网站平台集成第三方登录--QQ
注:仅适用于线上测试,不提供本地测试(供新手参考)
第一步:
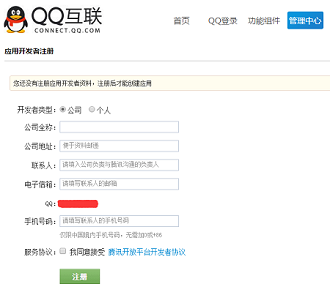
1、 登陆QQ互联开放平台首页 http://connect.qq.com/ ,注册开发者信息

2、 选择菜单栏“管理中心”创建应用-网站

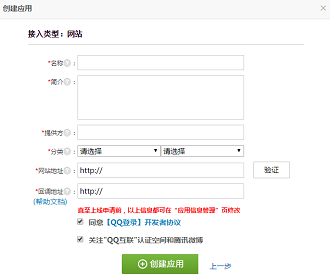
3、 填写应用信息

网站验证:点击验证 会给 一个<meta> 将其放在上线网站的头文件中识别
回调地址:是用户授权后的返回地址 并带上code值 下面会说到code应用
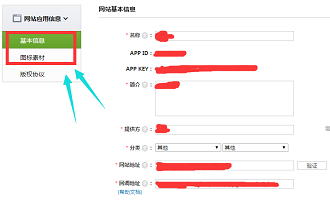
4、验证成功后,进入管理应用界面 可以看到我们所创建的网站应用

我们可以进入编辑页面,修改编辑地址等信息,
并且可以查询到 我们 获取到的APP ID 和 APP KEY
添加显示应用图片


第二步:放置登录按钮
1、在审核提交前,我们需要在登录页面放置登录按钮
前台:
<div >
<a class="qq-login"><img src="images/QQ.png" /> </a>
</div>
JS:
$('.qq-login').click(function(){
location.href='https://graph.qq.com/oauth2.0/authorize?response_type=code&client_id=XXXXXX
<div >
<a class="qq-login"><img src="images/QQ.png" /> </a>
</div>
JS:
$('.qq-login').click(function(){
location.href='https://graph.qq.com/oauth2.0/authorize?response_type=code&client_id=XXXXXX
&redirect_uri=http://www.XXXX.com/qq/getHandleToken&scope=get_user_info&state='+location.href;
return false;
});
return false;
});
2、通过用户发送的code获取Access Token
在官网下载sdk4j.jar 同时导入配置文件qqconnectconfig.properties 在里面进行配置
在回调地址内 根据获取到的 code 调用接口类的 getAccessdTokenByCode 方法
即可在返回包中获取到Access Token
根据Access Token 再用接口类的 getOpenid 方法 可以获取 openId
编写的接口类是可以在通过以下链接下载参看
http://download.csdn.net/detail/u014799292/9199075
或到官网
或到官网
http://connect.qq.com/ 自行参考文档编写
官网参考链接:
http://wiki.connect.qq.com/%E4%BD%BF%E7%94%A8authorization_code%E8%8E%B7%E5%8F%96access_token
官网
参考链接:






















 731
731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








