每做一个项目进行到网络编程部分必须会用到的chrome插件,测试接口是否正常工作,正常的话再进行安卓编程。
一、基本功能
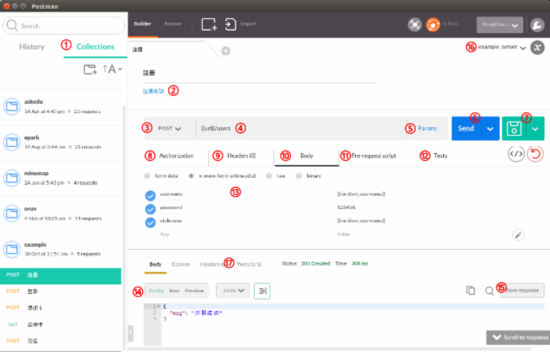
Postman的功能在 文档 中有介绍。不过文档略啰嗦,这里简单介绍一下主界面,入门功能就都提到了。
1.Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。如果做API文档的话,可以每个API对应一条请求,如果要把各种输入都测到的话,就需要每条测试一条请求了。这里我新建了一个example用于介绍整个流程,五个API对应五条请求。这个Collection可以通过https://www.getpostman.com/collections/96b64a7c604072e1e4ee 导入你自己的Postman中。
2.上面的黑字注册是请求的名字,如果有Request description的话会显示在这下面。下面的蓝字是保存起来的请求结果,点击可以载入某次请求的参数和返回值。我会用这个功能给做客户端的同事展示不同情况下的各种返回值。保存请求的按钮在15.
3.选择HTTP Method的地方,各种常见的不常见的非常全。
4.请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值。
5.点击可以设置URL参数的key和value
6.点击发送请求
7.点击保存请求到Collection,如果要另存为的话,可以点击右边的下箭头
8.设置鉴权参数,可以用OAuth之类的
9.自定义HTTP Header,有些因为Chrome愿意不能自定义的需要另外装一个插件Interceptor,在16上面一行的卫星那里
10.设置Request body,13那里显示的就是body的内容
11.在发起请求之前执行的脚本,例如request body里的那两个random变量,就是每次请求之前临时生成的。
12.在收到response之后执行的测试,测试的结果会显示在17的位置
13.有四种形式可以选择,form-data主要用于上传文件。x-www-form-urlencoded是表单常用的格式。raw可以用来上传JSON数据
14.返回数据的格式,Pretty可以看到格式化后的JSON,Raw就是未经处理的数据,Preview可以预览HTML页面
15.点击这里把请求保存到2的位置
16.设置environment variables和global variables,点击右边的x可以快速查看当前的变量。
17.测试执行的结果,一共几个测试,通过几个。
这个界面就是免费版的主要内容,和其他API测试工具相比,已经足够好用。如果要使用自动化测试,需要购买9.99美金的Jetpacks,暂时不想购买的话可以试一下 Team版Postman 。现在是可以免费试用的,不但拥有Jetpacks的功能,还能与其他账户同步Collection。
二、测试步骤
1.get请求json数据























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








