现在效果:

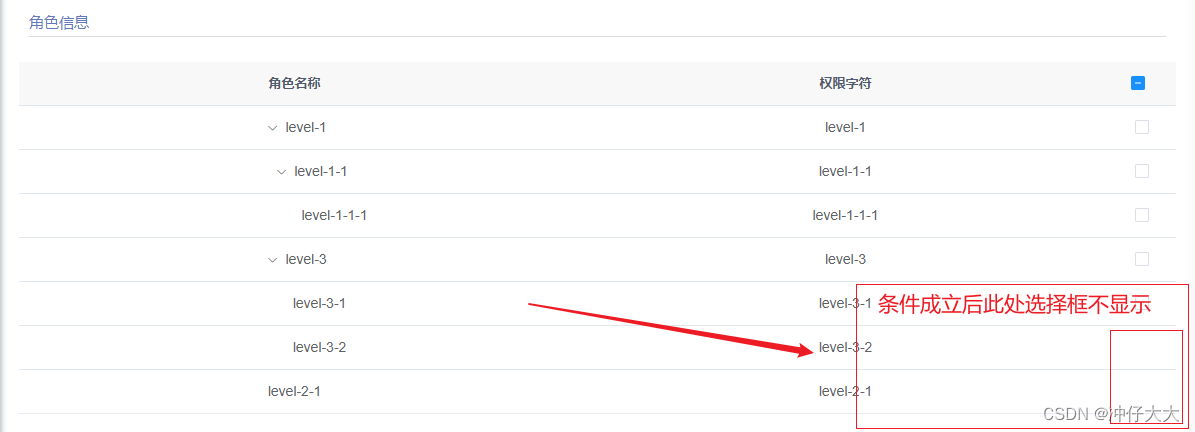
预期效果:

知道效果现在开始修改,
首先想到了使用插槽 slot-scope="scope" 但是el-table的方法没有直接控制 el-table-column 标签类型为 type="selection" 的方法,使用插槽
<template slot-scope="scope">
</template>加上这一句后勾选框直接全部不显示了,去掉后又恢复正常,工期紧就没有深入研究,有明白的也可以评论一下,
插槽失败后开始从其他方面考虑 ,样式控制

翻到了表格方法 感兴趣的可以去看下链接跳转
在表格标签上直接使用cellcb 绑定的是
methods: {
cellcb({ row }){
return this.roleIds.includes(row.roleId) ? "hide" : ''
},
}row参数相当于插槽数据格式一样可以直接解构出来,
this.roleIds是个后端返回的条件成立的数组格式为[1,2,3]这种所以可以直接判断
hide是样式类名 见下图
<style lang="scss" scoped>
::v-deep .hide .el-checkbox__input {
display: none
}
</style>这里做了下穿透
完成以上步骤就可以实现最终效果,控制勾选框的显示和隐藏了




















 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








