谈一谈下拉刷新
下拉刷新不再是很高大上的东西了,Android应用必不可少的一个存在,大部分的下拉刷新都是基于基本组件的如:ListView,GridView之类的,不同的组件用的布局是不一样的,虽然功能强大,但是难免切换来切换去会烦。Google考虑到这一点,在V4的包中给我们提供了一个简单且牛逼的组件库就是SwipeLayout。
SwipeLayout是从ViewGroup的层面上动刀,不再依赖于某个基本的控件,它是全通用的,看起来是不是很牛逼,但是Google并没有为这个组件提供给上拉加载的回调,需要我们自己去写,虽然很简单能实现,但是依旧感觉很烦,有没有简单集成并且所有组件通用的下拉组件吗?有,自己去写吧,哈哈,不过我推荐一种相对于比较完美的一个下拉组件:MaterialRefreshLayout,它也是在SwipeLayout的基础上封装的
一、MaterialRefreshLayout的简单集成
引入 compile 'com.cjj.materialrefeshlayout:library:1.3.0'在打开你的项目中的Gradle文件夹中的builder.gradle文件
二、MaterialRefreshLayout使用
<com.cjj.MaterialRefreshLayout
android:id="@+id/refresh"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:overlay="false"
app:wave_show="true"
>
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</com.cjj.MaterialRefreshLayout>
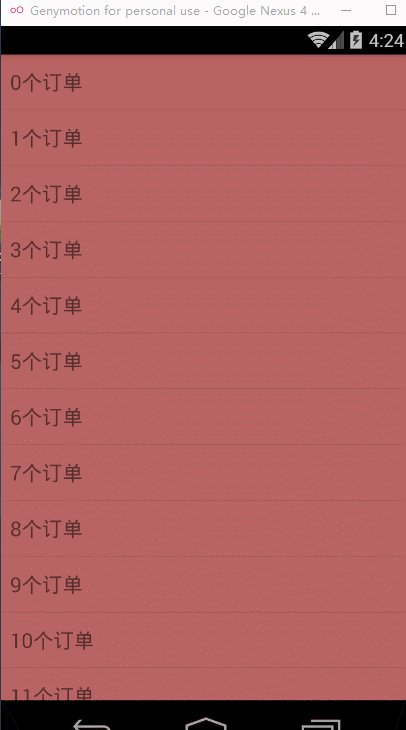
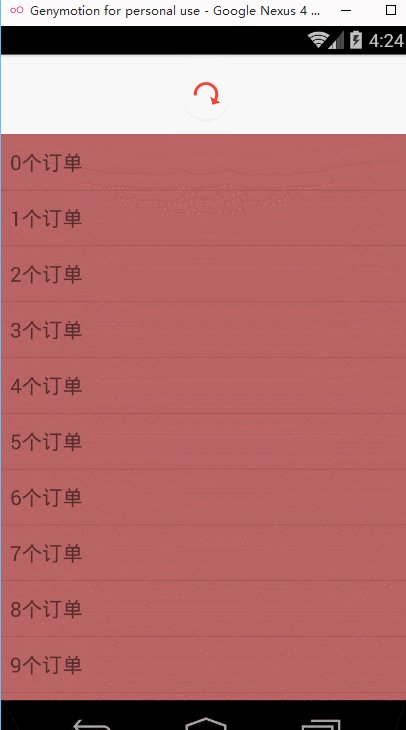
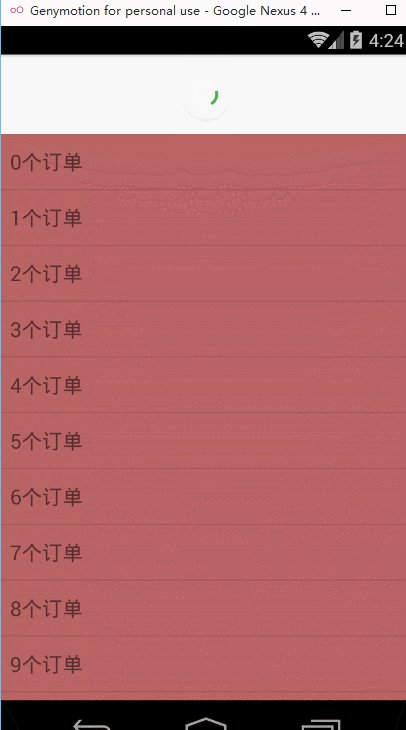
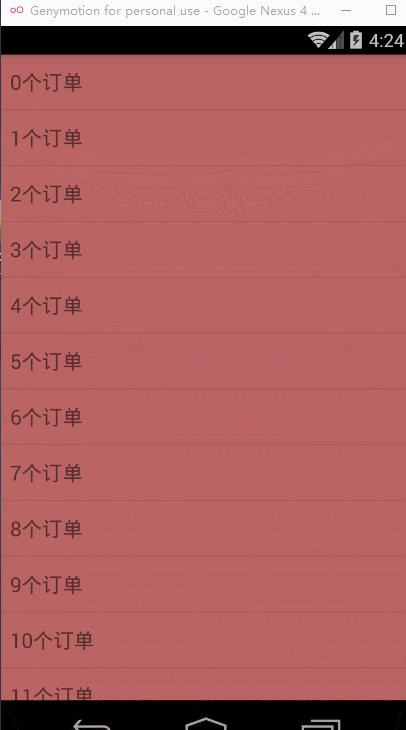
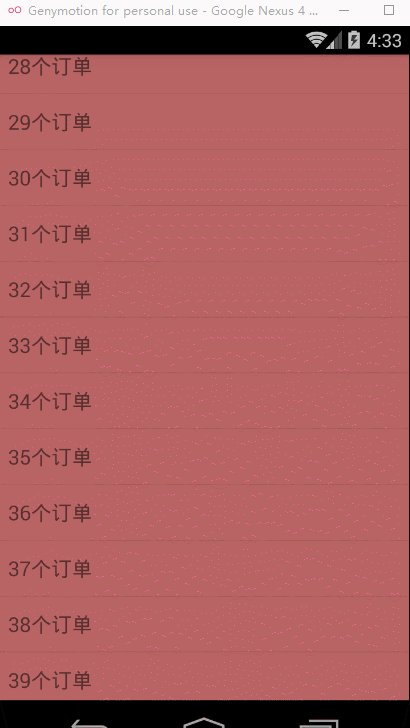
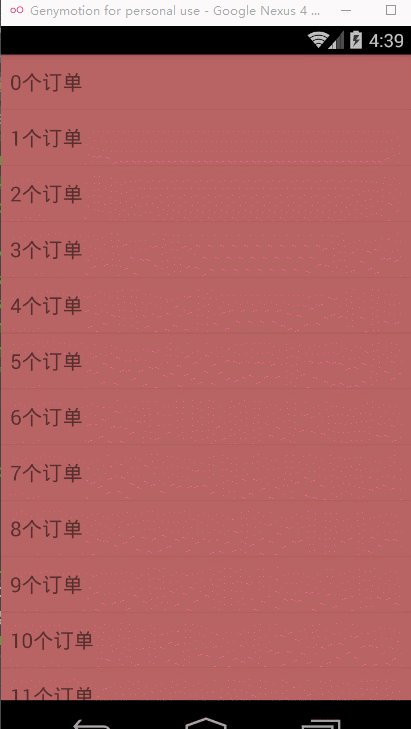
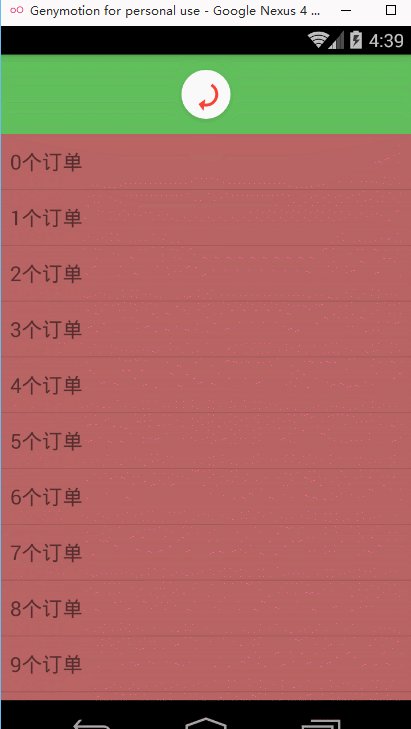
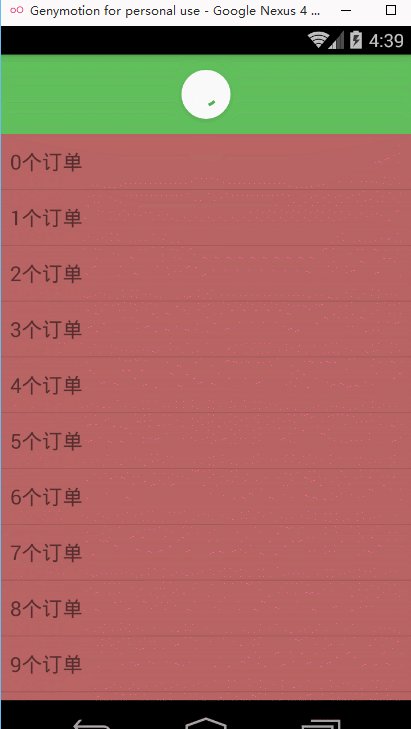
如果你把其中的一个属性改成app:overlay="true"
效果为:
很明显唯一的区别就是下拉的布局是否会覆盖listview的布局
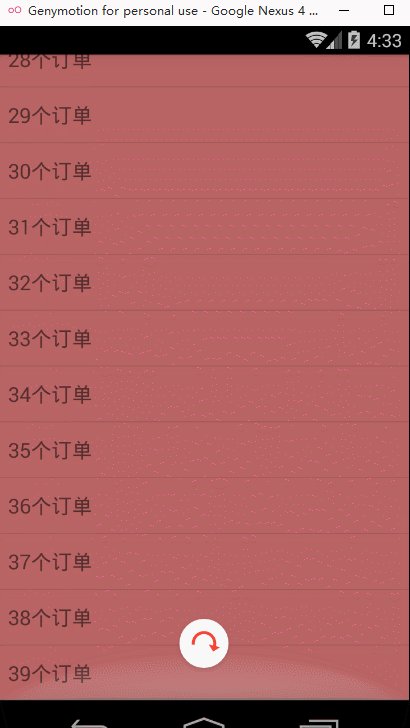
另外,你在xml中还要加上一个自定义属性:app:isLoadMore="true",因为MaterialRefreshLayout默认是把上拉关闭的,不加上拉不会起作用的
在介绍几个好玩的属性:
app:wave_color="#61bf5c"改变刷新布局的背景颜色
app:wave_height_type="higher" 改变刷新布局的高度,自己去试
二、MaterialRefreshLayout的使用
private MaterialRefreshLayout mMaterialRefreshLayout;
mMaterialRefreshLayout = (MaterialRefreshLayout) findViewById(R.id.refresh);
mMaterialRefreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() {
@Override
public void onRefresh(MaterialRefreshLayout materialRefreshLayout) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
//下拉刷新停止
mMaterialRefreshLayout.finishRefresh();
}
},3000);
}
@Override
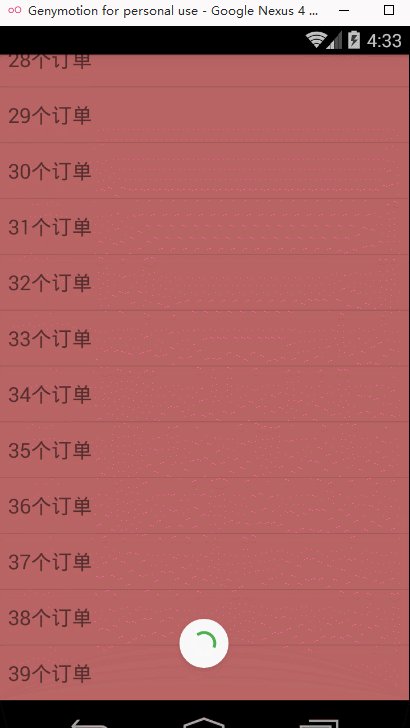
public void onRefreshLoadMore(MaterialRefreshLayout materialRefreshLayout) {
super.onRefreshLoadMore(materialRefreshLayout);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
//上拉加载停止
mMaterialRefreshLayout.finishRefreshLoadMore();
}
},3000);
}
});使用简单,一看就ok了,写博客好累的,休息,休息一会!
官方提供了6中下拉效果,想要了解更多,请去官方查看
https://github.com/android-cjj/Android-MaterialRefreshLayout




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










