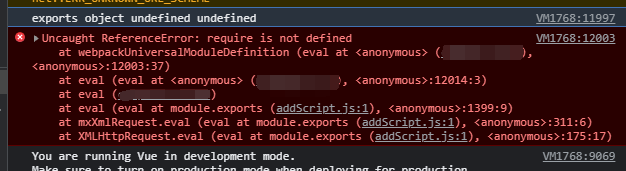
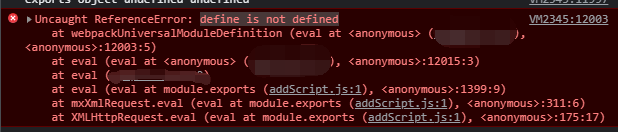
在用echarts水球图echarts-liquidfill.min.js时,遇到了require is not defined或是define is not defined报错,具体保存信息如下图:


在网上到处查找,寻找解决办法,基本上能找到的办法我都试了,还是报这个错,还是只能自己想办法。我自己找到的解决办法如下。
既然它报的错是require is not defined或者define is not defined,我就想办法避免它用到require或是define。
可以先不用echarts-liquidfill.min.js压缩文件,先使用echarts-liquidfill.js,方便调试。
主要是看文件开头的几行代码,如下:
(function webpackUniversalModuleDefinition(root, factory








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2626
2626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










