由于本人很喜欢用海词来翻译日常不懂的单词,所以我打算用自己所学的知识仿照着海词词典的APP。

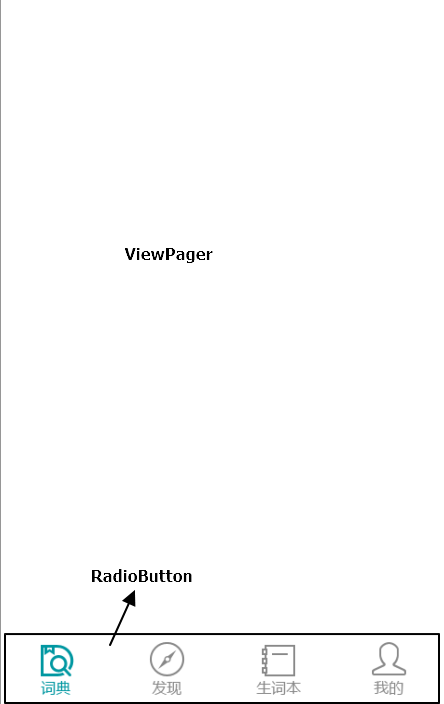
今天我主要是仿照着写出一个来,内容没有这个丰富,只是简单的实现了Fragment+ViewPager,具体的还没有时间去弄~~~~

以下是布局的代码
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/radioGroup" />
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_alignParentBottom="true"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_dictionary"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/rb_dictionary"
android:checked="true"
android:onClick="BottomOnClickListen"
android:paddingTop="10dp" />
<RadioButton
android:id="@+id/rb_discovery"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/rb_discovery"
android:onClick="BottomOnClickListen"
android:paddingTop="10dp" />
<RadioButton
android:id="@+id/rb_memo"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/rb_memo"
android:onClick="BottomOnClickListen"
android:paddingTop="10dp" />
<RadioButton
android:id="@+id/rb_mine"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/rb_mine"
android:onClick="BottomOnClickListen"
android:paddingTop="10dp" />
</RadioGroup>在这里要注意的是android:drawableTop 引用的是
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/radio_memo_p"></item>
<item android:state_checked="false" android:drawable="@drawable/radio_memo_n"></item>
</selector>接下来是MainActivity
package com.even.Activity;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.View;
import android.widget.RadioButton;
import android.widget.Toast;
public class MainActivity extends FragmentActivity {
private ViewPager mViewPager;
private RadioButton mDictionary;
private RadioButton mDiscovery;
private RadioButton mMemo;
private RadioButton mMine;
//自定义Adapter
private FragmentAdapter mFragmentAdapter;
private List<Fragment> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mian);
init();//初始化
//给mViewPager加监听
mViewPager.setOnPageChangeListener(listener);
//创建包含4个Fragment的List
list = new ArrayList<Fragment>();
list.add(new Fragment());
list.add(new Fragment());
list.add(new Fragment());
list.add(new Fragment());
mFragmentAdapter = new FragmentAdapter(getSupportFragmentManager());
//关联Adapter
mViewPager.setAdapter(mFragmentAdapter);
}
private OnPageChangeListener listener = new OnPageChangeListener() {
//此方法是页面跳转完成时调用,position是你当前选中的页面
@Override
public void onPageSelected(int position) {
switch (position) {
case 0:
mDictionary.setChecked(true);
break;
case 1:
mDiscovery.setChecked(true);
break;
case 2:
mMemo.setChecked(true);
break;
case 3:
mMine.setChecked(true);
break;
}
}
//当页面在滑动时会一直调用
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
/*此方法是状态改变的时候调用,其中arg0有3中状态,分别是(0,1,2)
arg0==0 :表示什么都没有做
arg0==1 :表示正在滑动
arg0==2 :表示滑动完成
*/
@Override
public void onPageScrollStateChanged(int arg0) {
}
};
/** 初始化控件 */
private void init() {
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mDictionary = (RadioButton) findViewById(R.id.rb_dictionary);
mDiscovery = (RadioButton) findViewById(R.id.rb_discovery);
mMemo = (RadioButton) findViewById(R.id.rb_memo);
mMine = (RadioButton) findViewById(R.id.rb_mine);
}
/** RadioButton 的监听 */
public void BottomOnClickListen(View view) {
switch (view.getId()) {
case R.id.rb_dictionary:
mViewPager.setCurrentItem(0);
break;
case R.id.rb_discovery:
mViewPager.setCurrentItem(1);
break;
case R.id.rb_memo:
mViewPager.setCurrentItem(2);
break;
case R.id.rb_mine:
mViewPager.setCurrentItem(3);
break;
}
}
class FragmentAdapter extends FragmentPagerAdapter {
public FragmentAdapter(FragmentManager fm) {
super(fm);
}
//某一位置的数据
@Override
public Fragment getItem(int position) {
return list.get(position);
}
//获得数据的长度
@Override
public int getCount() {
return list.size();
}
}
}






















 4018
4018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








