随着市场需求的不断增长,热门技术与趋势在不断发生着变化和发展。在今天,web应用程序已经广泛应用于日常生活中,人们可通过台式电脑、手提电脑以及手机等各种设备访问web应用程序。为了使web应用程序能够兼容每种设备,创建响应式的web设计是很有必要的。下面将介绍几种有用的响应式web设计工具,它们能够帮助你解决网站在面对不同设备时所出现的页面响应问题。
响应式网站的特征:
- 在任何设备上都能够呈现出高分辨率;
- 可根据屏幕大小调节web页面的尺寸;
- 用户可以很容易进行页面切换;
- 功能全面;
- 图片及页面加载速度快;
- 界面好看
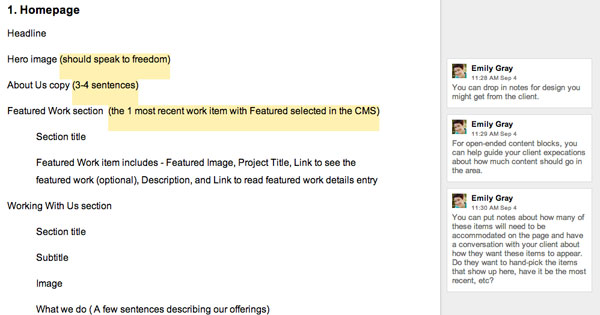
CONTENT PRIORITY GUIDE
如果你想要精确了解哪块内容需要呈现在页面上以及了解每块内容的呈现优先级,content priority guide无疑是一个非常有用的工具。它支持对内容模型的挖掘,使你能够尽早考虑CMS的问题。另外如果你在CMS中使用名字相同的内容元素,设置这一步将会节约很多时间。

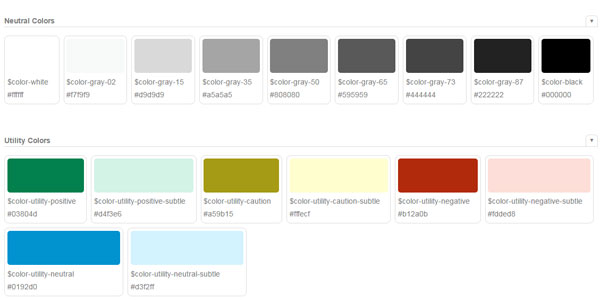
PATTERN LAB
Pattern Lab可以让你的UI模型像俄罗斯套娃那样,对其中的某个样式进行改变,就会看到所有与该样式相关的所有地方发生相应的改变。

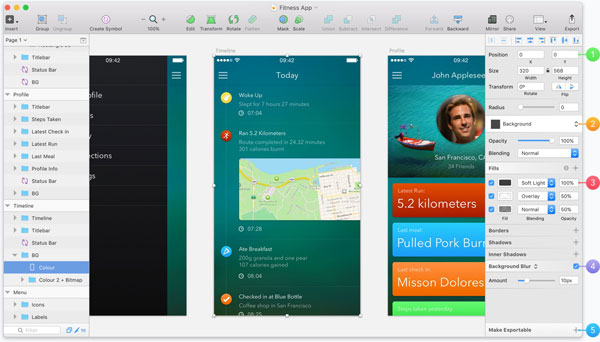
SKETCH
Sketch是为现代平面设计师量身订制的,它能够展示应用程序上的每一个细节。它拥有支持多个页面和画板的灵活工作流,对不同符号和共享模式支持的强大特性使得元素的重用变得快速而简单。

SASS
SASS是世界上最成熟、稳定和强大的专业级CSS扩展语言。

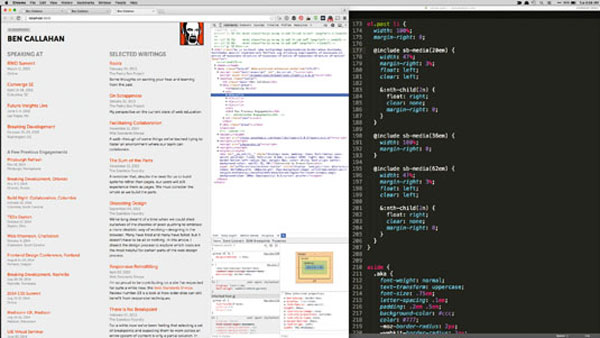
POSTCSS
这是一个开源的github项目。在postcss中,使用Can I Use中的值可以将vendor prefixes(浏览器引擎前缀)添加到CSS规则,Autoprefixer将会基于当前浏览器流行度和性能的数据,为你筛选需要的前缀。而通过cssnext你可以使用到最新的CSS语法,它能够将CSS参数转变成与当前技术更兼容的代码,所以你无需担心浏览器支持的问题。

CHROME DEVTOOLS
Chrome Developer Tools(简称DevTools),是Google Chrome内置的一组用于网页编辑和调试的工具。DevTools可提供给web开发人员深入访问浏览器和web应用程序的能力。使用DevTools可有效追踪布局问题,通过设置JavaScript断点,可获得代码优化的更多建议。

BROWSERSYNC
测试的时间会随着页面、设备和浏览器的增多而呈指数增长。曾经我们每改一次的代码,都需要手动去刷新一次页面,查看我们的改动是否正确;BrowserSync的出现减少了重复的手工任务。它就像一双额外的手,帮助你完成从UI、命令行到个性化测试环境的一整套同步设置。你还需要更多的控件么?这没问题!Browsersync能够轻松地与你的web平台、构建工具UI以及其它Node.js项目集成。

SKITCH
Skitch是可用于Mac, iPad和iPhone的本地化应用程序(对于非Mac系统的用户非常抱歉),它使得抓取截图和对图片进行注释变得非常简单。它是由Evernote团队的人创建的,但是不用担心,即使你不是Evernote的用户,你同样可以使用它。

RICG
这个项目主要用于新元素与响应式图片srcset在一起的时候的尺寸问题。另外让我们备受期待的是,接下来,这个项目将会着手解决元素查询的问题。

本文翻译自360paths.com





















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








