1参考资料:稍后补充。
2.实现方法1:该方法十分简单,只需要一行代码即可。
用到的QTableWidget中的函数:
信号:itemChanged(QTableWidgetItem*)//单元格内容改变后触发该信号槽函数:resizeRowsToContents()//根据单元格内容调整行高将信号和槽函数连接起来,就可以实现改变单元格内容后,行高跟着改变,然后它会根据单词间的空格自动换行。所以只用一行就可以。
connect(ui->tableWidget,SIGNAL(itemChanged(QTableWidgetItem*)), ui->tableWidget,SLOT(resizeRowsToContents()) );实现方法2:方法1稍微有个缺点就是如果输入一段英文字符串,它就不会自动分行,显示不全的部分会以"..."代替。方法2是给单元格写个代理,重新实现paint()函数。
部分示例代码如下:
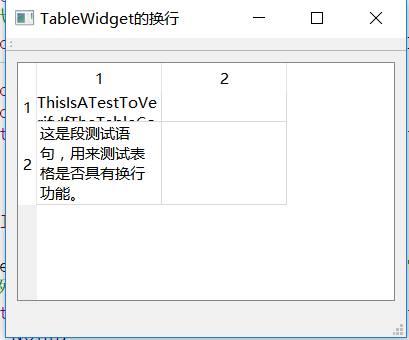
//根据表格内容增加行高 connect(ui->tableWidget,SIGNAL(itemChanged(QTableWidgetItem*)), ui->tableWidget,SLOT(resizeRowsToContents()) ); //设置表格自动换行代码如下 //新建代理 TextEditDelegate * textEditer = new TextEditDelegate ; //给表格设置代理 ui->tableWidget->setItemDelegateForRow(0,textEditer); //给第一行第一列表格设置文字 ui->tableWidget->setRowCount(2); ui->tableWidget->setColumnCount(2); QTableWidgetItem * item0 = ui->tableWidget->item(0,0); if(item0 == NULL) { item0 = new QTableWidgetItem; ui->tableWidget->setItem(0,0,item0); } item0->setText(QString("ThisIsATestToVerifyIfTheTableCouldGoToNextRow.")); //给第2行第1列设置文字 QTableWidgetItem * item1 = ui->tableWidget->item(1,0); if(item1 == NULL) { item1 = new QTableWidgetItem; ui->tableWidget->setItem(1,0,item1); } item1->setText(QString("这是段测试语句,用来测试表格是否具有换行功能。"));实现方法1的效果如下图第2行所示,行高会增加,中文会自动换行;实现方法2的效果如下图第1行所示,行高没有增加,但是换行了。所以实现方法2需要用其他方法调整行高,目前还没实现。
另外全部源代码下载链接:http://pan.baidu.com/s/1slNl61n
编译环境Qt5.7.0(mingw版)























 981
981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








