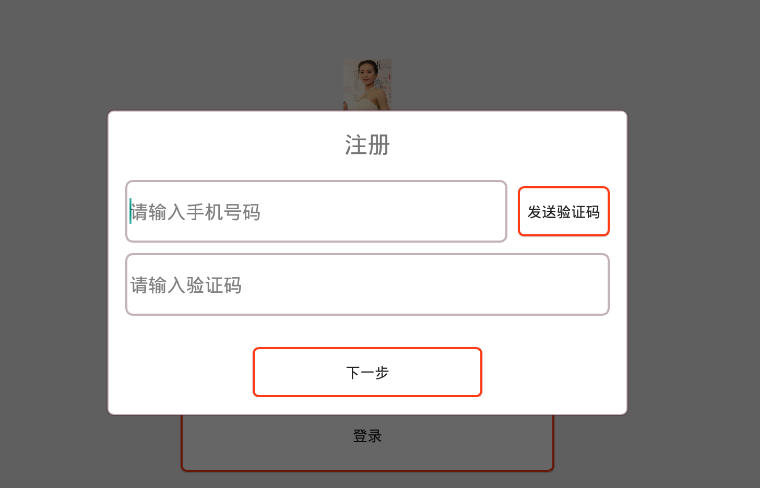
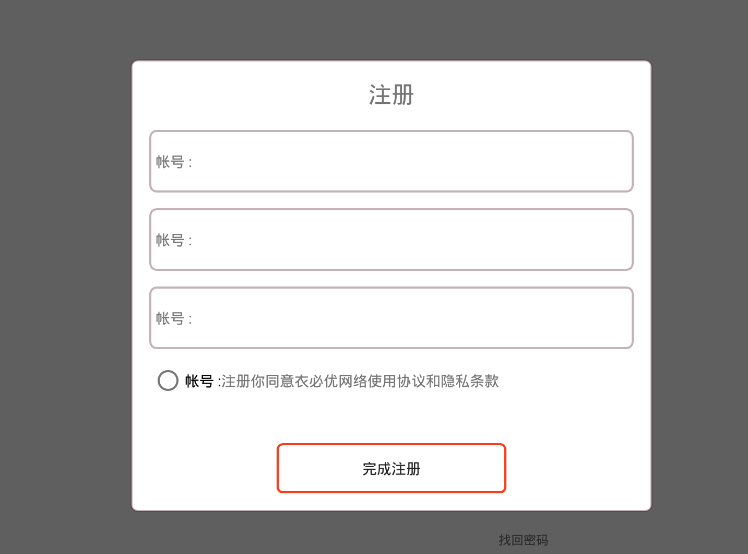
需求:注册分两步完成,每一步都是一个dialog
关键点:
- 自定义dialog
- dialog跳转样式
ps:这里实现可能不是最佳方案,因为我并没有去根据屏幕大小去设置dialog的大小
效果
自定义dialog
/**
* Created by ${wj} ,
* on 2015/8/11 0011.
*/
public class PhoneRegisterDialog extends Dialog{
private Context mContext;
public PhoneRegisterDialog(Context context, int theme) {
super(context, theme);
this.mContext=context;
}
public PhoneRegisterDialog(Context context) {
this(context, R.style.myDialog);
this.mContext=context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(s









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1199
1199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








