Underscore源码解析
前言
Underscore是一个JavaScript工具库,它提供了许多操作集合、数组、函数等的实用函数。简单说它集成了好多工具函数,不用自己写一些常用的函数了。
准备
| 软件 | 描述 |
|---|---|
| git | 代码管理工具 |
步骤
克隆代码到本地:
git clone https://github.com/jashkenas/underscore.git查看目录结构:

从目录结构中可以看到,只有一个docs(文档)和test(测试)目录,然后看下根目录下,可以推测源码文件就一个underscore.js文件(min文件是压缩文件)
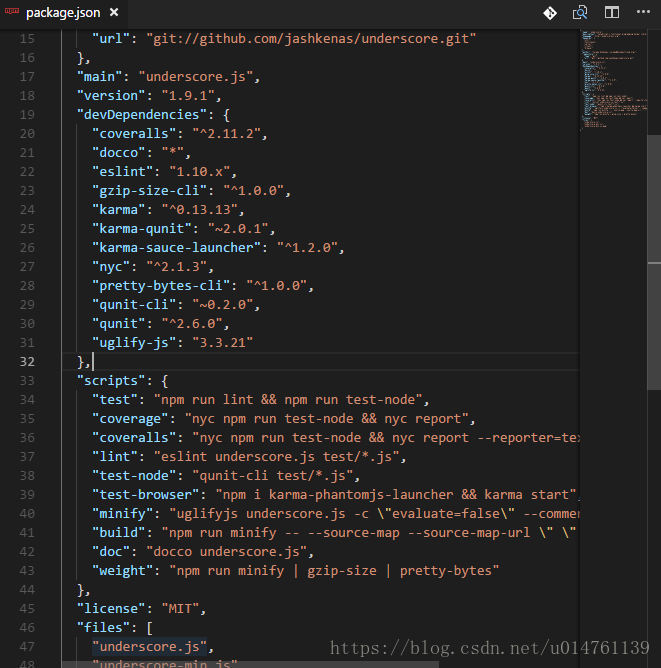
查看package.json文件(TODO:package.json文件解析):

简单看下项目的依赖(devDependencies)和 scripts,大致了解下项目构建,怎么打包。可以知道构建是通过如下脚本(主要是minify插件对源码压缩)执行的:
npm run minify -- -







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 106
106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








