百度,csdn找了半个月,没有一篇文章将 Activiti 外置表单 讲透彻的,无奈,自己亲手写了一套, 祭出这套大杀器,开放给广大网友。
点击极速体验 账号密码:admin admin123
系统功能
1)自定义表单
2)自定义流程图
3)流程图绑定表单(formkey)
4)流程图绑定sso系统“办理人”
5)流程流转,审批,网关,归档,全套行走监控
6) 若依类最强流程架构
全功能完成,还可后端编程实现超级复杂功能,例如各种变态子流程。
独立系统,独立开发,独立上线,独立运行,与主系统独立完成对接。
从此,boss再也不用担心我的工作流啦。
系统特色
本工作流系统,具有以下特色:
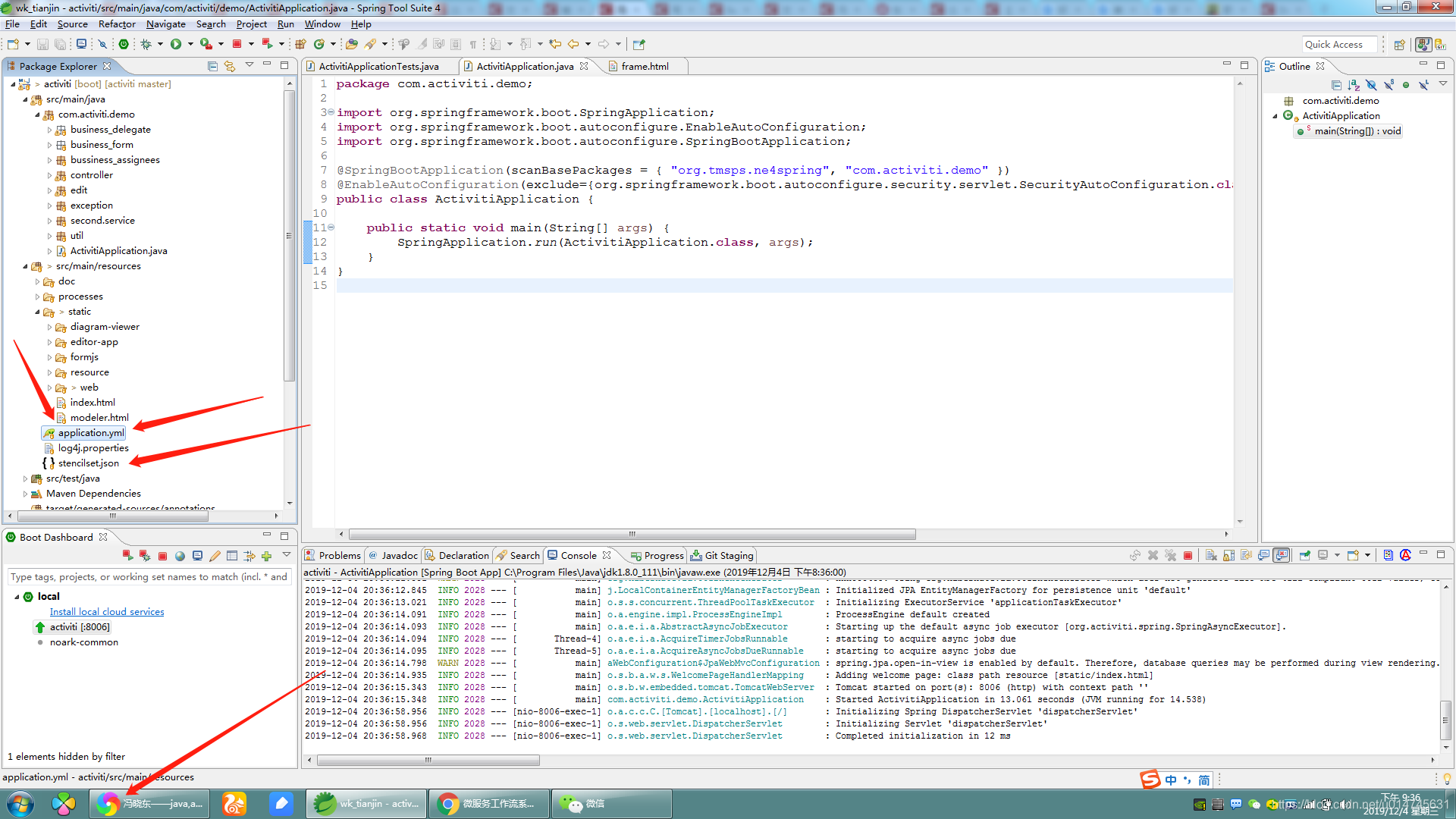
- 微服务子系统 , 独立系统, 独立逻辑, 独立DB,与你的其他子系统通过eureka / feign无缝对接;如果你还在玩tomcat,走restful / httpclient 对接也是可以的。
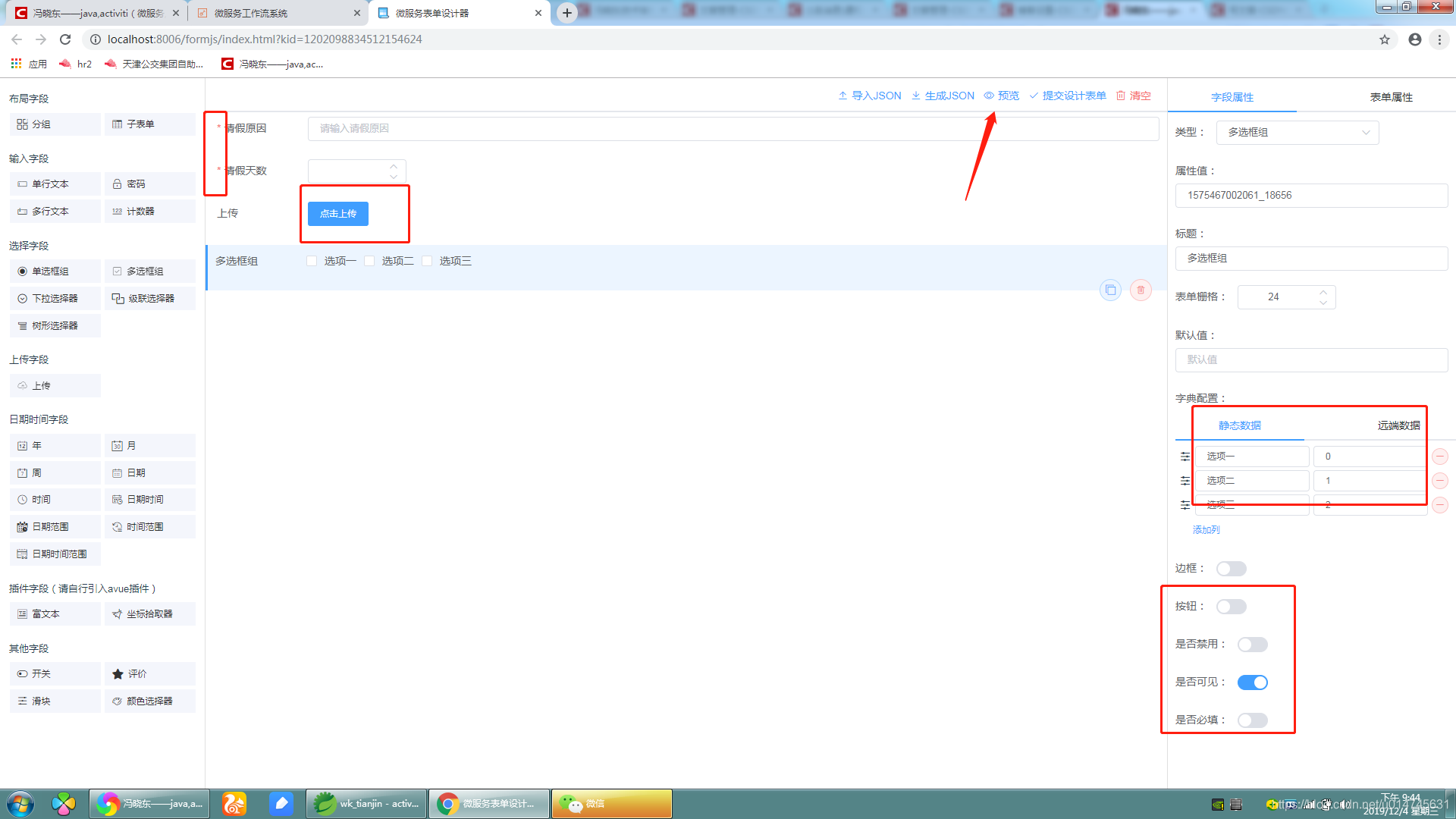
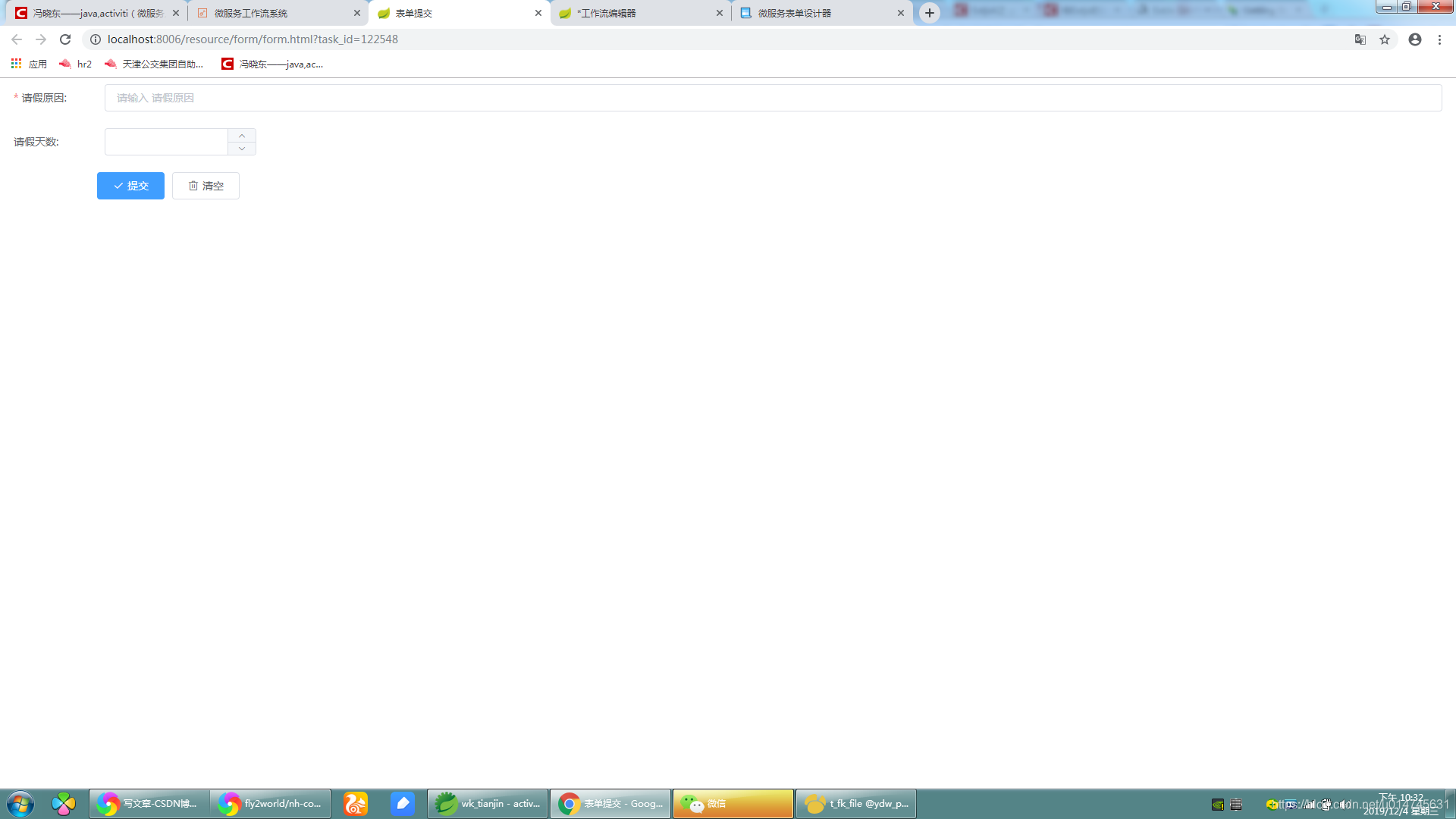
- 自定义表单外置表单activiti;
- 拖拽表单强大,支持ajax字典数据下拉,中国式工作流,你懂得;
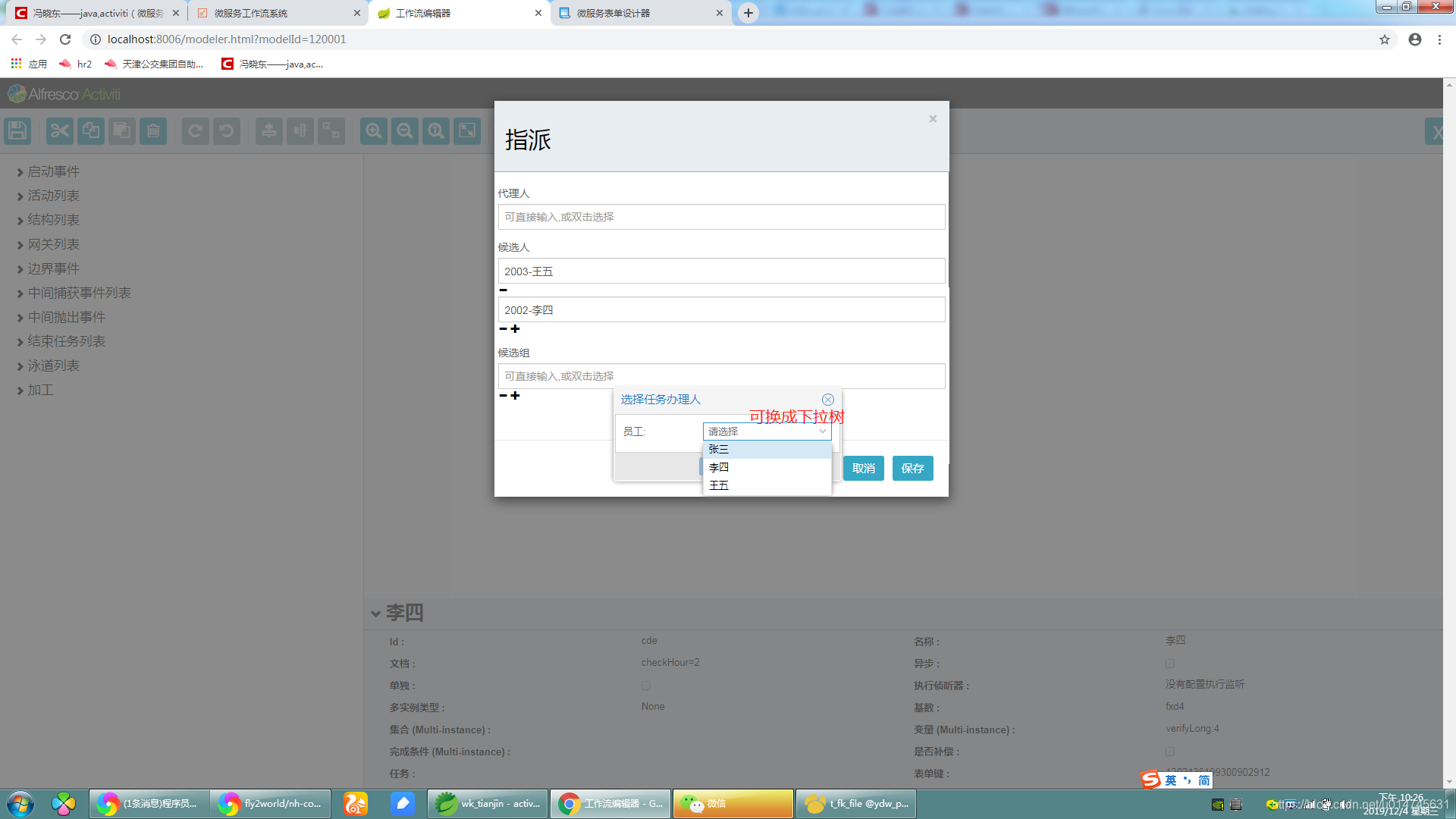
- 办理人下拉/下拉树接口 , 已对接自己的权限系统;
- 前后端彻底分离,用纯html实现;可自由改造。
上图看一下各特色
1) 微服务

2) 自定义表单

3) 表单功能强大
4) 对接自己的权限系统, 双击弹出框选择
两种方式:
A.假设你擅长 前端:ajax直接拉取你的子系统json数据;
B.假设你擅长 后端:扩展函数 fegin / httpclient 拉取子系统json数据;

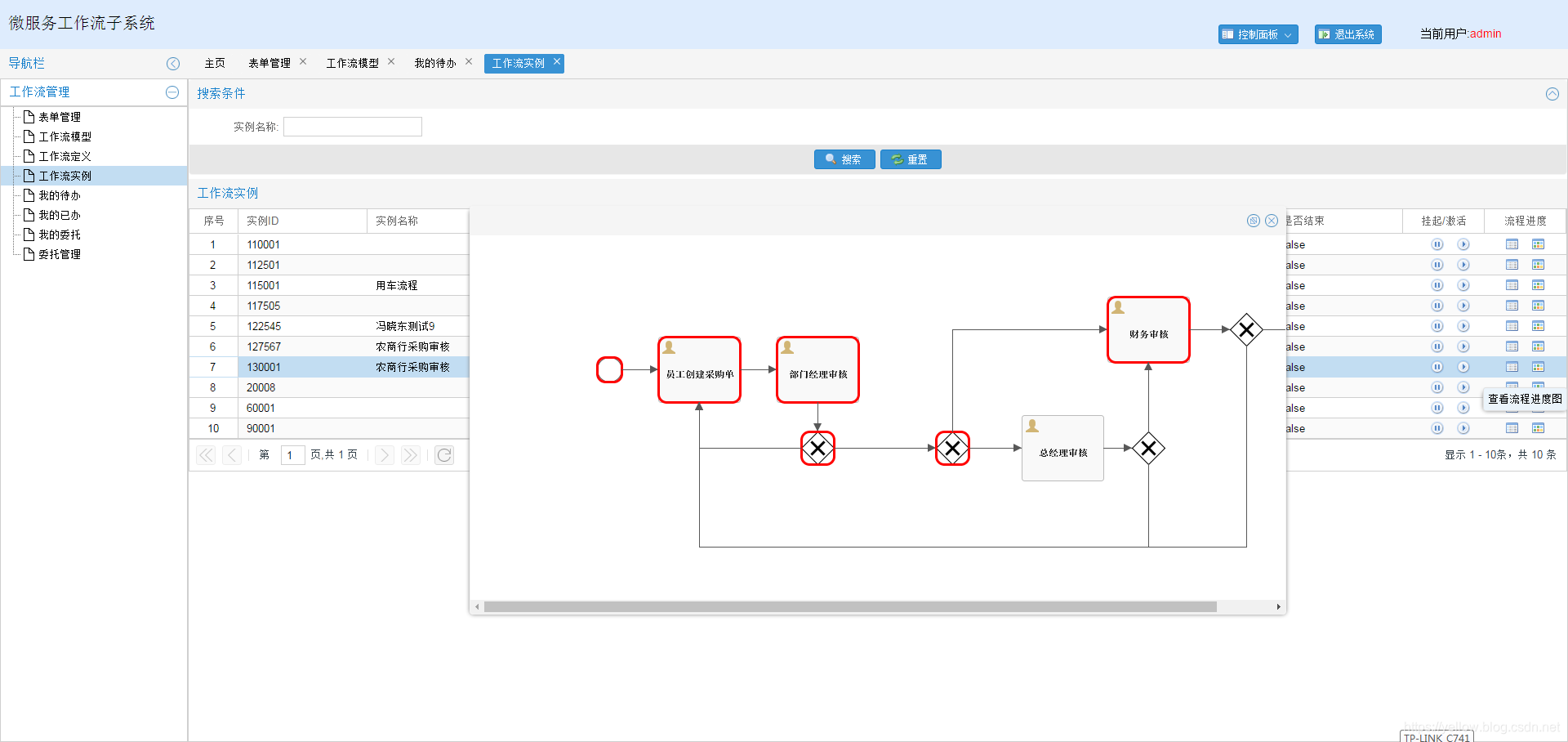
最后来个比较炫的
实时跟进流程进度:

写在最后,我有一种预感,采用 Restful+工作流 可能是未来一种开发趋势。
欢迎 私信与我交流.每日定期回复您。
也可 订阅我的博客.定期更新 工作流原创博文。
谢谢您的点赞。

























 938
938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










