首先我们要下载个本地服务器Wampserver,并配置好参数(自行百度)。注意:配置服务器时,端口冲突要改端口,而且电脑装有mysql运行环境的话,在计算机的管理服务把mysql环境停止运行。如果运行服务器,发现弹窗报错,一般电脑缺少Microsoft Visual C++之类的运行环境,装个VC2013和VC2015试试。运行还要把php警告去除,去除方法:
需要打开php/php.ini文件
修改第一行代码为第二行
error_reporting = E_ALL & ~E_NOTICE & ~E_DEPRECATED
error_reporting = E_ALL & ~E_NOTICE & ~E_DEPRECATED & ~E_WARNING
好运行环境配置好,在工程文件里(工程文件必须放在本地服务器的路径的www文件夹下)创建php文件一个(当然开发软件可以用HBuilder或者Dreamweav等等),首先我们需要在服务器上有数据库可用,并且里面要有数据表信息。
第一步:创建数据库,在数据库里面创建数据表,当然一个数据库里面可以有很多数据表,在这里我就创建一个表来存学生的个人姓名和成绩。
思路:连接服务器—>创建数据库—>连接数据库—>创建数据表
脚本:创建数据库和数据表
<?php
header("Content-type:text/html;charset=utf-8");
// 创建连接
$conn=mysql_connect('localhost','root','');//三个参数分别对应服务器名,账号,密码
// 检测连接
if (!$conn) {
die("连接服务器失败: " . mysql_connect_error());//连接服务器失败退出程序
}
// 创建数据库命名为studentinfo
$sql_database = "CREATE DATABASE studentinfo";
if (mysql_query($sql_database,$conn)) {
echo "数据库创建成功</br>";
} else {
echo "数据库创建失败: " . mysql_error()."</br>";
}
//连接数据库studentinfo
$sele=mysql_select_db( 'studentinfo' );
if(!$sele){
die("连接数据库失败: ".mysql_error());//连接数据库失败退出程序
}
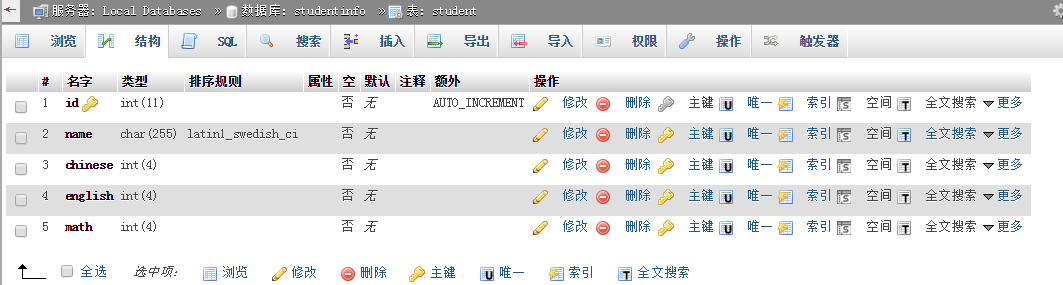
// 创建数据表命名为student,主键为id(不为空整型),变量名为name(255位不为空字符串),变量名为chinese(4位不为空整型),变量名为english(4位不为空整型),变量名为math(4位不为空整型)
$sql_table = "CREATE TABLE student( ".
"id INT NOT NULL AUTO_INCREMENT, ".
"name CHAR(255) NOT NULL, ".
"chinese INT(4) NOT NULL, ".
"english INT(4) NOT NULL, ".
"math INT(4) NOT NULL, ".
"PRIMARY KEY ( id )); ";
$retval = mysql_query( $sql_table, $conn );
if(! $retval ){
echo '数据表创建失败: ' . mysql_error()."</br>";
}else{
echo "数据表创建成功</br>";
}
mysql_query('set names utf8');
mysql_close($conn);//关闭连接
?>现在在phpMyAdmin里就可以看到新增的数据库studentinfo和数据表student
第二步:在studentinfo数据库的student数据表添加学生信息数据(增)
思路:连接服务器—>连接数据库—>往数据表插入指定数据
注意:因为前面的php已经创建服务器连接,并且连接数据库了,所以以下代码都省略了建立连接的部分,直接写函数语句。
function addtabel_data(){
//多维数组
$datas=array(
array("name"=>"测试猫","chinese"=>100,"english"=>100,"math"=>100),
array("name"=>"测试狗","chinese"=>99,"english"=>99,"math"=>99),
array("name"=>"测试虎","chinese"=>98,"english"=>98,"math"=>98)
);
for($i=0;$i<count($datas);$i++){
$name=$datas[$i]["name"];
$chinese=$datas[$i]["chinese"];
$english=$datas[$i]["english"];
$math=$datas[$i]["math"];
mysql_query("insert into student(name,chinese,english,math) values ('$name',$chinese,$english,$math)");//多维数组数据逐条插入student表
}
$res=mysql_affected_rows();//返回影响行
if($res>0){
echo "添加数据成功</br>";
}else{
echo "添加数据失败</br>";
}
}
addtabel_data();//调用
没事我们可以一键修改排序规则,自行修改好了
再运行,添加数据成功并且发现表中有数据了
第三步:根据查询条件在studentinfo数据库的student表里查询一条或多条指定信息(查)
思路:连接服务器—>连接数据库—>根据条件查询数据表数据
function selecttable_data($name){
$res=mysql_query("select * from student where name='$name'");//根据name来查询student数据
// $res=mysql_query("select * from student where name='$name' and chinese='$chinese'");//多条件查询连接符and
// $res=mysql_query("select * from student");//查询student表里所有数据
// $res=mysql_query("select * from student limit 0,2“);//限制前面第1到2条数据
if($res&&mysql_num_rows($res)){
while($sql=mysql_fetch_assoc($res)){
$arr[]=$sql;
}
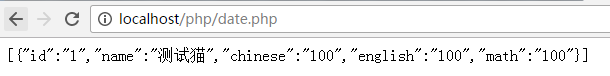
echo json_encode($arr,JSON_UNESCAPED_UNICODE);//把数据(数组嵌套json类型)转换为字符串输出,这个ajax拿数据经常用
}else{
echo "找不到该数据</br>";
}
}
selecttable_data("测试猫");//查询name为测试猫
第四步:根据修改条件在studentinfo数据库的student表里修改指定数据(改)
思路:连接服务器—>连接数据库—>根据条件修改数据表指定数据
function updatetabel_data($name,$chinese){
mysql_query("update student set chinese='$chinese' where name='$name'");//修改student表里为$name的chinese数据修改为$chinese
$res=mysql_affected_rows();//返回影响行
if($res>0){
echo "修改成功</br>";
}else{
echo "修改失败</br>";
}
}
updatetabel_data("测试虎",90);//把测试虎的语文成绩修改为90分 测试虎语文成绩已经从98修改为90
测试虎语文成绩已经从98修改为90第五步:根据删除条件在studentinfo数据库的student表里删除指定数据(删)
思路:连接服务器—>连接数据库—>根据条件删除数据表指定数据
function deletetable_data($name){
mysql_query("delete from student where name='$name'");//删除student表里为$name的整条数据
$res=mysql_affected_rows();//返回影响行
if($res>0){
echo "删除成功</br>";
}else{
echo "删除失败</br>";
}
}
deletetable_data('测试虎');//删除name为测试虎这条数据 测试虎这条数据已被删除
测试虎这条数据已被删除
附加教程:ajax+php异步请求数据
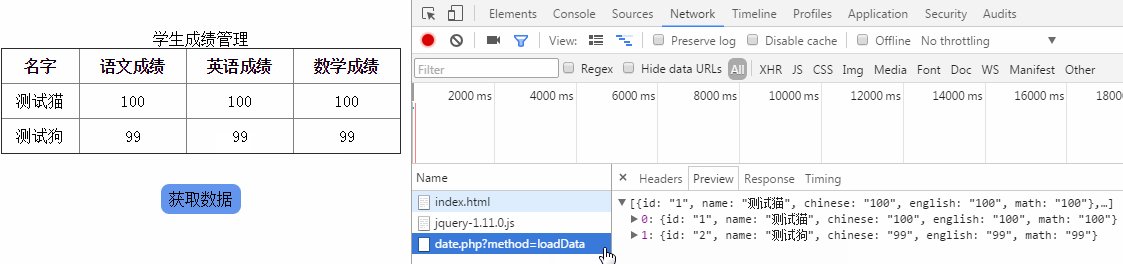
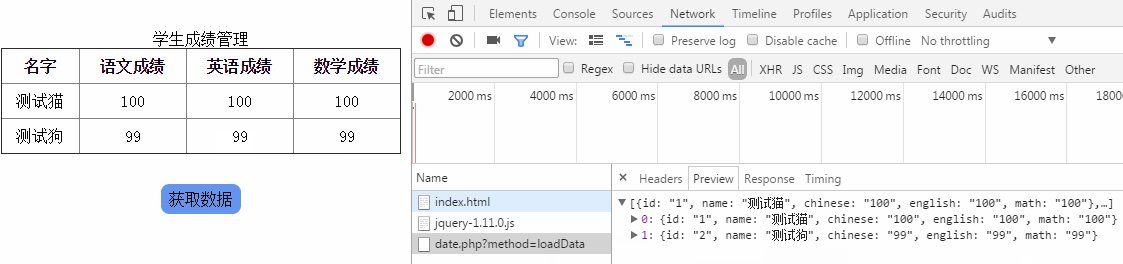
在页面html上显示数据库studentinfo的student表的学生信息
简单布个局:
HTML
<body>
<table border="" cellspacing="" cellpadding="" id="tab">
<caption>学生成绩管理</caption>
<thead>
<tr>
<th>名字</th>
<th>语文成绩</th>
<th>英语成绩</th>
<th>数学成绩</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<p id="btn">获取数据</p>
</body>*{margin: 0;padding: 0;}
table{width: 400px;border-collapse: collapse;margin: 30px auto;}
table tr{height: 35px;}
table tr td{text-align: center;}
p{width: 80px;height: 30px;background-color: cornflowerblue;text-align: center;line-height: 30px;border-radius: 8px;left: 50%;margin-left: -40px;display: inline-block;position: relative;cursor: pointer;}
p:active{background-color: red;}
通过获取数据按钮可以得到student表数据,并添加到表格里。
因为这里需要借助jquery的$.ajax(),所以头部要引用jquery插件,我用的是1.11版本,当然你也可以用其他版本。
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> window.onload=function(){
var table=document.getElementById("tab");
var btn=document.getElementById("btn");
btn.onmousedown=function(ev){
ev.preventDefault();//取消按钮默认事件
}
btn.onclick=function(){
$.ajax({
type:"get",//数据发送的方式(post 或者 get
url:"date.php",//要发送的后台地址
data:"method=loadData",//发送的请求数据
dataType:"json",//后台处理后返回的数据格式
success:function(datas){//请求成功
//alert(datas.length);
Loaddata(datas);
},
error:function(mes){//请求失败
alert("出错"+mes.status);
}
});
}
};
function Loaddata(datas){//数据的处理,并且插入到表格中
var table=document.getElementById("tab");
//datas数据的形式[{},{}...],先循环数据长度,再具体遍历里面的json
for(var i=0;i<datas.length;i++){
var trs=document.createElement("tr");
for(var json_data in datas[i]){
if(json_data=="id")
continue;
var tds=document.createElement("td");
tds.innerHTML=datas[i][json_data];
//trs.prepend()
trs.appendChild(tds);
table.tBodies[0].appendChild(trs);
}
}
}$method=$_GET["method"];//全局GET拿到ajax传来的method
if($method="loadData"){
$res=mysql_query("select * from student");//查询student表里所有数据
if($res&&mysql_num_rows($res)){
while($sql=mysql_fetch_assoc($res)){
$arr[]=$sql;
}
echo json_encode($arr,JSON_UNESCAPED_UNICODE);//把数据(数组json)转换为字符串输出,这个ajax拿数据经常用
}
}
删除student表:根据删除条件删除数据库中的指定表格
思路:连接服务器—>连接数据库—>根据表名删除数据库中的数据表
function delete_table($tablename){
$deletetable=mysql_query("drop table $tablename");//根据表名删除
if(!$deletetable){
echo "删除数据表:".$tablename."失败</br>";
}else{
echo "删除数据表:".$tablename."成功</br>";
}
}
delete_table(student);//删除student表 刷新一下服务器,发现studentinfo数据库中的student数据表没了
刷新一下服务器,发现studentinfo数据库中的student数据表没了
删除studentinfo数据库:根据删除条件删除数据库
思路:连接服务器—>连接数据库—>根据库名删除数据库
function delete_database($databasename){
$deletedatabase=mysql_query("drop database $databasename");//根据数据库名删除
if(!$deletedatabase){
echo "删除数据库:".$databasename."失败</br>";
}else{
echo "删除数据库:".$databasename."成功</br>";
}
}
delete_database(studentinfo);//删除studentinfo数据库好php+sql从入门到删库讲解完毕!
























 4147
4147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








