分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
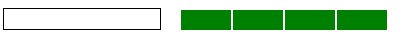
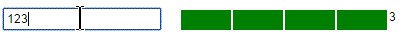
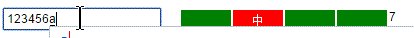
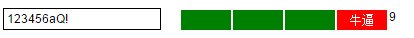
<!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>密码强度检测</title> <script type="text/javascript" src="js/jquery-2.2.4.min.js"></script> <style type="text/css"> body { font: 12px/1.5 Arial; } input { float: left; font-size: 12px; width: 150px; font-family: arial; padding: 3px; border: 1px solid black; } input.error { border: 1px solid red; } #tips { float: left; margin: 2px 0 0 20px; } #tips span { float: left; width: 50px; height: 20px; color: white; background: green; margin-right: 2px; line-height: 20px; text-align: center; } </style> <script type="text/javascript"> $(function() { var aStr = ["弱", "中", "强", "牛逼"]; function checkStrong(val) { var modes = 0; if (val.length < 6) return 0; if (/\d/.test(val)) modes++; //数字 if (/[a-z]/.test(val)) modes++; //小写 if (/[A-Z]/.test(val)) modes++; //大写 if (/\W/.test(val)) modes++; //特殊字符 if (val.length > 12) return 4; return modes; }; $(":text").keyup(function() { var val = $(this).val(); $("p").text(val.length); var num = checkStrong(val); switch (num) { case 0: break; case 1: $("#tips span").css('background', 'yellow').text('').eq(num - 1).css('background', 'red').text(aStr[num - 1]); break; case 2: $("#tips span").css('background', 'green').text('').eq(num - 1).css('background', 'red').text(aStr[num - 1]); break; case 3: $("#tips span").css('background', 'green').text('').eq(num - 1).css('background', 'red').text(aStr[num - 1]); break; case 4: $("#tips span").css('background', 'green').text('').eq(num - 1).css('background', 'red').text(aStr[num - 1]); break; default: break; } }) }) </script> </head> <body> <input type="text" value="" maxlength="16" /> <div id="tips"><span></span><span></span><span></span><span></span></div> <p></p> </body></html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








