1.display:table-cell实现左侧浮动右侧自适应
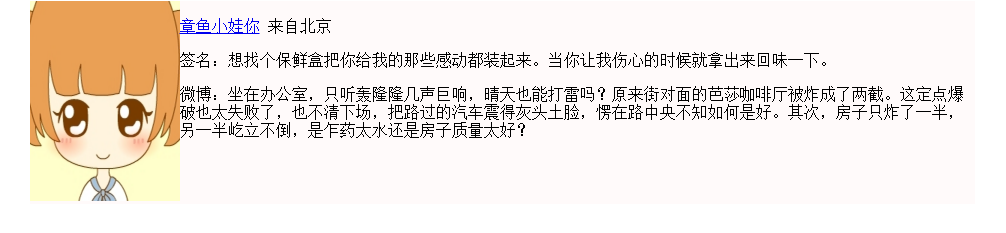
实现效果:

实现代码:
<!--使用table-ceil实现左侧浮动右侧自适应-->
<div class="container">
<a class="fl"><img width="150px" height="200px" src="http://img4.duitang.com/uploads/item/201210/05/20121005140836_s5AWw.png"></a>
<div class="right">
<p><a href="#">章鱼小娃你</a> 来自北京</p>
<p>签名:想找个保鲜盒把你给我的那些感动都装起来。当你让我伤心的时候就拿出来回味一下。</p>
<p>微博:坐在办公室,只听轰隆隆几声巨响,晴天也能打雷吗?原来街对面的芭莎咖啡厅被炸成了两截。这定点爆破也太失败了,也不清下场,把路过的汽车震得灰头土脸,愣在路中央不知如何是好。其次,房子只炸了一半,另一半屹立不倒,是乍药太水还是房子质量太好?</p>
</div>
</div>css代码:
.container{
overflow: hidden;
background-color: snow;
width: 70%;
margin:0 auto;
}
.fl{
float: left;
}
.right{
display: table-cell;
}实现思路:左侧图片向左浮动。右侧设置display为table-cell即可。
2.display:table-cell实现等高布局
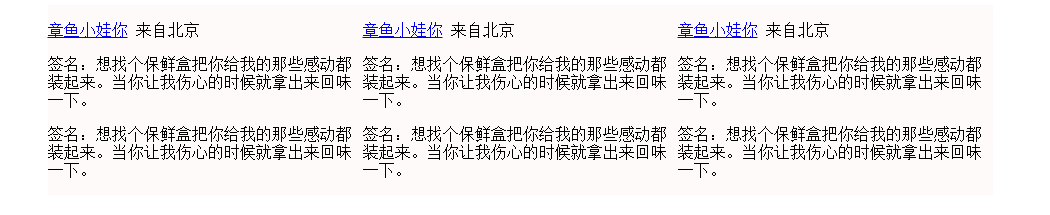
实现效果:

实现代码:
<!--使用table-cell实现等高布局-->
<div class="table">
<div class="cell">
<p><a href="#">章鱼小娃你</a> 来自北京</p>
<p>签名:想找个保鲜盒把你给我的那些感动都装起来。当你让我伤心的时候就拿出来回味一下。</p>
<p>签名:想找个保鲜盒把你给我的那些感动都装起来。当你让我伤心的时候就拿出来回味一下。</p>
</div>
<div class="cell">
<p><a href="#">章鱼小娃你</a> 来自北京</p>
<p>签名:想找个保鲜盒把你给我的那些感动都装起来。当你让我伤心的时候就拿出来回味一下。</p>
<p>签名:想找个保鲜盒把你给我的那些感动都装起来。当你让我伤心的时候就拿出来回味一下。</p>
</div>
<div class="cell">
<p><a href="#">章鱼小娃你</a> 来自北京</p>
<p>签名:想找个保鲜盒把你给我的那些感动都装起来。当你让我伤心的时候就拿出来回味一下。</p>
<p>签名:想找个保鲜盒把你给我的那些感动都装起来。当你让我伤心的时候就拿出来回味一下。</p>
</div>
</div>css代码:
.table{
display: table;
background-color: snow;
width: 70%;
margin:0 auto;
}
.cell{
display: table-cell;
width: 30%;
margin: 10px;
}实现思路:把摆布div设置为table样式,内部设置为table-cell样式即可。
注:设置为table-cell就变成一个类似ul的标签啦。margin属性全都变得不可用。








 本文介绍了如何利用CSS的`display:table-cell`属性来实现左侧浮动元素和右侧自适应布局,以及创建等高布局的效果。通过设置元素的浮动和将内部元素设为表格单元格样式,可以达成所需的设计目标。需要注意的是,使用`table-cell`后,某些样式如margin可能不再生效。
本文介绍了如何利用CSS的`display:table-cell`属性来实现左侧浮动元素和右侧自适应布局,以及创建等高布局的效果。通过设置元素的浮动和将内部元素设为表格单元格样式,可以达成所需的设计目标。需要注意的是,使用`table-cell`后,某些样式如margin可能不再生效。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








