM-dd"))" />
<!--------把时间类型转换为年月日 时分秒--------->
<input value="@(startTime.ToString("yyyy-MM-dd HH:mm:ss"))" />
</div>
</body>
</html>
Layout = null;
bool isTest = true;
DateTime startTime = DateTime.Now;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>TestView</title>
<script>
window.onload = function () {
// 初始化内容
var a = document.getElementById("isTest").value;
alert(a);
}
</script>
</head>
<body>
<div>
<!------直接输出bool类型的值在input------->
<input id="isTest" value="@isTest" />
<!------把bool类型转换为字符串,这才是我要在页面获得正确的bool值------->
<input name="test" value="@isTest.ToString()" />
<!--------把时间类型的值转换为年月日 星期几--------->
<input value="@(startTime.ToString("yyyy-MM-dd dddd"))" />
<!--------把时间类型转换为年月日--------->
<input value="@(startTime.ToString("yyyy-MM-dd"))" />
<!--------把时间类型转换为年月日 时分秒--------->
<input value="@(startTime.ToString("yyyy-MM-dd HH:mm:ss"))" />
</div>
</body>
</html>
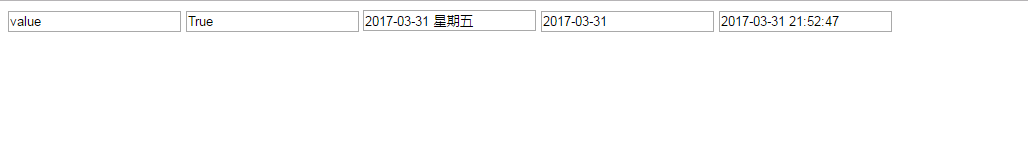
显示效果如下图:























 995
995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








