<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function(){
//全选 选不选
document.getElementById("checkedAll_2").onclick = function(){
var flag = this.checked;
var items = document.getElementsByName("items");
for(var i = 0; i < items.length; i++){
items[i].checked = flag;
}
}
var items = document.getElementsByName("items");
for(var i = 0; i < items.length; i++){
items[i].onclick = function(){
//记录有多少item被选中了
var number = 0;
for(var j = 0; j < items.length; j++){
if(items[j].checked){
number++;
}
}
document.getElementById("checkedAll_2").checked = (number == items.length);
}
}
//全选
document.getElementById("CheckedAll").onclick = function(){
for(var i = 0; i < items.length; i++){
items[i].checked = true;
}
document.getElementById("checkedAll_2").checked = true;
}
//全不选
document.getElementById("CheckedNo").onclick = function(){
for(var i = 0; i < items.length; i++){
items[i].checked = false;
}
document.getElementById("checkedAll_2").checked = false;
}
//反选
document.getElementById("CheckedRev").onclick = function(){
for(var i = 0; i < items.length; i++){
items[i].checked = !(items[i].checked);
}
var tt = 0;
for(var i = 0; i < items.length; i++){
if(items[i].checked){//记录有多少选中了
tt++;
}
}
if(tt == 0){//全不选
document.getElementById("checkedAll_2").checked = false;
}else if(tt == items.length){//全选
document.getElementById("checkedAll_2").checked = true;
}
}
//提交
document.getElementById("send").onclick = function(){
for(var i = 0; i < items.length; i++){
if(items[i].checked){
alert(items[i].value);
}
}
}
}
</script>
</head>
<body>
<form method="post" action="">
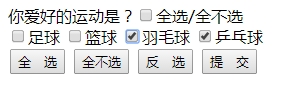
你爱好的运动是?
<input type="checkbox" id="checkedAll_2" />全选/全不选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="CheckedAll" value="全 选" />
<input type="button" id="CheckedNo" value="全不选" />
<input type="button" id="CheckedRev" value="反 选" />
<input type="button" id="send" value="提 交" />
</form>
</body>
</html>
用JQuery实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){//相当于window.onload
$("#checkedAll_2").click(function(){
var flag = this.checked;
//选择器 //方法
$(":checkbox[name='items']").attr("checked", flag);
//高版本的JQuery中用prop代替attr
});
$(":checkbox[name='items']").click(function(){
$("#checkedAll_2").attr("checked", $(":checkbox[name='items']").length == $(":checkbox[name='items']:checked").length);
});
})
</script>
</head>
<body>
<form method="post" action="">
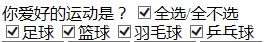
你爱好的运动是?
<input type="checkbox" id="checkedAll_2" />全选/全不选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
</form>
</body>
</html>本文出自 “优赛工作室” 博客,转载请与作者联系!
























 402
402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








