一、响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。另外还包含了针对打印机显示或隐藏内容的工具类。
1.通过单独或联合使用以下列出的类,可以针对不同屏幕尺寸隐藏或显示页面内容。
| 超小屏幕手机 (<768px) | 小屏幕平板 (≥768px) | 中等屏幕桌面 (≥992px) | 大屏幕桌面 (≥1200px) | |
|---|---|---|---|---|
.visible-xs-* | 可见 | 隐藏 | 隐藏 | 隐藏 |
.visible-sm-* | 隐藏 | 可见 | 隐藏 | 隐藏 |
.visible-md-* | 隐藏 | 隐藏 | 可见 | 隐藏 |
.visible-lg-* | 隐藏 | 隐藏 | 隐藏 | 可见 |
.hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
.hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
.hidden-md | 可见 | 可见 | 隐藏 | 可见 |
.hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
2.打印类
和常规的响应式类一样,使用下面的类可以针对打印机隐藏或显示某些内容。
| class | 浏览器 | 打印机 |
|---|---|---|
.visible-print-block.visible-print-inline.visible-print-inline-block | 隐藏 | 可见 |
.hidden-print | 可见 | 隐藏 |
二、按钮
按钮预定义样式
<button type="button" class="btn btn-default">(默认样式)Default</button>
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<button type="button" class="btn btn-success">(成功)Success</button>
<button type="button" class="btn btn-info">(一般信息)Info</button>
<button type="button" class="btn btn-warning">(警告)Warning</button>
<button type="button" class="btn btn-danger">(危险)Danger</button>
<button type="button" class="btn btn-link">(链接)Link</button>
![]()
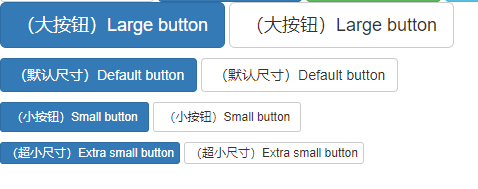
按钮尺寸
<p>
<button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button>
<button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button>
</p>
<p>
<button type="button" class="btn btn-primary">(默认尺寸)Default button</button>
<button type="button" class="btn btn-default">(默认尺寸)Default button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button>
<button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button>
<button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button>
</p>






















 7675
7675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








