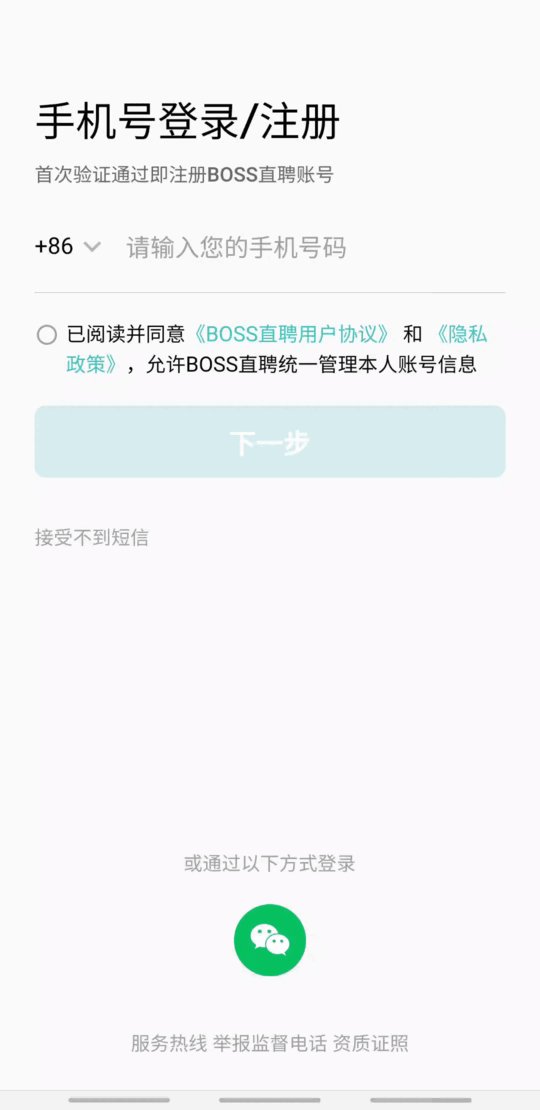
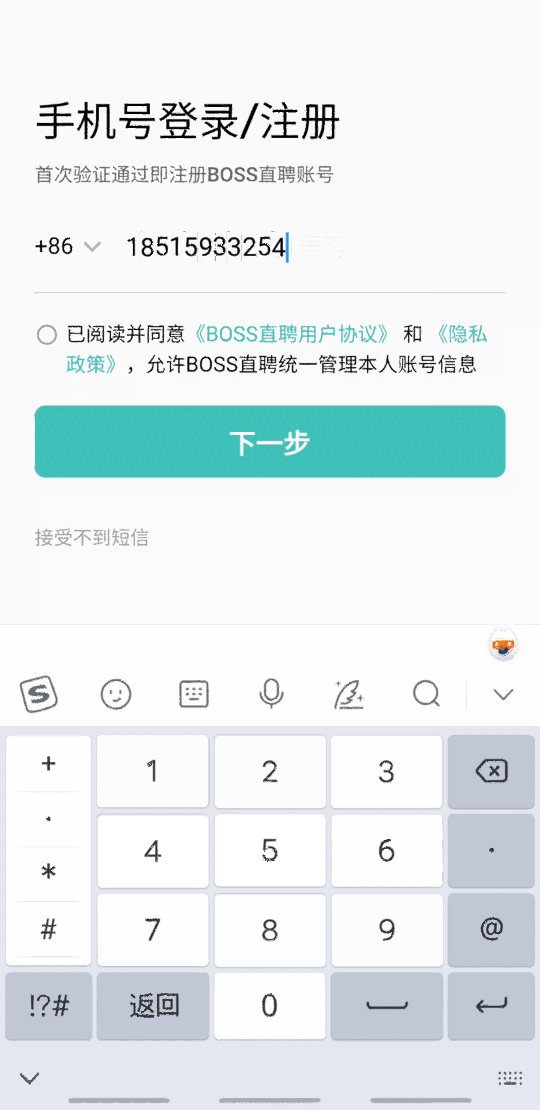
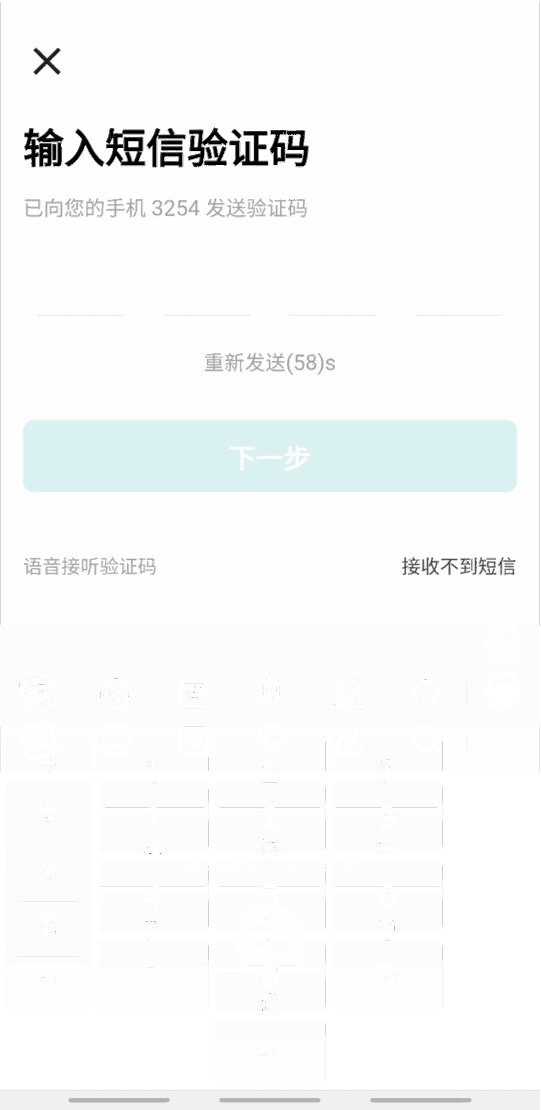
效果

简述
在移动应用开发中,处理短信验证码是确保用户身份验证和安全性的重要步骤。本文将介绍如何使用Flutter构建一个短信验证码界面,让用户输入通过短信发送到他们手机的四位验证码。
依赖项
在这个项目中,我们将使用以下依赖项:
GetX:用于状态管理和依赖注入。verification_code:用于验证码输入界面的UI。
实现
我们的实现由两个主要组件组成:CodeLogic和CodePage。
CodeLogic
CodeLogic负责处理验证码界面背后的逻辑。它管理状态、控制验证码过期的计时器,并处理验证码验证。
// CodeLogic 类
class CodeLogic extends GetxController {
final CodeState state = CodeState();
final int time = 60;
Timer? _timer;
///手机号后四位
String get phoneNum {
final loginLogic = Get.find<LoginLogic>();
var phone = loginLogic.state.phoneNum.value;
if (phone.isNotEmpty && phone.length == 11) {
return phone.substring(phone.length - 4);
}
return "";
}
/// 验证码输入完成
void codeInputCompleted({required String code}) {
state.code.value = code;
}
/// 验证码是否输入完毕
bool get codeIsCompleted {
return state.code.value.length == 4;
}
void onReady() {
super.onReady();
_startTimer();
}
///打开计时器
void _startTimer() {
_stopTimer();
state.countDownNum.value = time;
_timer = Timer.periodic(const Duration(seconds: 1), (Timer t) {
if (state.countDownNum.value <= 0) {
state.countDownNum.value = -1;
return;
}
state.countDownNum.value--;
});
}
///停止计时器
void _stopTimer() {
_timer?.cancel();
_timer = null;
}
void onClose() {
_stopTimer();
super.onClose();
}
///重新发送
void reSendCode() {
//发送代码
_startTimer();
}
///下一步
void next(BuildContext context) {
if (!codeIsCompleted) {
return;
}
Get.offAllNamed(Routers.homePage);
}
}
CodeState
// CodeState 类
class CodeState {
var code = "".obs;
var countDownNum = 60.obs;
}
CodePage
CodePage是用户与验证码界面进行交互的UI组件。
// CodePage 类
class CodePage extends StatelessWidget {
const CodePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
final logic = Get.find<CodeLogic>();
return Container(
// UI 实现
);
}
}
结论
在本教程中,我们演示了如何使用Flutter实现一个短信验证码界面。通过GetX进行状态管理和简单的UI布局,用户可以轻松地输入和验证他们的验证码。这个界面是任何需要通过短信进行用户身份验证的移动应用的重要部分。您可以进一步增强这个界面,例如添加错误处理、UI动画,或者与后端服务集成进行实际的短信验证。
详情
github.com/yixiaolunhui/flutter_project





















 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








