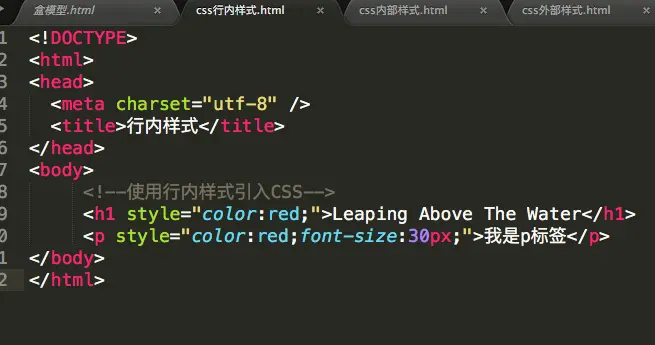
行内样式:
直接在HTML标签中设置的样式。
实际在写页面时不提倡使用,在测试的时候可以使用
优点:不会额外的产生请求
缺点:
1.容易产生重复的代码,造成文档体积变大
2.不利于维护
3.不符合样式与结构分离的规范

内部样式:
在style标签中书写CSS代码。style标签写在head标签中。
不会产生额外的请求
初步实现结构与样式的分离
代码复用不方便
适合单页面网站

外部样式:
CSS代码保存在扩展名为.css的样式表中
优点:
1.利于后期维护
2.可以重复使用
3.完成实现结构与样式的分离
缺点:
会产生额外的请求(但是后期我们会借助工具抹平这个缺点)


实现效果:

























 1606
1606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








