作为一个java开发者,熟悉使用eclipse开发这么久了,其实eclipse强大的功能还只是冰山一角。
事实上Eclipse平台提供了多种语言的开发工具,只是在Java开发方面最为出名而已。
Eclipse支持基于J2EE的动态Web开发,当然也支持静态Web开发。
Html5应用可以看做是静态Web程序,或者如果你的应用需要服务器支持,也可以做成动态Web程序。
不管怎样,使用Eclipse开发Html5应用完全没有问题。
当然,如果你不是一个Java开发人员,我不推荐使用Eclipse作为你的Html5开发工具,
毕竟Eclipse没有提供专门的只为静态Web开发的工具,在这种情况下使用Eclipse显得有些大材小用。
1.下载最新版eclipse
下载地址:http://www.eclipse.org/downloads/
eclipse_64:http://mirrors.opencas.org/eclipse/oomph/epp/neon/R3/eclipse-inst-win64.exe
2.安装eclipse
安装时推荐使用Eclipse IDE for Java EE Developers,包含动态Web开发包。
Eclipse几乎不需要怎么配置,你只需在首次启动的时候选择你的工作空间就行。
3.创建静态web工程
打开eclipse,选择file,new project 或者 new other...,选择web项中的static web project ,next。
输入你的项目名,如Html5Demo。填写content folder名称,如myHtml5。finish
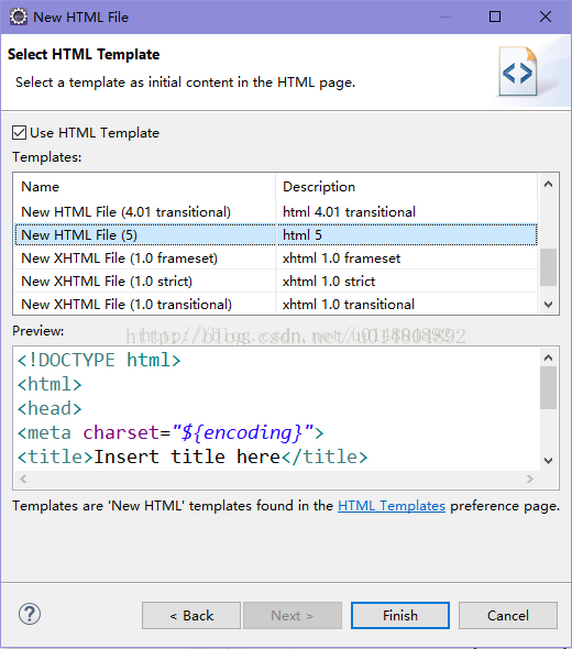
右键content folder名称(myHtml5)new HTML File ,填写 index.html(主页面不建议使用其他名字),next
选择我html5,如下图,finish。
到目前为止我们已经基本完成了开发环境的搭建。
用前面类似的方法,我们可以在content folder下面创建其它html文件、css文件、js文件或者文件夹,从而丰富我们的应用。
如果要开发动态web项目,请继续阅读下面的步奏。
3.建立tomcat服务器
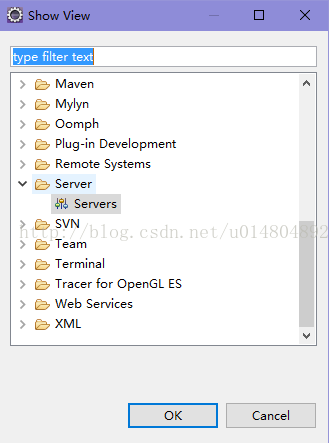
菜单中点击window,选择show view 中的other... 选择servers ,OK。如下图:
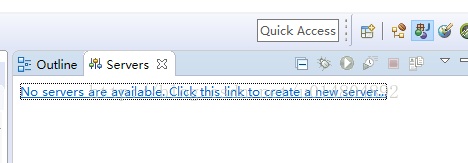
点击servers窗口中的链接,如下图:
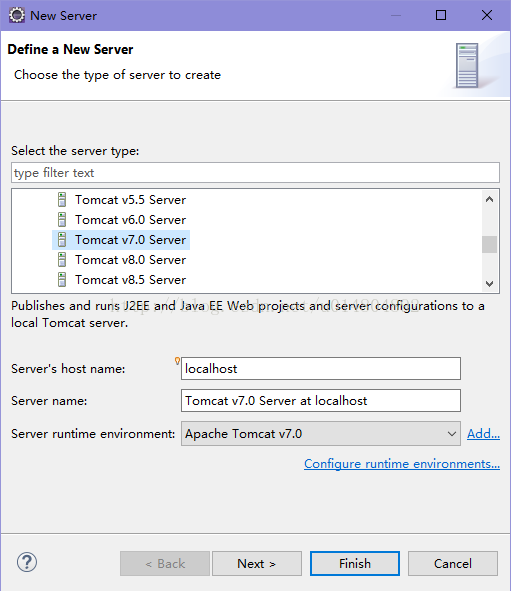
选择Tomcat 的版本(根据自己的需求), 然后down到自己指定的目录,等100%后,然后finish(可以修改server的一些信息)。如下图:
4.新建工程
new -->new project -->web --> dynamic web project
填上工程名 ,Target runtime 选择 Apache Tomcat v 7.0 --> finish
5.发布项目
在“servers”选项下的服务器选中右键,add and remove --> add and finish,ok.
右键工程名 -->run as --> run on service 查看效果 或者网页输入http://localhost:8080/工程名/
参考文章:
http://blog.csdn.net/ph_wuwuwu/article/details/9109919
http://blog.csdn.net/xcg9593/article/details/7519581
欢迎各位批阅指正,谢谢!


























 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








