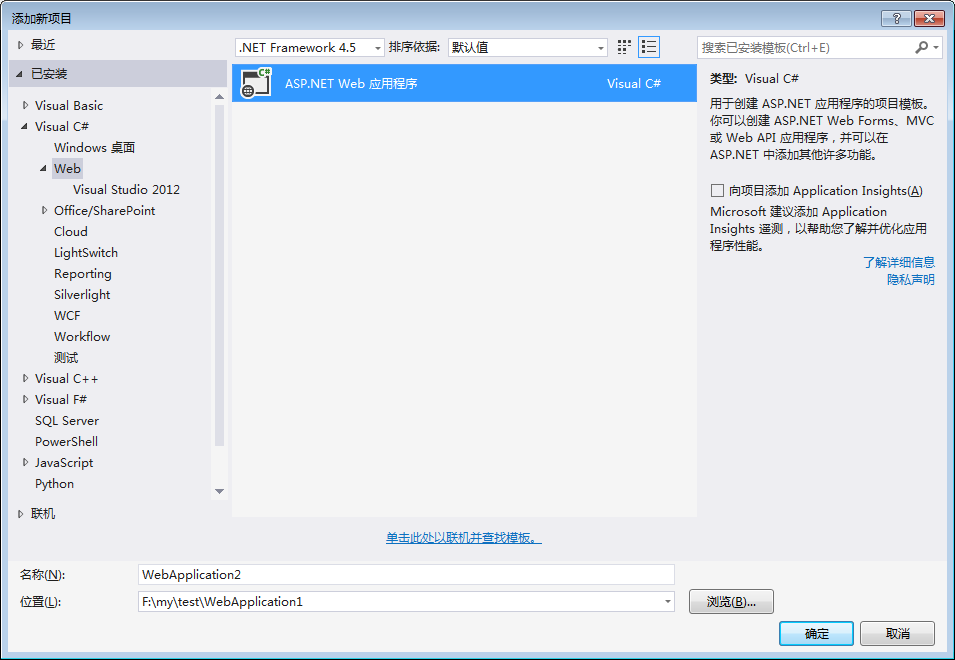
1.
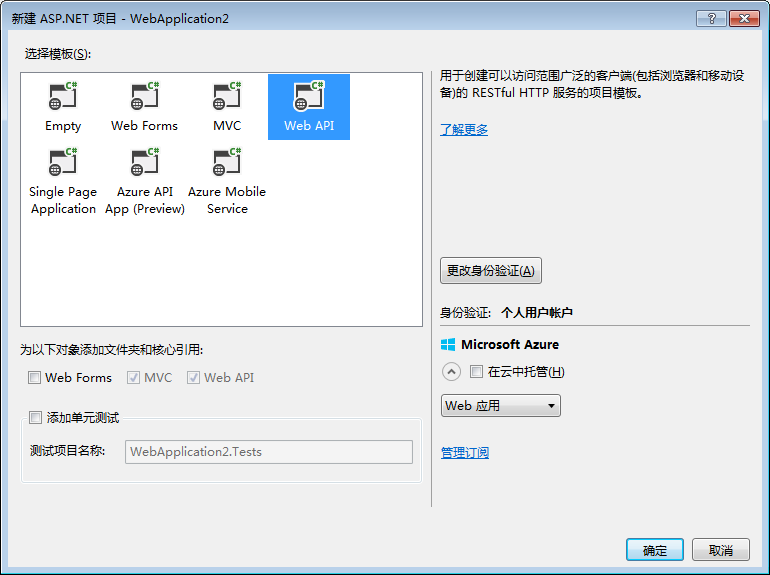
2.
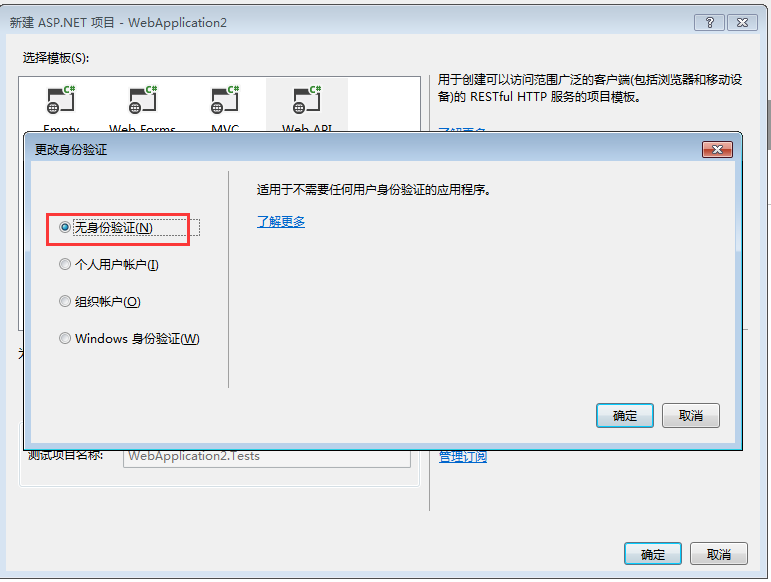
3.
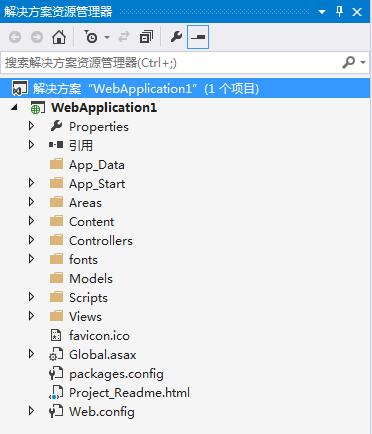
上面三步完成 weiApi 项目创建
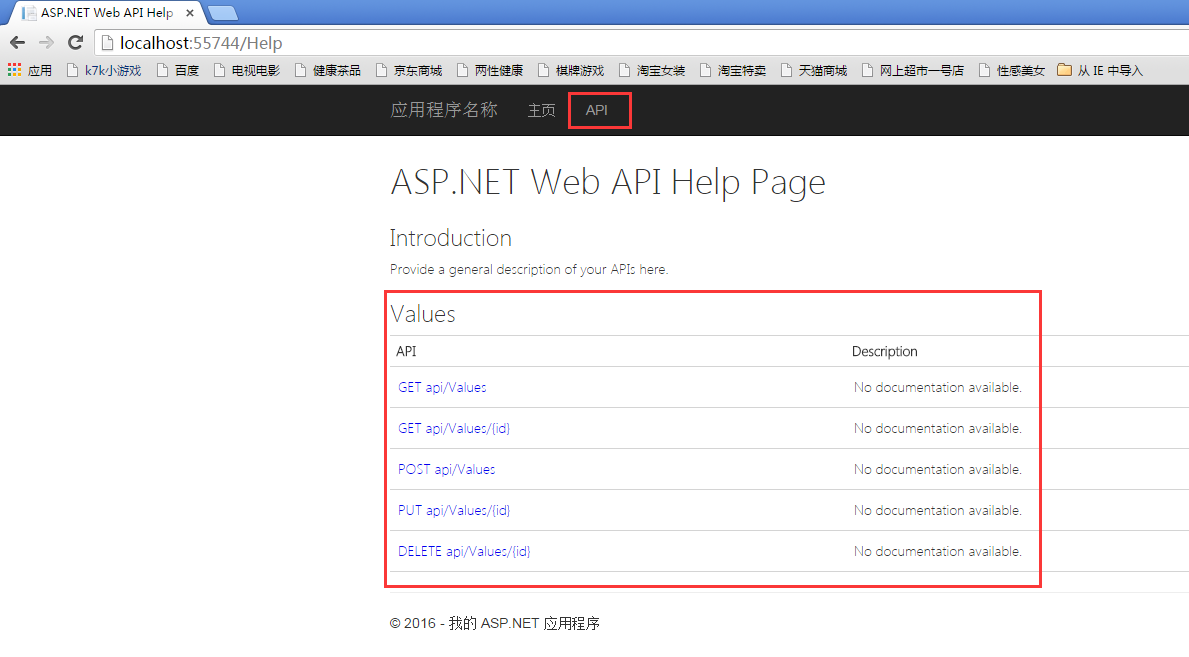
运行项目
新建一个Products API
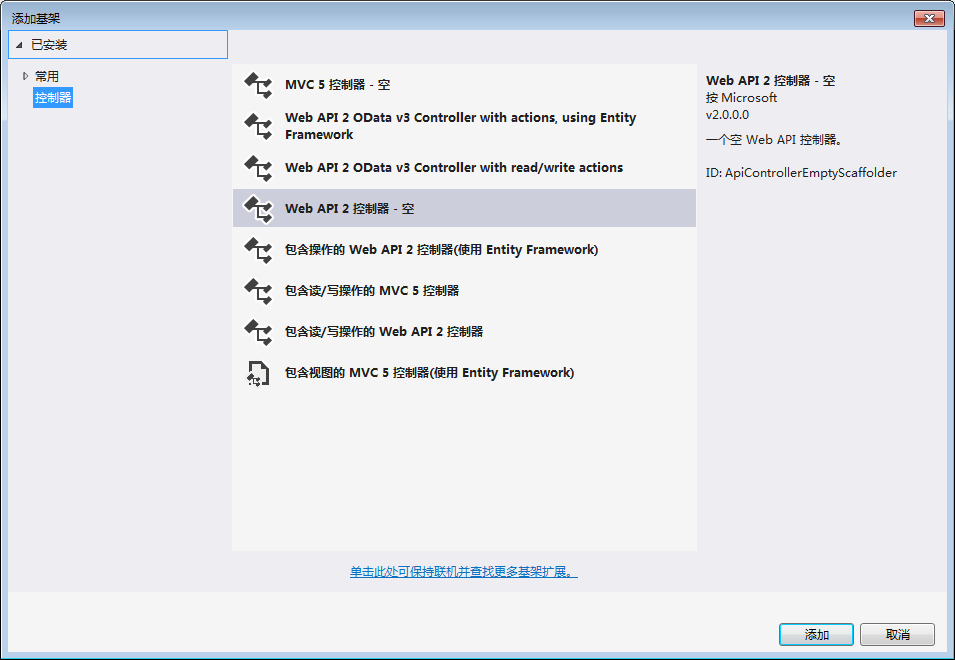
(1)、添加ProductController
(2)、选择empty 控制器
前后台代码
html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#GetProductList").click(function () {
$.ajax({
type: "get",
url: "/api/products/product/GetProductList",
success: function (data, status) {
}
});
});
$("#GetProduct").click(function () {
$.ajax({
type: "get",
url: "/api/products/product/get?productId=111",
success: function (data, status) {
}
});
});
$("#AddProduct").click(function () {
$.ajax({
type: "post",
url: "/api/products/product/add",
contentType: 'application/json',
data: JSON.stringify({ Title: "脑白金", CreateTime: "1988-09-11" }),
success: function (data, status) { }
});
});
$("#UpdateProduct").click(function () {
$.ajax({
type: "post",
url: "/api/products/product/update?productId=111",
contentType: 'application/json',
data: JSON.stringify({ Title: "脑白金升级版", CreateTime: "1988-09-11" }),
success: function (data, status) { }
});
});
$("#DeleteProduct").click(function () {
$.ajax({
type: "delete",
url: "/api/products/product/delete?productId=111",
contentType: 'application/json',
success: function (data, status) { }
});
});
});
</script>
</head>
<body>
<input type="button" id="GetProductList" value="获取产品分页API" /><br />
<input type="button" id="GetProduct" value="获取单个产品API" /><br />
<input type="button" id="AddProduct" value="产品新增API" /><br />
<input type="button" id="UpdateProduct" value="产品更新API" /><br />
<input type="button" id="DeleteProduct" value="产品删除API" /><br />
</body>
</html>
重点内容 后端
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace WebApplication1.Controllers
{
[RoutePrefix("api/products")]
public class ProductController : ApiController
{
//获取产品分页API: api/products/product/getList
[HttpGet, Route("product/getList")]
public List<Product> GetProductList()
{
throw new NotImplementedException();
}
//获取单个产品API: api/products/product/get?productId=产品ID
[HttpGet, Route("product/get")]
public Product GetProduct(int productId)
{
throw new NotImplementedException();
}
//产品新增API: api/products/product/add
[HttpPost, Route("product/add")]
public Guid AddProduct(Product product)
{
throw new NotImplementedException();
}
//产品更新API: api/products/product/update?productId=产品ID
[HttpPost, Route("product/update")]
public void UpdateProduct(int productId, Product product)
{
throw new NotImplementedException();
}
//产品删除API: api/products/product/delete?productId=产品ID
[HttpDelete, Route("product/delete")]
public void DeleteProduct(int productId)
{
throw new NotImplementedException();
}
}
public class Product
{
public int productId { get; set; }
public string Title { get; set; }
public DateTime CreateTime { get; set; }
}
}





























 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








