1. git clone https://github.com/vuejs/vue-devtools.git
2. vscode 打开 dev-tools 目录
3. 一定要使用 yarn 安装依赖,执行指令 yarn
错误:

问题分析
看错误描述应该是网络异常,这里地址:解决安装electron卡在node install.js 不动问题
设置
yarn config set electron_mirror https://npm.taobao.org/mirrors/electron/切换源,接着 yarn 指令,安装成功后进入下面的打包过程
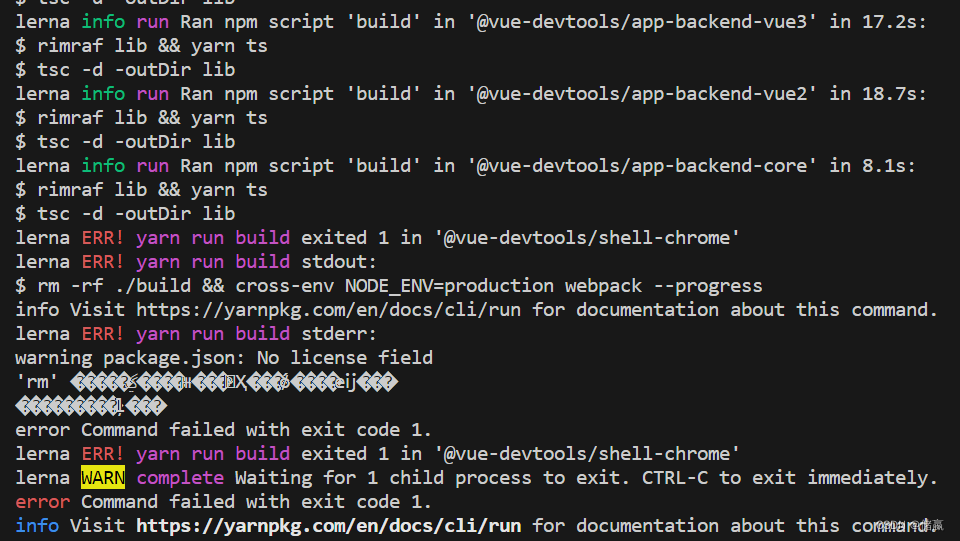
3. 命令行执行 yarn build
问题:

报错问题所在
在windows系统中,是没有rm这个命令的,但我们可以用rimraf代替
打开vscode,cd vue-devtools,全局搜索文件内容:rm -rf

yarn add rimraf --dev --scope=@vue-devtools/shell-chrome
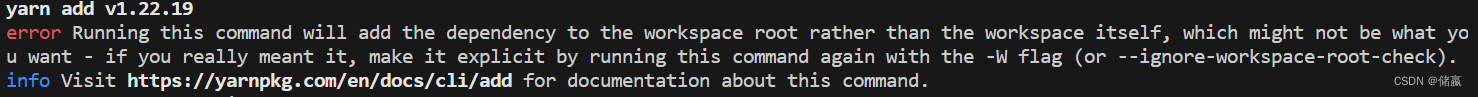
yarn add rimraf --dev --scope=@vue/devtools按照这个指令安装,又会报以下错误,意思是安装到项目本身

我们根据他的提示输入
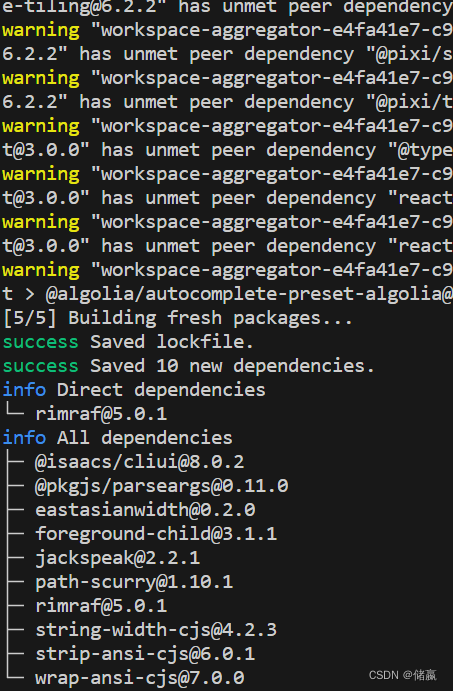
yarn add rimraf --dev --scope=@vue-devtools/shell-chrome -W
yarn add rimraf --dev --scope=@vue/devtools -W无惊无险

安装好 rimraf,替换搜索到的 rm -rf 指令!

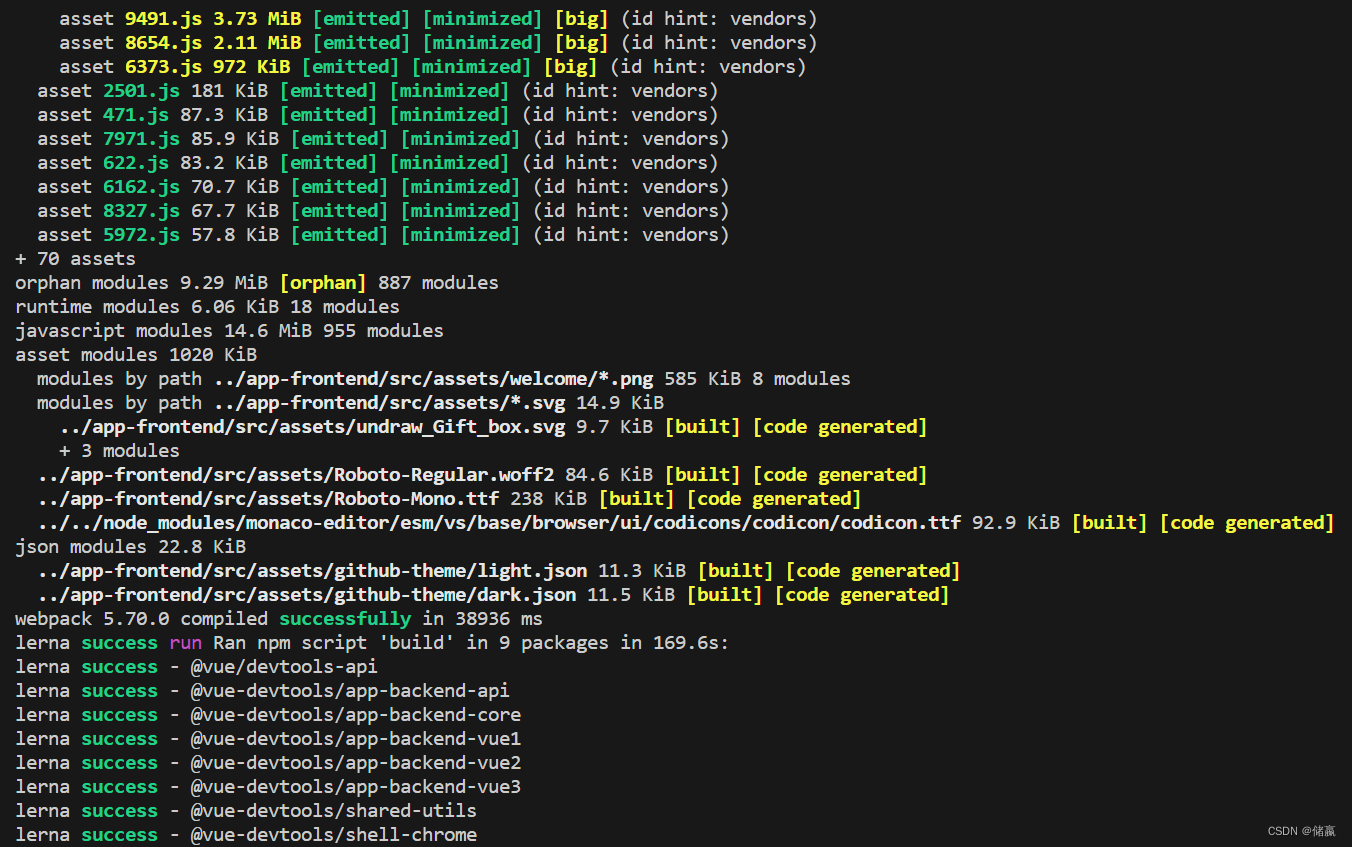
最后,执行指令 yarn build

可以,完美打包!
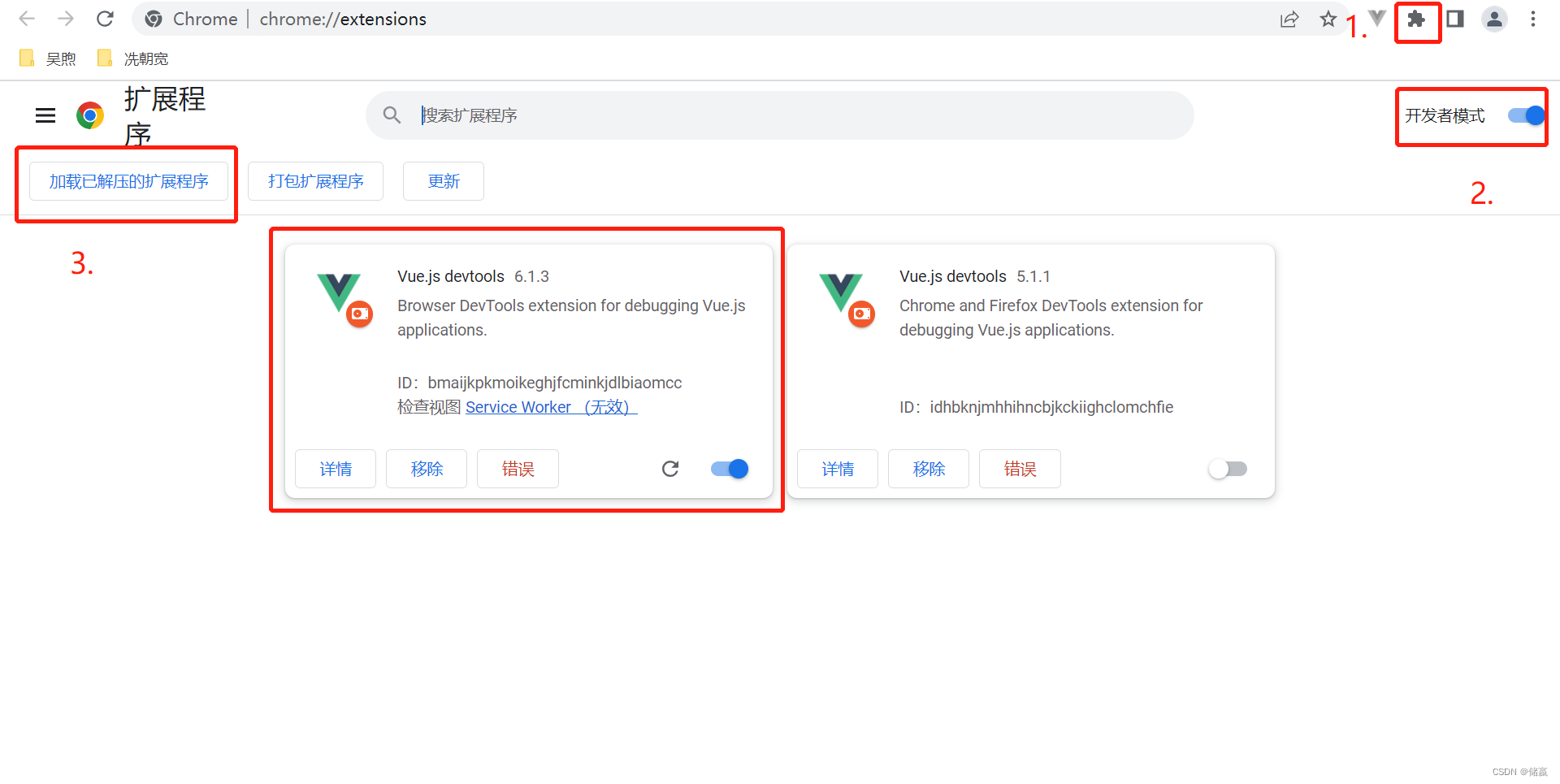
安装 devTools,打开浏览器,右上角积木图标,跟着步骤点
新版的 devTools 解压拓展程序在 devtools\packages\shell-chrome
 测试:
测试:
1. 打开 B 站,B 站是 vue 写的
2. 如图: 
3. 图标高亮,代表安装成功





















 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








