View的位置参数这个在平常经常会用到,一些比较炫的动画,还有效果,都是改变View的位置来进行的。在有一个是手势的监听,监听手指在屏幕上的滚动,快速滑动等。
View的位置参数
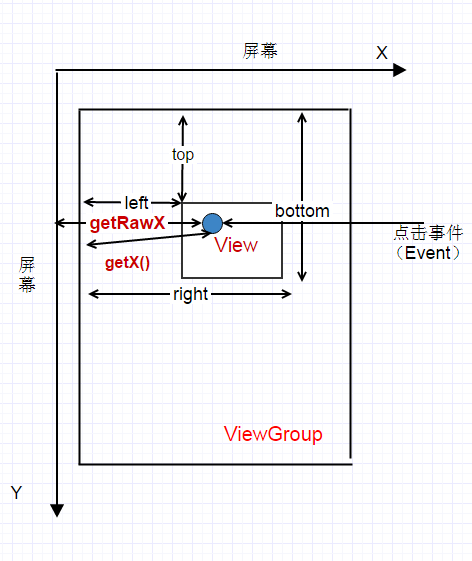
1.view的位置主要由它的四个顶点来决定的,分别对应于view的四个属性,left,top,right,bottom.
- left:为view左上角的横坐标
- top:为view左上角纵坐标
- right为view右下角的横坐标
- bottom为右下角的纵坐标
这些坐标都是相对于view的父容器而言的
2.从android3.0开始,view增加了几个额外参数,x,y,translatonX,translationY.
- x: view左上角的横坐标
- y: view左上角的纵坐标 (相对父容器的位置)
- translationX,translationY 偏移值
上面这俩个值默认的初始值为0,只有在动画移动的过程中,其值会发生改变,值为动画移动的距离,后面有一个demo来验证
满足关系: x = left + translationX;
上面这张图应该能够很好地说明他们之间的关系(作图不易啊)
2.手势监听
手势监听,用于辅助检测用户的单击,滑动,长按,双击等行为,下面说下如何给View增加手势的监听
1. 给customView设置触摸的事件,这样view才会收到我们的注册事件
customView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return false;
}
});
2.实现GestureListener,用于当触摸屏幕时回调
class MyGestureListener implements GestureDetector.OnGestureListener {
@Override
public boolean onDown(MotionEvent e) {
System.out.println("onDown");
return false;
}
@Override
public void onShowPress(MotionEvent e) {
System.out.println("手指被轻轻按下");
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
System.out.println("单机一次");
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
System.out.println("手指在屏幕上滚动");
return false;
}
@Override
public void onLongPress(MotionEvent e) {
System.out.println("手指在屏幕上长按");
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
System.out.println("手指在屏幕上快速滑动");
return false;
}
}
3.CustomView类中创建一个GestureDetector对象
gestureDetector = new GestureDetector(context, new MyGestureListener(), null);
4.让GestureDetector接管触摸的事件
@Override
public boolean onTouchEvent(MotionEvent event) {
//手势监听的返回值为false,由于我们在重写手势监听的listener的都返回为flase,在该方法
//最后返回ture,是因为我们已经把事件的处理交给手势监听了,如果返回false,则view自己还得处理一次
//当值为false,有些滚动,快速滑动的事件就会检测不到了
boolean resume = gestureDetector.onTouchEvent(event);
return true;
}
这样大工就告成了。
Demo地址:下载























 3073
3073

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








