JS迭代器
JS迭代器一直是想了解的内容,最近两天鼓足勇气啃了红宝书,小试牛刀
给Object加迭代规则
Object.prototype[Symbol.iterator] = function() {
let index = 0
let o=this
return {
next() {
let keys = Object.keys(o)
if(index < keys.length) {
return {
done: false,
value: o[keys[index++]]
}
} else {
return {
done: true,
value: undefined
}
}
}
}
}
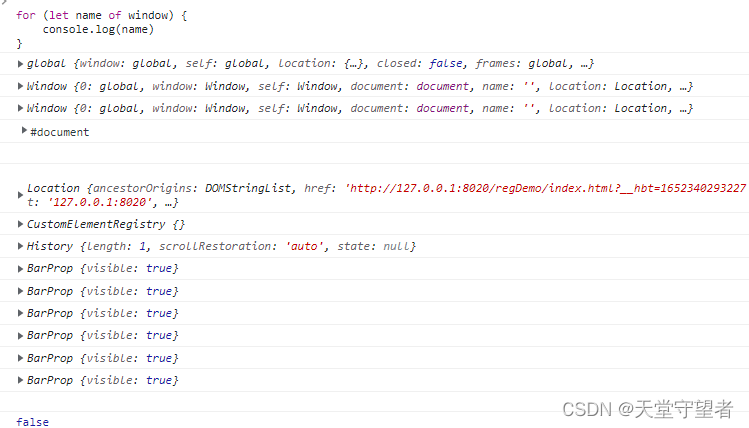
这样就给每个Object添加了迭代方法,可以for of循环。试验一下

实际开发中不建议这么写,可以新建一个Class继承Object























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








