首先我先介绍下我的项目,本项目是基于4.4的沉浸式效果(4.4以下没有效果的)。
这个注册页面刚开始在未设置任何参数的情况下 弹出输入法会覆盖底下的输入框和按钮。
网上搜了一下各种解决方案 都不适用于 沉浸式(在非沉浸式的状态下是可以的)。没办法只能自己想办法解决。
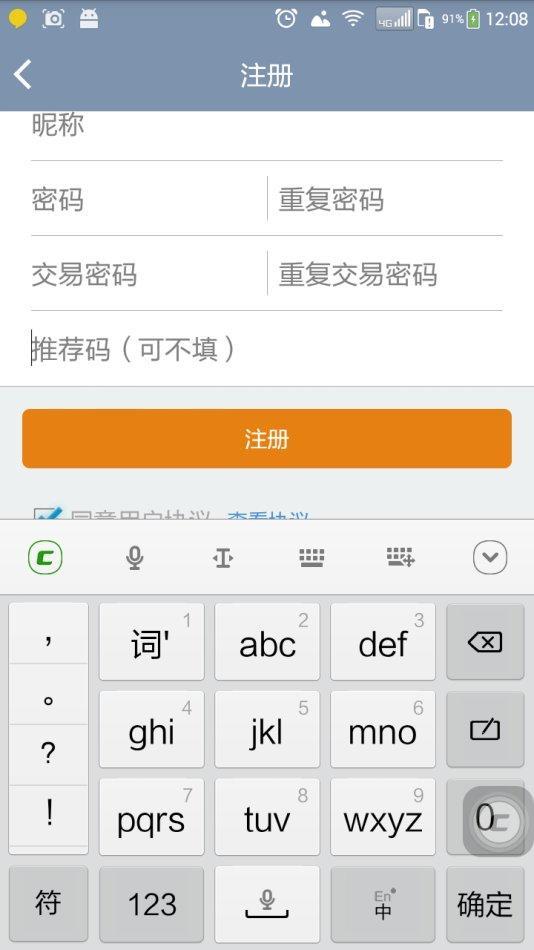
下面 看下 效果图:
这个就是弹出输入法后页面局部上移。
首先 我先说一下这个问题我的解决思路:
①、在标题栏下面的这些布局外嵌套一个ScrollView
②、我们需要获取到输入法的弹出和隐藏
③、还需要拿到键盘的高度
④、监听输入框的焦点
⑤、在输入框的监听事件里面根据键盘高度 设置scrollview距底部的距离
scrollView.getViewTreeObserver().addOnGlobalLayoutListener(new
ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public voidonGlobalLayout() {
});
}
基本的思路就这样。

























 832
832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








