WebDriver Element Locator
安装
- 打开firefox浏览器,进入网址https://addons.mozilla.org/en-US/firefox/
- 在搜索框里输入WebDriver Element Locator
- 点击Add to firefox
- 会有个弹出框,点击install now
- 可以看从firefox浏览器的menu -> Tools -> Add ons -> Extension里看是否安装成功
使用
1.在firefox里打开www.baidu.com
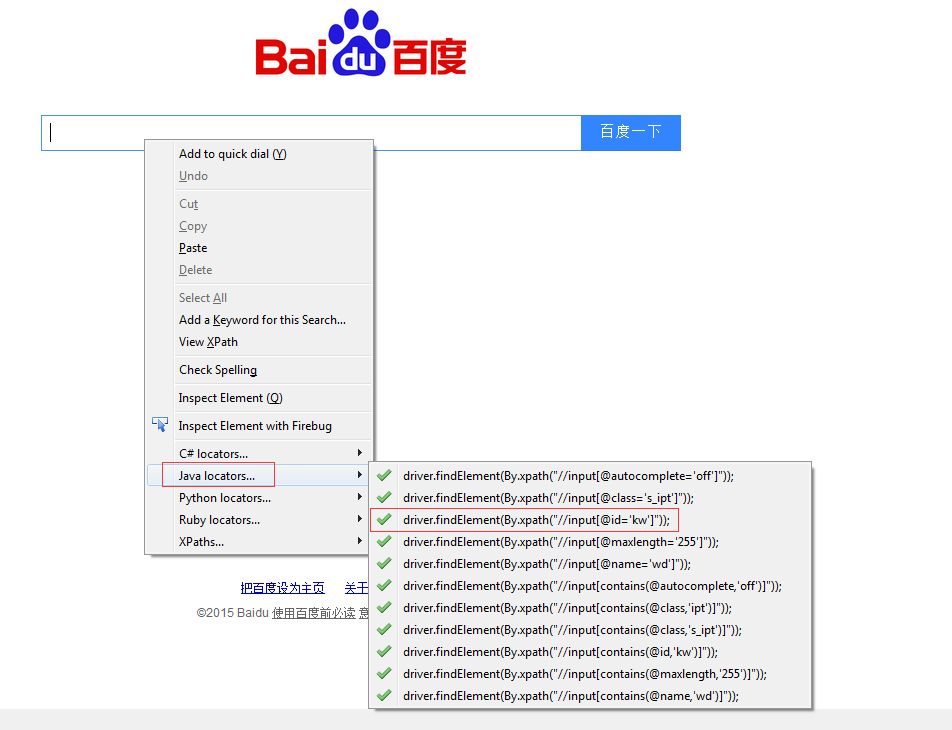
2. 将光标定位在搜索框里,鼠标右键,如下图所示,会提供多个语言(C#,java,Python,Ruby等)的xpath。
找到对应自己语言的xpath就可以使用了
Firebug
这个插件大家一定不陌生,可以用了干很多事情,比如调试javascript等等。
还有一个作用就是定位页面元素,这样你可以清晰的看到某个元素的id,class等等
- 从https://addons.mozilla.org/en-US/firefox/addon/firebug/里找到你的firefox浏览器对应的firebug的版本
- https://getfirebug.com/downloads,下载并安装
- 安装完后,你的firefox浏览器会有这个图标
firepath
安装
- 下载安装:https://addons.mozilla.org/en-us/firefox/addon/firepath/
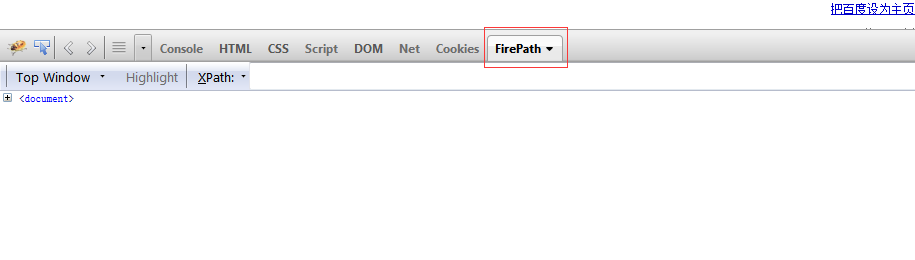
- firepath需要结合firebug插件一起使用。安装完并重启浏览器后,点击firebug,在打开的firebug 窗口就能看到firepath安装成功。
使用
通过firebug+firepath可以得到元素的xpath和css path。
1. 得到xpath
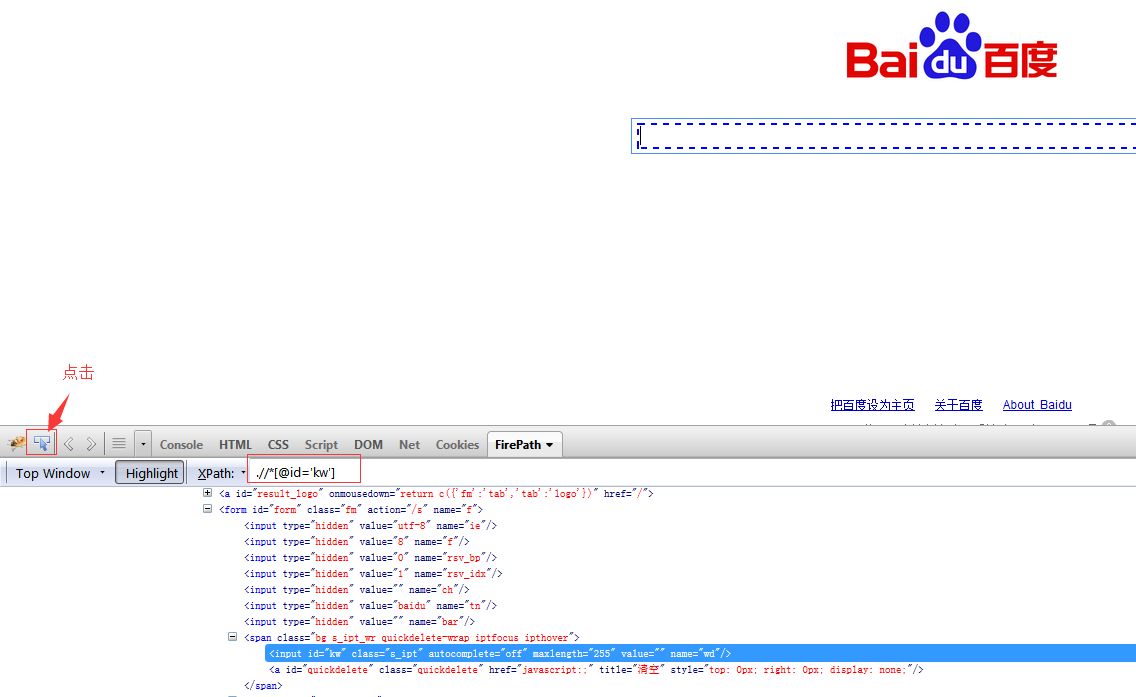
1.1 打开firebug窗口,选择firepath tab。
1.2 点击firebug窗口的inspector,然后选择要查看xpath的页面元素,xpath就会显示在firebug窗口,如下图
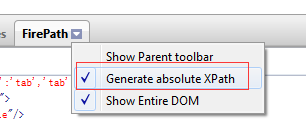
这种方法可以得到元素的相对xpath,如果想得到元素的绝对xpath,在FirePath旁边的小三角选择Generate Absolute xpath.
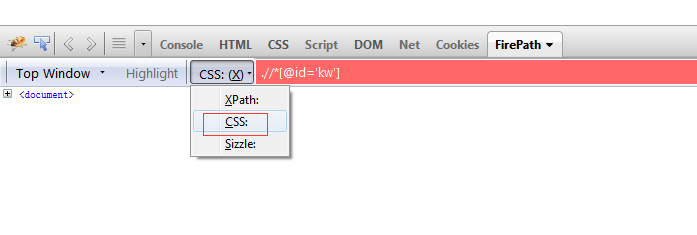
2. 得到css path
方法和得到xpath一样,选择css就行,如下图所示
Xpath Checker
这个插件用了检查你写的xpath是否正确。
- 下载安装:https://addons.mozilla.org/zh-cn/firefox/addon/xpath-checker/
- 安装完后,右键 -> View Xpath, Xpath Checker就打开了






























 2415
2415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








