环境配置
1.首先安装Homebrew (是什么?)
Homebrew:是Mac OSX上的软件包管理工具,能在Mac中方便的安装软件或者卸载软件。安装地址
2.安装Node.js4.0或更高版本,Node.js 和 npm
安装nvm
通过nvm安装Node.js,安装好之后,npm 也有了.
通过nvm ls-remote命令查询note的版本,我安装的版本是v5.7.0
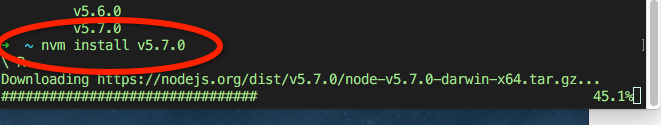
通过nvm install v5.7.0命令安装note的v5.7.0版本
nvm 是 Node.js 的版本管理器,可以轻松安装各个版本的 Node.js 版本。
npm是一个Node.js包管理和分发工具.
3.安装watchman
终端运行:brew install watchman
官网文档:http://reactnative.cn/docs/0.21/getting-started.html#content
参考文章:http://www.csdn.net/article/2015-09-24/2825787-react-nativeReactNative
才开始写博客,有什么不对的地方欢迎指正,交流。


























 1763
1763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








