1.
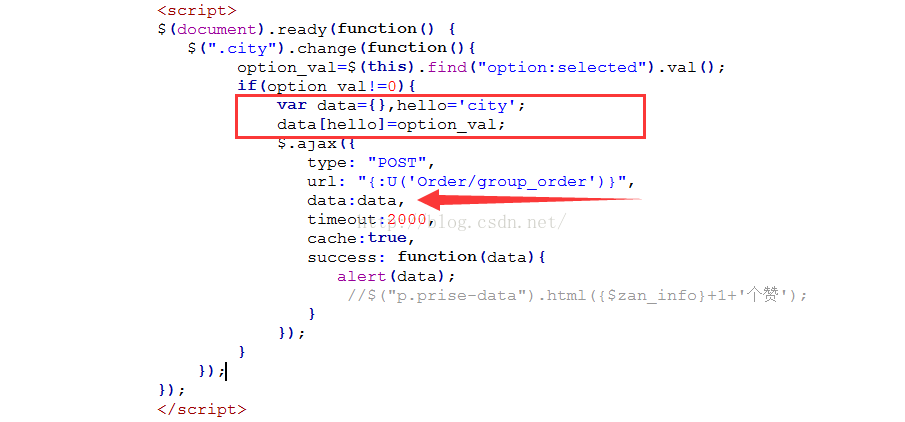
<span style="font-size:14px;"> $(document).ready(function() {
$(".city").change(function(){
option_val=$(this).find("option:selected").val();
if(option_val!=0){
var data={},hello='city';
data[hello]=option_val;
$.ajax({
type: "POST",
url: "{:U('Order/group_order')}",
data:data,
timeout:2000,
cache:true,
success: function(data){
alert(data);
//$("p.prise-data").html({$zan_info}+1+'个赞');
}
});
}
});
});
</script></span>
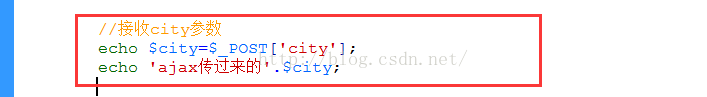
3.php页面接收如下:



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








