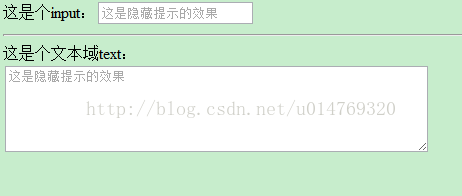
效果图:
当点击表单时,表单中的提示信息消失
代码为:
<body style="background-color: #C7EDCC">
<span style="white-space:pre"> </span>这是个input:<input type="text" placeholder="这是隐藏提示的效果" />
<br/>
<hr />
这是个文本域text:
<br/>
<textarea rows="5" cols="50" placeholder="这是隐藏提示的效果" ></textarea>
</body>
产生这种效果的原因,是因为在表单元素中添加了placeholder元素。只是HTML5中新加入的input属性。























 122
122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








