session和cookie的区别
区别一:存放位置不同
cookie数据保存在客户端,session数据保存在服务端。
区别二:session比cookie安全
cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑安全选session
区别三:cookie对服务器造成的压力比session小
session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,如果主要考虑到减轻服务器性能方面,应当使用COOKIE
区别四:时长
cookie:可以自定义
session:默认是30分钟
如果客户端禁用cookie, session还能用吗?
session工作原理
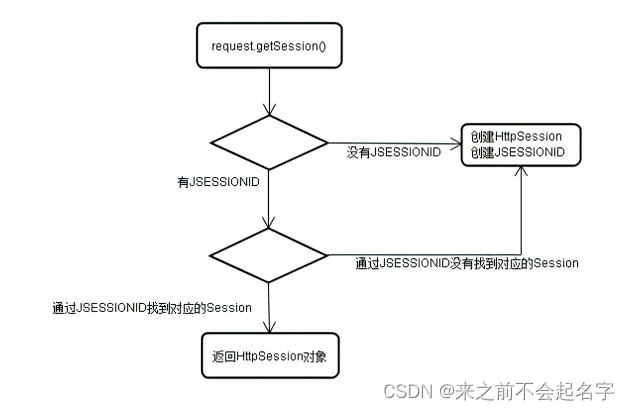
(1)浏览器端第一次发送请求到服务器端,服务器端创建一个Session,同时会创建一个特殊的Cookie(name为JSESSIONID的固定值,value为session对象的ID),然后将该Cookie发送至浏览器端
(2)浏览器端发送第N次请求到服务器端,浏览器端访问服务器端时就会携带该name为SESSIONID的Cookie对象
(3)服务器端根据name为JSESSIONID的Cookie的value(sessionId),去查询Session对象,从而区分不同用户。
name为JSESSIONID的Cookie不存在(更换浏览器),返回1中重新去创建Session与特殊的Cookie
name为JSESSIONID的Cookie存在,根据value中的SessionId去寻找session对象
value为SessionId不存在**(Session对象默认存活30分钟)**,返回1中重新去创建Session与特殊的Cookie
value为SessionId存在,返回session对象
 一般默认情况下,在会话中,服务器存储 session 的 sessionid 是通过 cookie 存到浏览器里。
一般默认情况下,在会话中,服务器存储 session 的 sessionid 是通过 cookie 存到浏览器里。
如果浏览器禁用了 cookie,浏览器请求服务器无法携带 Jsessionid,服务器无法识别请求中的用户身份,session失效。
但是可以通过其他方法在禁用 cookie 的情况下,可以继续使用session。
方案1.通过url重写,把 sessionid 作为参数追加的原 url 中,后续的浏览器与服务器交互中携带 sessionid 参数。
方案2.服务器的返回数据中包含 sessionid,浏览器发送请求时,携带 sessionid 参数。
方案3.通过 Http 协议其他 header 字段,服务器每次返回时设置该 header 字段信息,浏览器中 js 读取该 header 字段,请求服务器时,js设置携带该 header 字段。






















 108
108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








