随笔:tab标签随手势左右滑动的渐变效果,类似微信
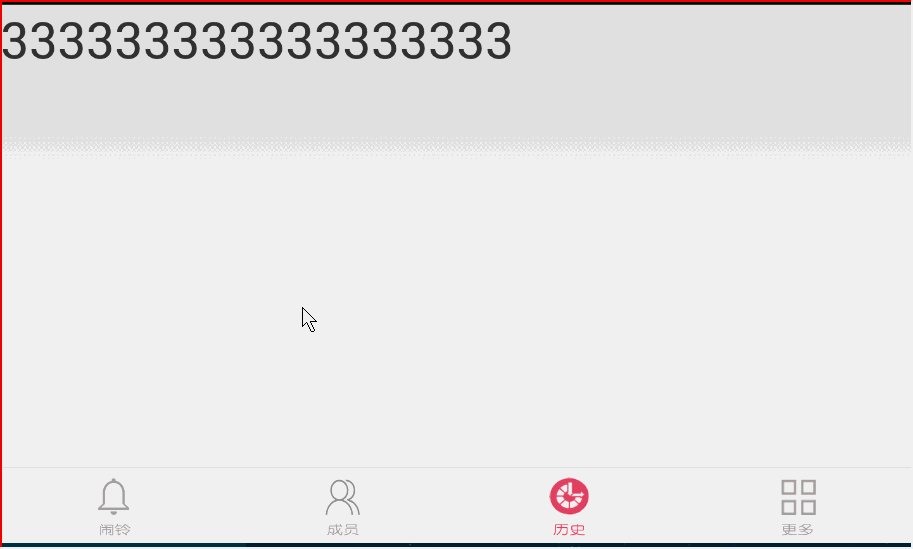
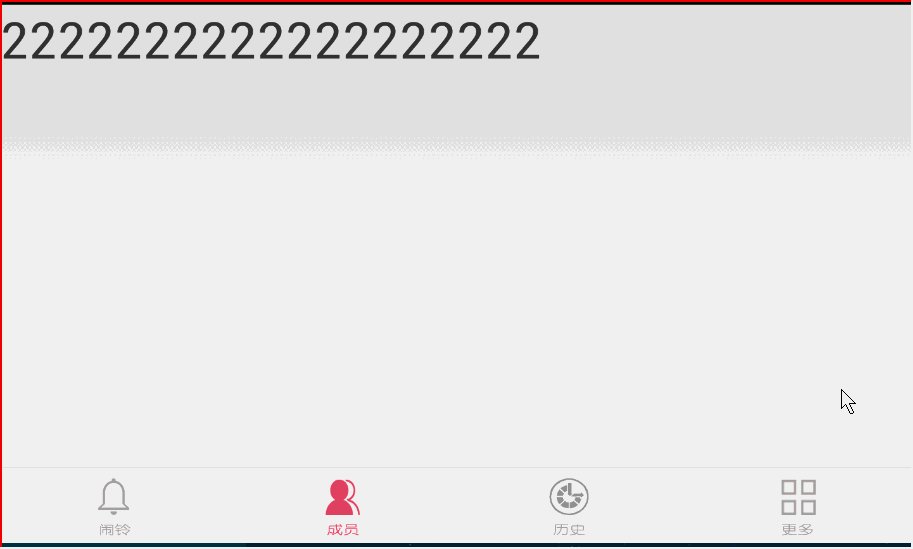
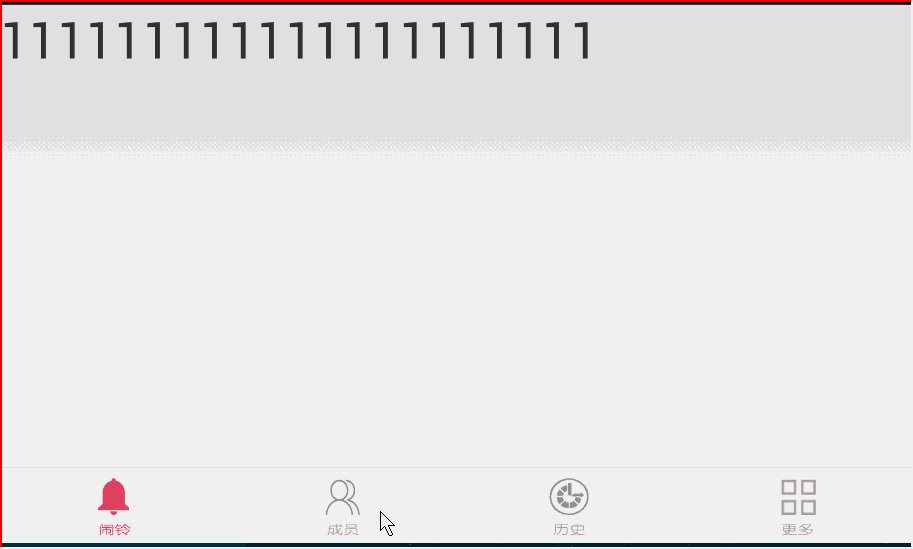
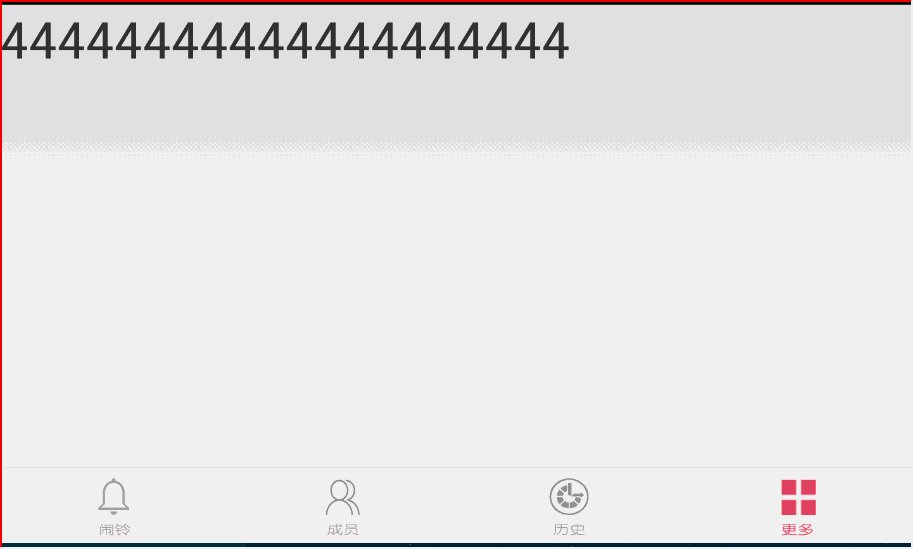
效果图:
没有借鉴过其他类似效果的项目,自己琢磨出来后才发现原来有其他人写过这个东西,还有很多可以改进的地方,我只是做个暂时记录,看到的童鞋就看看吧
我比较懒,一切都从简,
我也很笨,代码也许有点复杂。
说正事,首先,自定义一个组件当做tab的item使用这个组件有两张图片组成。这个组件布局xml文件里为一个选中图片一个未选中图片,重叠放置,布局里选中图片组件的透明度设为0。(奏是这么懒,加其他文字什么的方法一样一样的),代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/navi_unselected_img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/img_description"
android:visibility="visible"/>
<ImageView
android:id="@+id/navi_selected_img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/img_description"
android:alpha="0"
android:visibility="visible"/>
</RelativeLayout>这个组件的java文件吧 加了几个写法,设置状态的两个方法(选中状态和未选中状态,决定哪张图片变透明),还有个是改变两个图片透明度的方法。看代码:
public class NaviTabItemView extends RelativeLayout{
private Context mContext;
private AttributeSet attrs; //自定义的布局文件的属性
private ImageView unSelectedView; //未被选中状态的图片控件
private ImageView selectedView; //被选中状态的图片控件
//构造函数
public NaviTabItemView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.mContext=context;
this.attrs=attrs;
LayoutInflater.from(mContext).inflate(R.layout.navi_tab_item_layout, this, true);
init();
}
public NaviTabItemView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public NaviTabItemView(Context context) {
this(context, null);








 这篇随笔介绍了如何在Android中创建一个类似微信的Tab标签页,实现手势左右滑动时的渐变效果。作者通过自定义组件,包含两张图片(选中和未选中状态),并在Java代码中处理选中状态和透明度变化。使用ViewPager+Fragment模式,配合OnPageChangeListener监听滑动事件,实现Tab标签的动态渐变效果。
这篇随笔介绍了如何在Android中创建一个类似微信的Tab标签页,实现手势左右滑动时的渐变效果。作者通过自定义组件,包含两张图片(选中和未选中状态),并在Java代码中处理选中状态和透明度变化。使用ViewPager+Fragment模式,配合OnPageChangeListener监听滑动事件,实现Tab标签的动态渐变效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








