目录
css规则有两个主要组成部分:选择器,一条或多条声明
选择器通常是需要改变的HTML元素
每条声明由一个属性和一个值组成。属性和值用冒号分开,用花括号来包围声明selector{property:value}
如果要定义不止一个声明,则需要用分号将每个声明隔开。
p{
text-align: center; #居中
color: red;
font--family: arial; #字体样式
}
1.css选择器
CSS属性想要对相应的元素/标签应用样式,首先需要选择对应的目标元素,进行目标元素的选择就需要“选择器”
通配符选择器:适用范围最广,反而限制了它的灵活性
*{margin:0 padding:0}
//设置所有的元素内外边距都为0class(类)选择器
以 "." 开始
<style>
.import{color:red;font-size:16px}
</style>
</head>
<body>
<h1 class="import">"hello,world"<h1>
<p class="import">"what's up"</p>
</body>id选择器
以"#"号开始。一个文档中,id选择器只能使用一次,必须以字母或下划线开始
#inpomation{font-size:20px;color:pink}
<p id="information">"hello,world"</p>最常见的元素标签选择器
//元素标签选择器
p{padding:0;margin:0}
span{padding:0;margin:0}
//选择器分组
h1,h2,h3,h4{color:pink}后代选择器:它的特点是根据上下文环境选择元素,通过该特色可以定义后代选择器创造一些规则。比如:
header p{color:blue}上面的代码会使<hearder>标签下使用的<p>标签文本变成蓝色
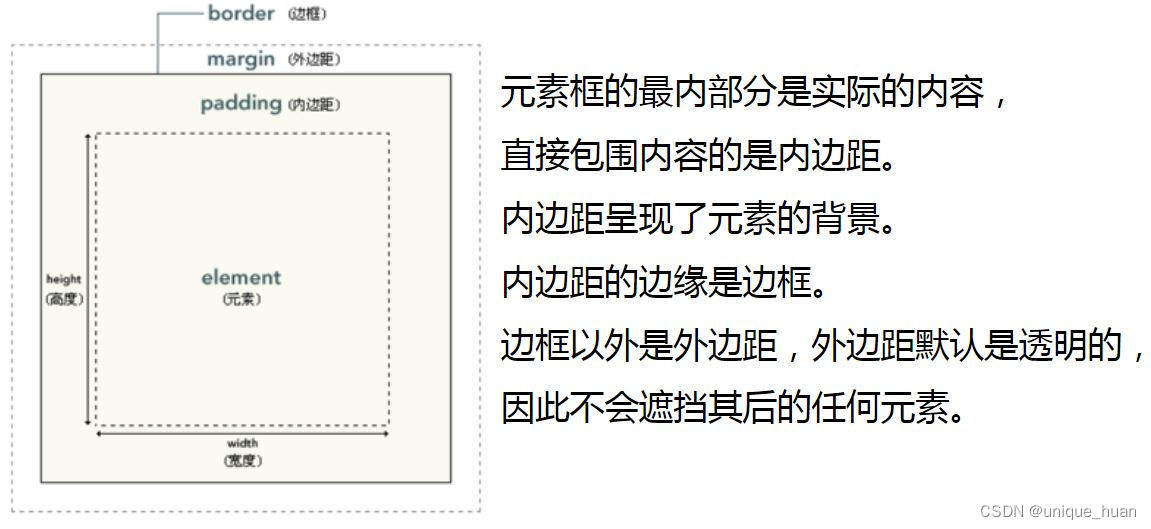
2.盒子模型(box model)
为清晰描述CSS外部样式表中总是会出现以下代码;
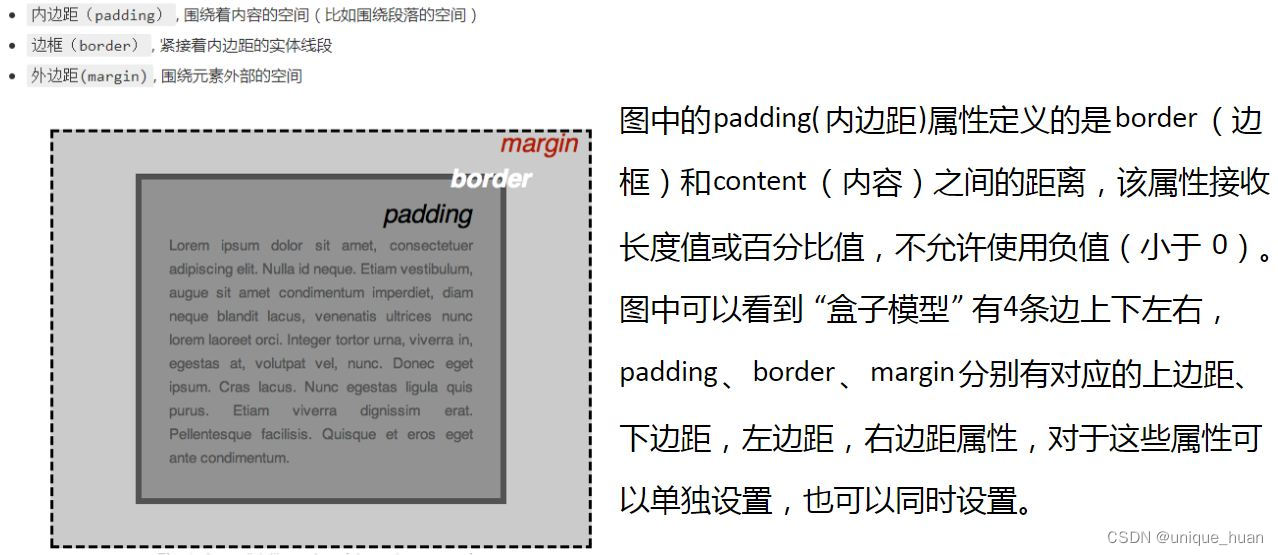
margin(外边距)
padding(内边距)
width(宽度) height(高度) position(定位)

内边距

想让h1元素各边各有10像素,代码如下:
h1{padding:10px}
如果需要对不同方向边距进行精准控制,也可以这样简写
h1{padding:10px 8px 6px 4px}
上面代码四个值顺序分别是上、右、下、左(顺时针)
外边距
它位于盒子模型中最外层,使用规则基本与padding一致
//控制四个同方向
margin:10px 5px 15px 20px;
//控制两个方向
margin:10px 5px;
//控制四个方向
margin:10px;




















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








