在使用Halo后台维护项目,有的页面是固定的,但内容需要一些自定义样式,内容动态编辑生成,这个时候就需要自定义页面;
Halo版本
版本:2.12
1.首先在theme.yaml中添加自定义页面并指定文件名
spec:
customTemplates:
page:
- name: 关于我们
description: 关于我们
screenshot:
file: about.html
2.创建about.html并添加自定义样式
<!-- 引入公共头部 -->
<div
th:replace="~{modules/header :: commonHeader}">
</div>
<!-- 自定义内容 -->
<div>
<!-- 获取封面作为banner撑满整个宽度 -->
<img class="about_bj_img"
th:if="${singlePage.spec.cover}"
th:src="${singlePage.spec.cover}">
<!-- 页面内偶人 -->
<div class="about_container">
<!-- 获取页面内容 -->
<div
th:utext="${singlePage.content.content}" >
</div>
</div>
</div>
<!-- 公共底部 -->
<div th:replace="~{modules/footer :: commonFooter}"></div>
<!-- 滚动到顶部 -->
<div th:replace="~{modules/toTopCom :: commonToTop}"></div>
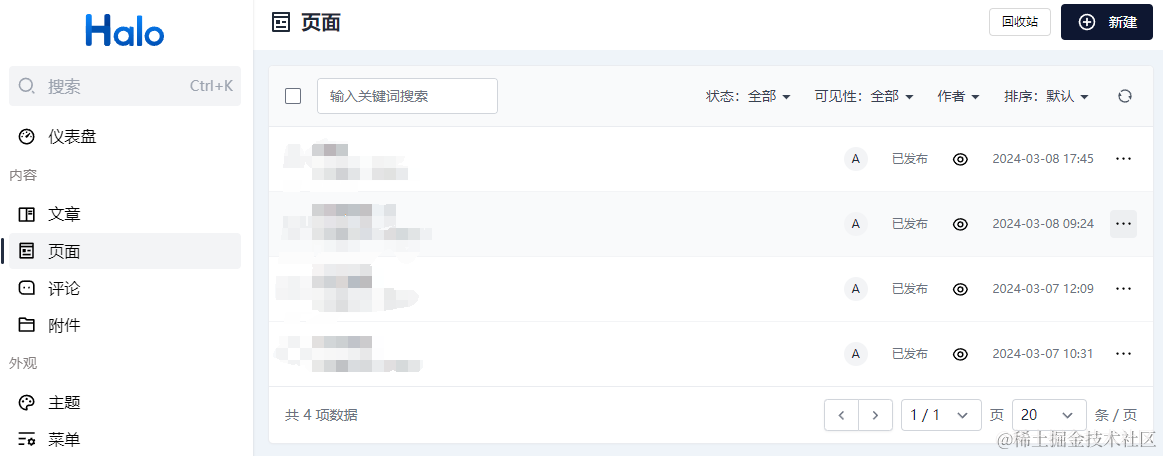
后台新建页面
- 新建页面

- 自定义模板选择"关于我们"

- 发布

- 预览









 本文介绍了如何在Halo2.12版本的后台中,通过theme.yaml配置自定义页面并创建about.html文件,实现内容的动态编辑和自定义样式。步骤包括添加模板、创建HTML文件以及发布预览。
本文介绍了如何在Halo2.12版本的后台中,通过theme.yaml配置自定义页面并创建about.html文件,实现内容的动态编辑和自定义样式。步骤包括添加模板、创建HTML文件以及发布预览。














 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








