- 简介
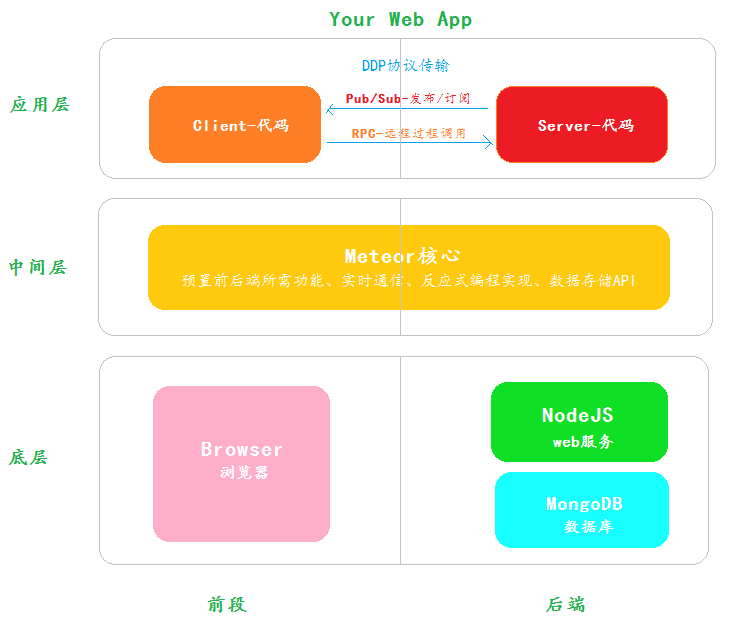
对于开发者而言,meteor相比于其他框架,更注重业务逻辑的编写,开发者不必再将关注点集中在如何CRUD数据、如何在页面与程序之间传递数据的具体操作及代码实现上,因为meteor已经为我们分装好了,提供了简洁的API。 meteor的结构图如下:
Meteor的打包过程
meteor运行前,先进行一个打包过程,我们先说下前台的打包过程,
1、查找并归类文件
meteor查找所有的HTML文件、所有的css文件、所有的前段js文件可能还有前后端都运行的js代码或文件。
2、合并同类别的文件
HTML文件合并:meteor规定一个模板文件中只能包含三种顶级标签、即<head>、<body>、<template>,合并<head><body>标签是一样的。以<head>标签合并为例,根据html文件名称的英文字母顺序和文件夹的顺序获取<head>中的内容依次放入展现的文件中的<head>标签中 。<template>标签的内容将会替换body中对应的{{-> }}标记。其他文件的合并同上所述。
3、编译最终的生成的文件
新生成的css文件和js文件都会以<link>和<script>的方式引入合并后的HTML文件中,之后便是编译和运行了。
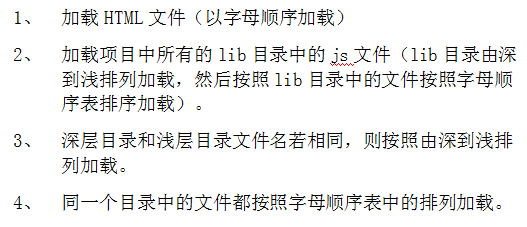
注:meteor文件加载顺序
























 1031
1031

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








