* 导航菜单一般用无序列表制作。
HTML代码:
01.垂直导航菜单
关键:
① 清除<ul>的list-style样式,设置ul宽度:ul { list-style:none;}
② 将<a>标签设置成块状元素:ul li a { display:block;},
然后对<a>进行样式(宽度、高度、背景、文本样式等)设置。
* { margin:0; padding:0; font-size:14px;}
ul { list-style:none;}
#nav { margin:70px auto; width:120px; height:30px;}
#nav li a { display:block; width:120px; height:30px; line-height:30px;
color:#000; background:#ccc; text-decoration:none; text-align:center;}
#nav li a:hover, #nav li a.active { color:#fff; background:#000;}
运行效果:
02.水平导航菜单
关键:让垂直菜单变为水平菜单
① 让<li>浮动:ul li {float:left;}
② 去掉<ul>的宽度限制(或者让<ul>拥有足够容纳所以<li>的宽度)。
* { margin:0; padding:0; font-size:14px;}
ul { list-style:none;}
#nav { margin:70px auto; width:600px; height:30px;}
#nav li { float:left;} /** 让浮动 */ #nav li a { display:block; width:120px; height:30px; line-height:30px; color:#000; background:#ccc; text-decoration:none; text-align:center;} #nav li a:hover,#nav li a.active { color:#fff; background:#000;}
运行效果:
03.圆角导航菜单
关键:
①通过设置a:hover 增加菜单的交互性,如:改变<a>的宽度,高度,文字大小、颜色,背景颜色、图片等。
1) 用背景图的方式:增加<ul>高度,将<li>下移、给<a>贴上背景;菜单项被选中时,更改背景图片位置(上移或下移)ul li a:hover {background-position:0 -30px;}
2) 用css3来定义<a>的背景色:ul li a {border-radius:15px 15px 0 0;},菜单项被选中时,更改背景色。
② <li>浮动后脱离文档流,导致<ul>将失去高度和宽度;
如果需要对<ul>进行整体背景设置,首先要给<ul>定义宽度、高度。
* { margin:0; padding:0; font-size:14px;}
ul { list-style:none;}
#nav { border-bottom:5px solid #000;
margin:70px auto; width:610px; height:30px; padding-left:10px;}
#nav li { float:left;}
#nav li a { display:block; width:120px; height:30px; line-height:30px;
color:#000; background:#ccc; text-decoration:none; text-align:center;
border-radius:15px 15px 0 0;} /*用border-radius属性给设置圆角背景*/
#nav li a:hover,#nav li a.active { color:#fff; background:#000;}
04.垂直伸缩导航菜单
关键:
①增加<ul>高度,将<li>下移,在鼠标经过、选中菜单项等状态时,改变该项的高度(变高)。
② 通过改变<a>标签的margin值,实现菜单项的“向上增高”,同时让文字垂直居中。
a:hover { margin-top:-10px; line-height:40px;}
【tips:margin可以用负值,向相反方向移动。】
* { margin:0; padding:0; font-size:14px;}
ul { list-style:none;}
#nav { border-bottom:5px solid #000;
margin:50px auto; width:610px; height:50px; padding-left:10px;}
#nav li { float:left; margin-top:20px;}
#nav li a { display:block; width:120px; height:30px; line-height:30px;
color:#000; background:#ccc; text-decoration:none; text-align:center;}
#nav li a:hover,#nav li a.active { color:#fff; background:#000;
height:40px; line-height:40px; margin-top:-10px;}
运行效果:
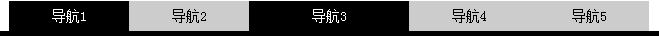
05.水平伸缩导航菜单(JS实现)
关键:
① 动画开始前先清除一下定时器,避免动画累加。
② 将定时器定义为subNav的属性,而不能定义为全局对象,否则会出问题。
CSS代码:
* { margin:0; padding:0; font-size:14px;}
ul { list-style:none;}
#nav { margin:50px auto; width:650px; height:50px; border-bottom:5px solid #000; padding-left:10px;}
#nav li { float:left; margin-top:20px;}
#nav li a { display:block; width:120px; height:30px; line-height:30px;
color:#000; background:#ccc; text-decoration:none; text-align:center;}
#nav li a:hover,#nav li a.active { color:#fff; background:#000;}
JS代码:
window.onload = function(){
var aA = document.getElementsByTagName('a');
for(var i = 0,l = aA.length; i < l; i++){
aA[i].onmouseover = function(){
var This = this; //获取当前的aA对象
clearInterval(This.timer); //避免动画累加
This.timer = setInterval(function(){
This.style.width = This.offsetWidth+10+'px';
if(This.offsetWidth >= 160){
This.style.width = '160px';
clearInterval(This.timer);
}
},30);
}
aA[i].onmouseout = function(){
var This = this; //获取当前的aA对象
clearInterval(This.timer);
This.timer = setInterval(function(){
This.style.width = This.offsetWidth-10+'px';
if(This.offsetWidth <= 120){
This.style.width = '120px'; //缩小到原本宽度后,不再继续缩小
clearInterval(This.timer);
}
},30);
}
}
}
运行效果:鼠标停留在“导航3”上,它的宽度增大了,鼠标移开后则恢复原本高度。
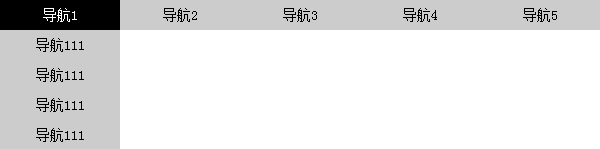
06.二级导航菜单(JS实现)
关键:
HTML代码:① 同【05】。
② 需要对一级菜单的<li>进行相对定位:ul li { position:relative;}
同时对二级菜单进行绝对定位,并设置高度为0,将超出部分隐藏:
.subNav { width:120px; height:0px; overflow:hidden; position:absolute; top:30px; left:0;}
CSS代码:
* { margin:0; padding:0; font-size:14px;}
ul { list-style:none;}
#nav { height:30px; margin:70px auto; width:600px;}
#nav li { float:left; position:relative;} /*一级菜单项相对定位*/
#nav li a { display:block; width:120px; height:30px; line-height:30px;
color:#000;background:#ccc; text-decoration:none; text-align:center;}
#nav li a:hover,#nav li a.active { color:#fff; background:#000;}
.subNav { width:120px; height:0px; overflow:hidden;
position:absolute; top:30px; left:0;} /*二级菜单绝对定位*/
JS代码:
window.onload = function(){
var aLi = document.getElementsByTagName('li');
// var timer = null; 不能这样定义定时器!!!
for(var i = 0,l = aLi.length; i < l; i++){
//鼠标经过一级菜单,二级菜单动画下拉显示出来
aLi[i].onmouseover = function(){
var subNav = this.getElementsByClassName('subNav')[0];
if(subNav){
clearInterval(subNav.timer); //避免动画累加
/*必须将定时器定义为subNav的属性,而不能定义为全局对象,
否则会导致鼠标已经平移到下一个选项卡,但之前的二级菜单却没有自动收起的问题。*/
subNav.timer = setInterval(function(){
subNav.style.height = subNav.offsetHeight+10+'px';
if(subNav.offsetHeight >= 120){
subNav.style.height = '120px';
clearInterval(subNav.timer);
}
},30);
}
}
//鼠标离开菜单,二级菜单动画收缩起来。
aLi[i].onmouseout = function(){
var subNav = this.getElementsByClassName('subNav')[0];
if(subNav){
clearInterval(subNav.timer); //避免动画累加
subNav.timer = setInterval(function(){
subNav.style.height = subNav.offsetHeight-10+'px';
if(subNav.offsetHeight <= 0){
subNav.style.height = '0px';
clearInterval(subNav.timer);
}
},30);
}
}
}
}
运行效果:鼠标停留在“导航1”上,它的二级菜单动画下拉显式出来,鼠标移开后二级菜单收起。
* 总结
1、用无序列表构建菜单;
2、垂直菜单转变为水平菜单:float:left;
3、在制作圆角菜单时,背景图片贴在<a>标签上;
4、在制作改变高度的伸缩菜单时,实现高度向上延伸的技巧:margin-top用负值;
5、用JS制作水平伸缩菜单时,“this”代表当前的<a>标签。
课程网址:http://www.imooc.com/learn/6





























 1329
1329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








