原来端口:
- tomcat默认端口 8080
- springboot端口 9131
- vue 端口 9132
存在跨域问题,不处理的话登录时会出现如下问题AxiosError: Network Error

两种方法:
法一:
把tomcat/springboot/vue端口都设置一致,比如都设置为 9131 (或者其他统一端口)
完美解决~~~

注:如果是在不同服务器中,记得前后端代码中的localhost改为服务器ip
法二:
设置跨域访问(各种操作后还是不行,后续解决)
跨域请求:strict-origin-when-cross-origin
tomcat 设置允许跨域访问_tomcat8跨域访问配置-CSDN博客
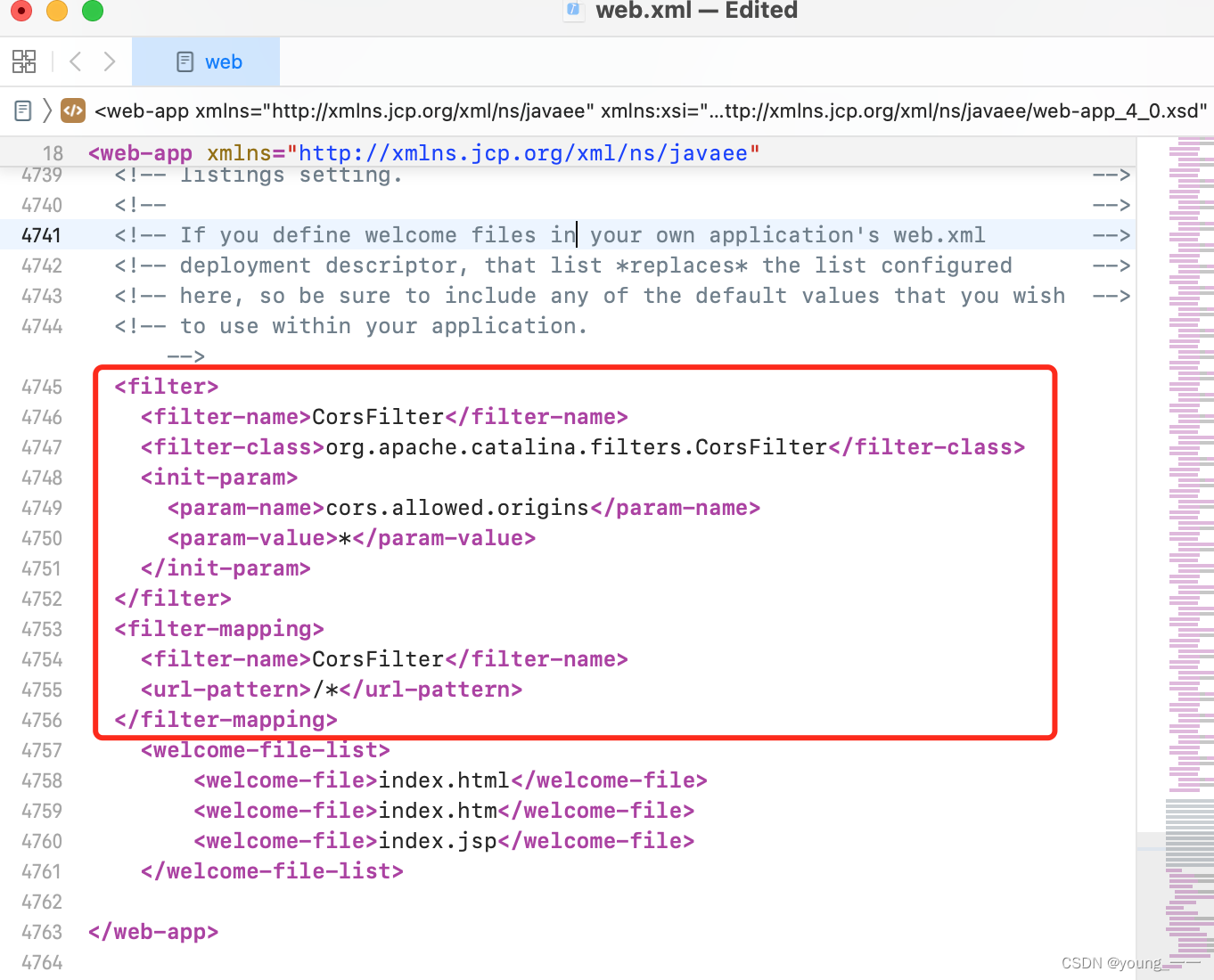
/Users/mac/Documents/apache-tomcat-9.0.89/conf/web.xml
<filter> <filter-name>CorsFilter</filter-name> <filter-class>org.apache.catalina.filters.CorsFilter</filter-class> <init-param> <param-name>cors.allowed.origins</param-name> <param-value>*</param-value> </init-param> </filter> <filter-mapping> <filter-name>CorsFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>重启 tomcat服务























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








