一、首先创建wap2App项目
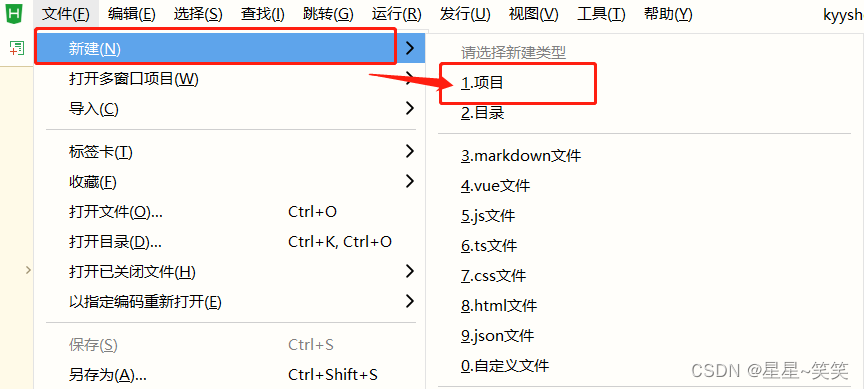
1、文件==》新建==》项目

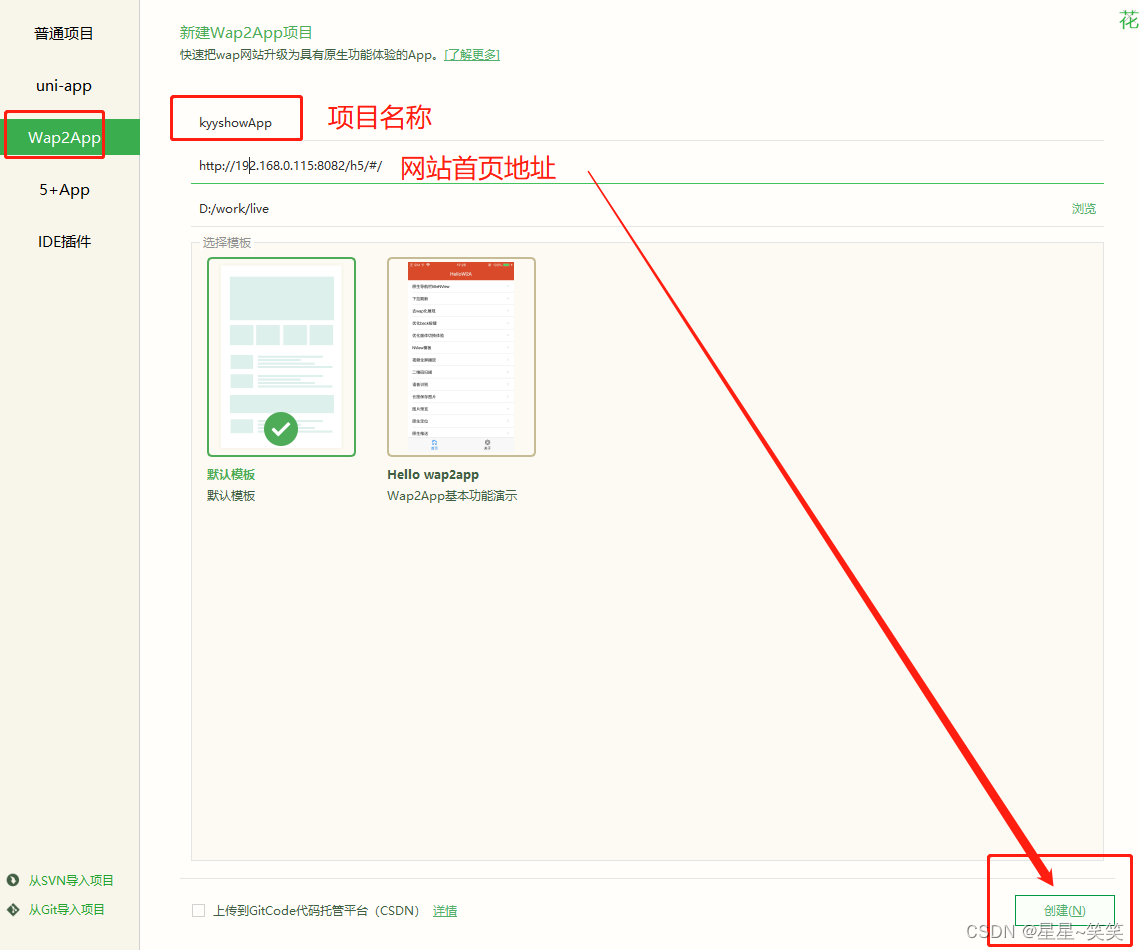
2、选择Wap2App项目:输入项目名称、网站首页地址(如果是本地localhost的话改为你的IP地址即可),点击创建

二、创建完wap2App项目后
隐藏系统状态栏只要修改1、2选项即可
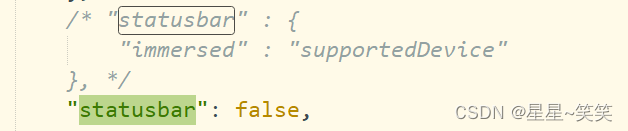
1、找到根目录下的manifest.json文件:源码视图模式找到
statusbar改为false

2、还是manifest.json文件基础设置:勾选应用是否全屏展示,

或者在源码视图模式中,在代码底部加入
"fullscreen": true

3、这个是隐藏导航栏的,如果在H5项目中没有设置隐藏,可以在这里更改;找到根目录下的sitemap.json文件,设置"titleNView": false,

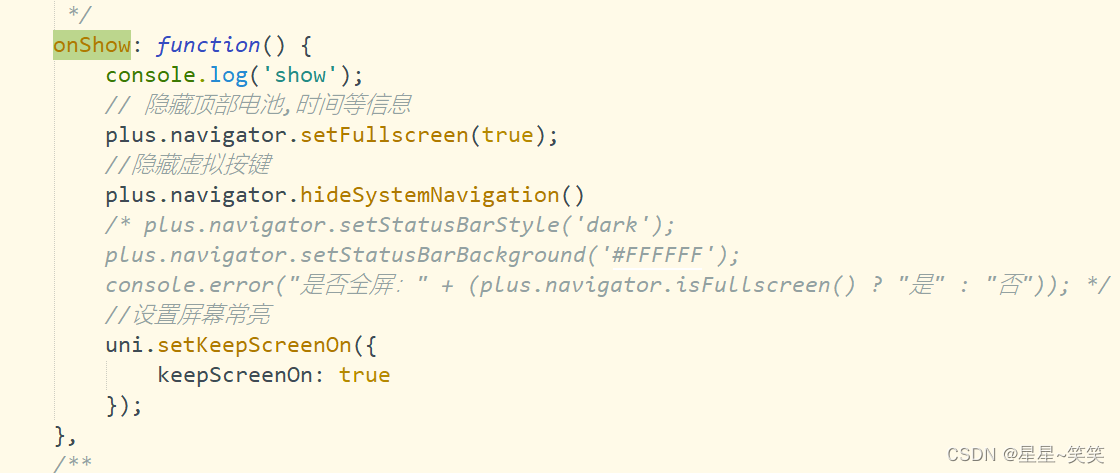
4、在根目录找到文件app.js
如需设置可以加入以下代码






















 3908
3908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








