
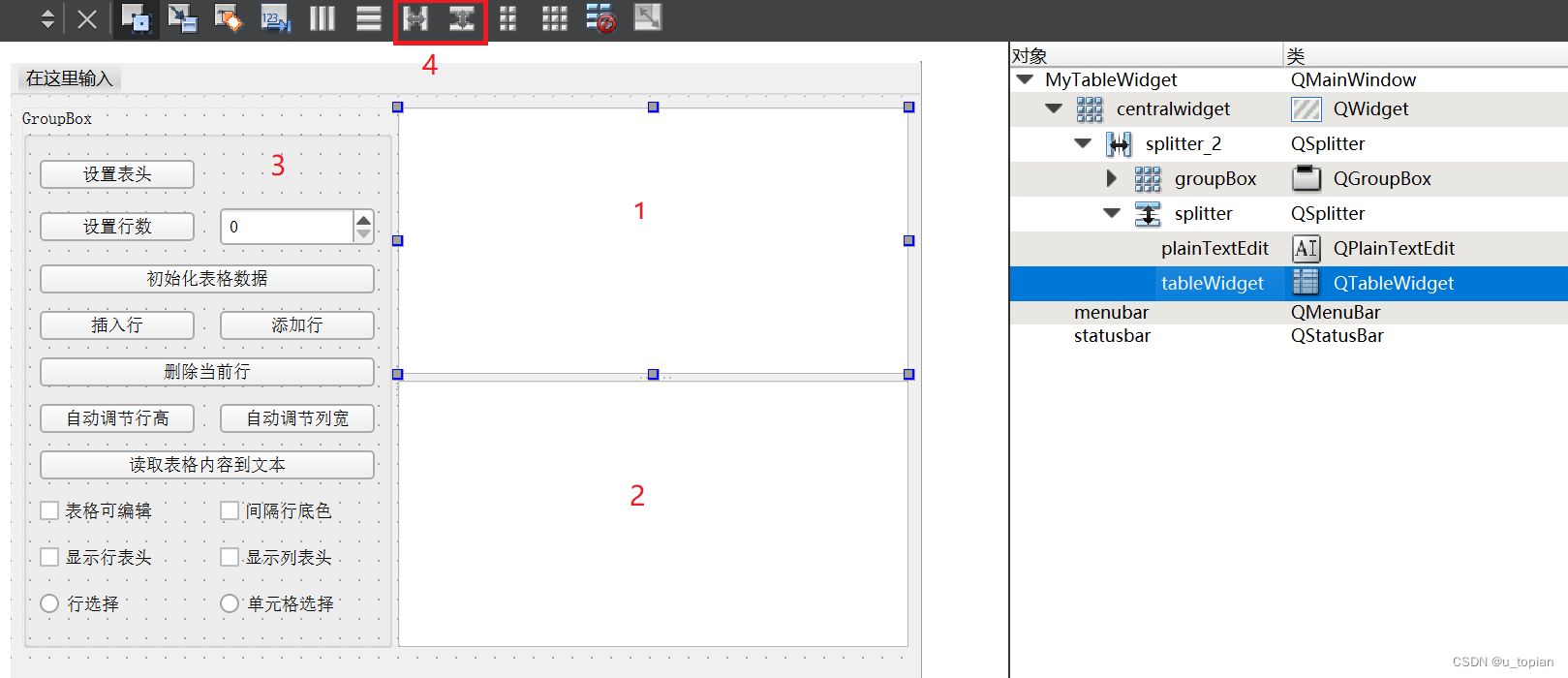
如图1所示的界面通过Qt Creator UI界面设计实现,具体布局步骤如下:
- 空白窗口中 添加图中标1的QTableWidget控件和标2的控件QPlainTextEdit控件;
- 选中1,2两个控件,点击4处的垂直布局分裂器splitter;
- 窗口左侧添加3 QGroupBox控件;
- 选中QGroupBox和右侧的splitter分裂器,点击4处的水平分裂器生成splitter_2;
- 选中centralwidget中间窗口,点击网格布局,所有控件自然会分布在整个窗口;
- QGroupBox控件内部放置QPushButton,并点击网格布局,即可形成图1的布局。
tips:
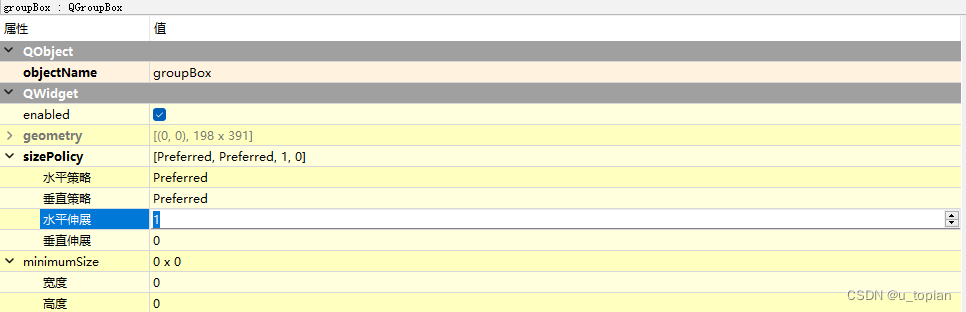
调整左右两个控件的显示比例:

如图2所示,分别调整QGroupBox和splitter控件的水平伸展比例。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








