Android5.X为Activity的转场效果设计了更加丰富的动画效果。
Android5.X提供了三种Transition类型:
- 进入,决定Activity中的所有View怎样进入屏幕
- 退出,决定Activity中所有View怎样退出屏幕
- 共享元素,决定两个Activity之间的过度怎么去共享它们共有的视图,
其中,进入和退出效果包括:
- explode(分解)——-从屏幕中间进或出,移动视图
- slide(滑动)———从屏幕边缘进或出,移动视图
- fade(淡出)———通过改变屏幕上视图的不透明度达到添加或者移除视图
共享元素包括:
- changeBounds————改变目标视图的布局边界
- changeClipBounds——–裁剪目标视图边界
- changeTransform———改变目标视图的缩放比例和旋转角度
- changeImageTransform——改变目标图片的大小和缩放比例
进入和退出动画效果的实现:
Activity1——跳转至——–Activity2
- 在Activity1中启动Activity2时,使用如下方式
Intent intent=new Intent(this,Activity2.class);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(
this,view,"shishi").toBundle());- 在Activity2中,首先在super.onCreate方法后调用
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);然后设置进入的动画:
getWindow().setEnterTransition(new Slide());//可以new不同的动画这样就实现了Activity1到Activity2的动画效果
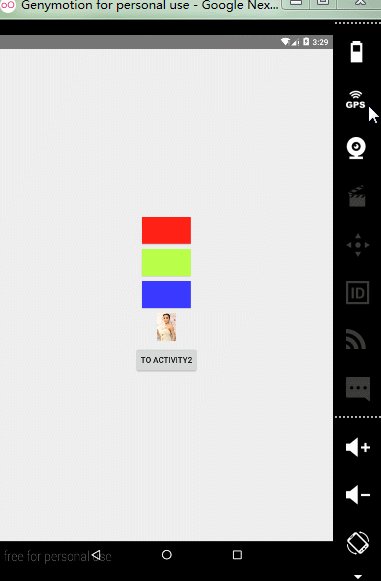
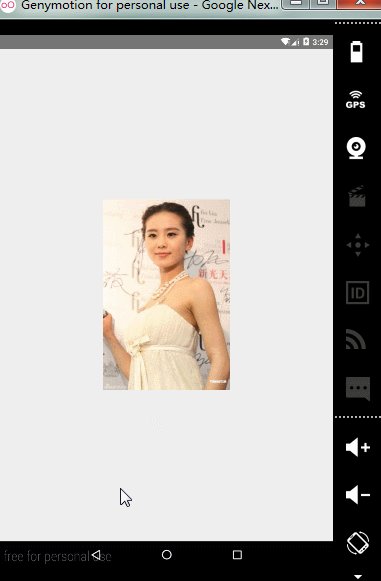
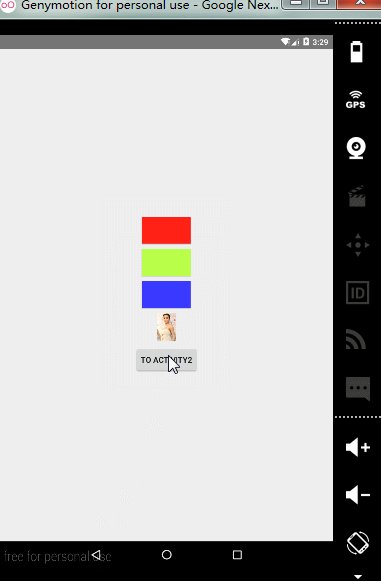
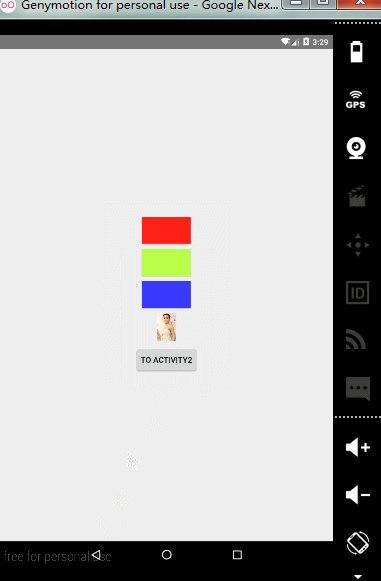
下面看共享元素跳转动画的实现,效果:
关键点:给共享的元素配置android:transitionName=”shishi”,同一元素的名称必须相同
activity1中的图片:
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/shishi"
android:transitionName="shishi"
android:layout_marginTop="10dp"/>activity2中的图片:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:transitionName="shishi"
android:src="@drawable/shishi"/>接下来启动Activity2的方法,以及Activity中设置进入动画的方法跟上面介绍的相同。























 3095
3095

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








