1 vue基本介绍
vue.js是一个轻量级的前端界面框架,
2016年10月发布最新的2.0版本,更强大,更快捷。
英文官网:https://vuejs.org/
中文官网:https://cn.vuejs.org/
github地址:https://github.com/vuejs
vuejs官方论坛:https://forum.vuejs.org/
2 实例对象

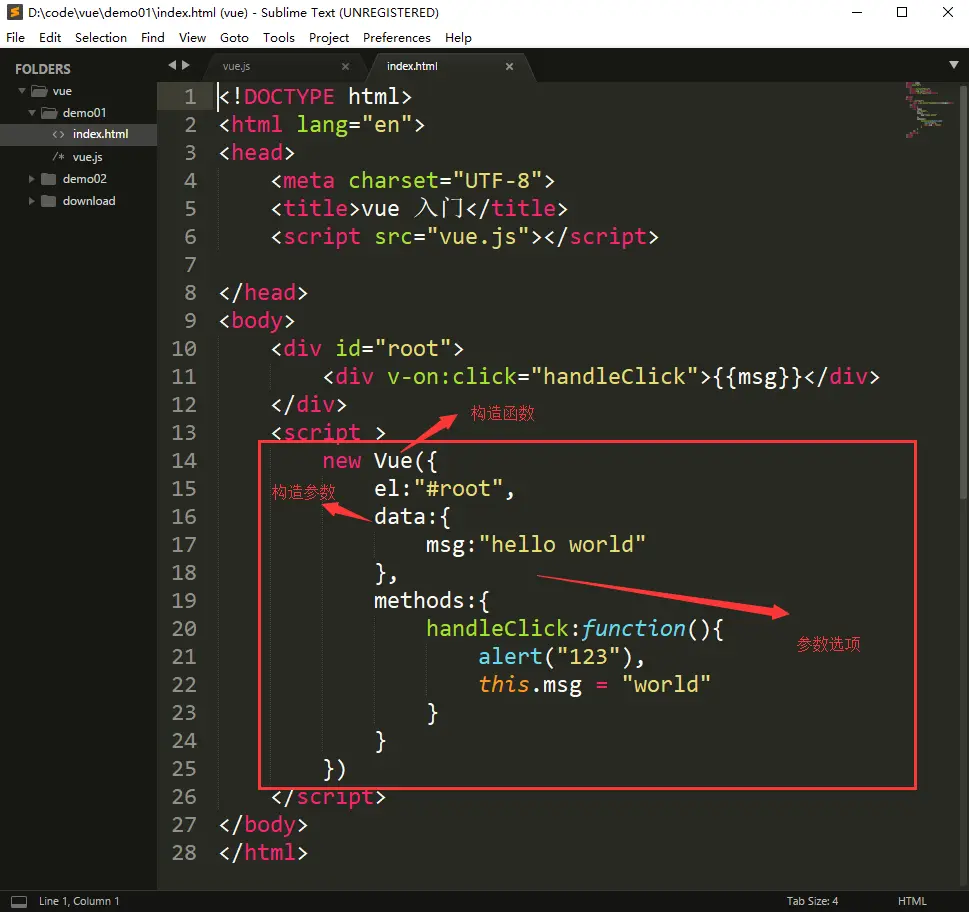
实例对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue 入门</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<div v-on:click="handleClick">{{msg}}</div>
</div>
<script >
new Vue({
el:"#root",
data:{
msg:"hello world"
},
methods:{
handleClick:function(){
alert("123"),
this.msg = "world"
}
}
})
</script>
</body>
</html>
3 构建项目
查看相关的工具是否安装:
node -v
npm -v
vue -V
【注意】:vue的参数是-V(大写字母)

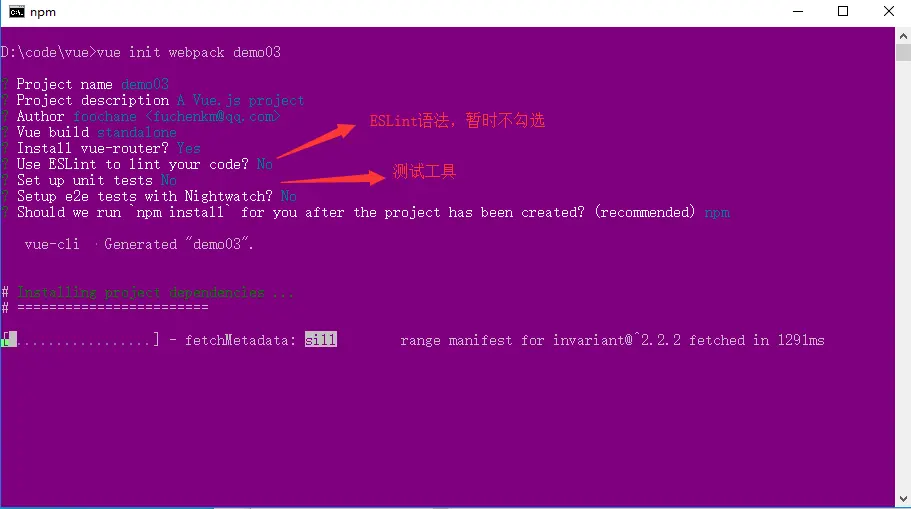
构建一个webpack工程:
vue init webpack demo03
填写相关信息即可

安装前端路由
npm install vue-rooter --save





















 304
304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








