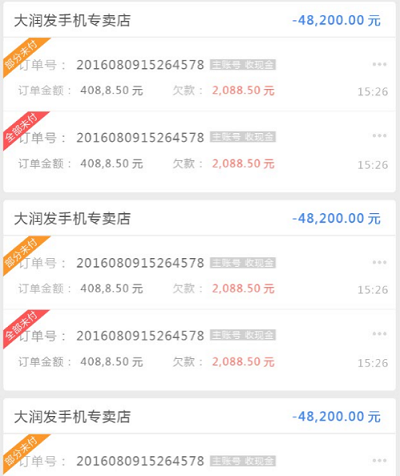
在项目开发当中,我们总是会遇到这样的需求:在list表单中,它的子item也会list,比如这个效果图
那么,我们如何来实现呢?
第一个种思路:
我们将它看成一个实体类,然后在adapter中当前的item和下一个item的店铺名字进行匹配,如果店铺名字一致,我们就控制店铺名字和欠款不显示,反之,则显示。这个比较容易实现,我就不进行代码展示了。
第二种思路:listView嵌套listView,我们分成两个实体类,一个是包含:订单号、主子账号、付款方式等等的实体类statementOfAccountItem,另一个是包含:店铺名称、店铺金额和statementOfAccount列表的实体类statementOfAccount。
adapter的主要代码
public class StatementOfAccountItemAdapter extends BaseAdapter {
private Context context;
private List<StatementOfAccount> mData;
public StatementOfAccountItemAdapter(List<StatementOfAccount> mData, Context context) {
this.mData = mData;
this.context = context;
}
public void AdapterNofy(List<StatementOfAccount> list) {
this.mData = list;
this.notifyDataSetChanged();
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
public void notifyAdapter(List<StatementOfAccount> list) {
this.mData = list;
this.notifyDataSetChanged();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
viewHolder vHolder = null;
LayoutInflater inflater = LayoutInflater.from(context);
if (null == convertView) {
convertView = inflater.inflate(R.layout.activity_statement_of_account_item, null);
vHolder = new viewHolder(convertView);
convertView.setTag(vHolder);
} else {
vHolder = (viewHolder) convertView.getTag();
}
//捆绑数据
StatementOfAccount item = mData.get(position);
vHolder.phone_store_name.setText(item.getShopName());
vHolder.phone_store_arrears.setText(item.getTotalArrears());
List<StatementOfAccountItem> itemList = item.getList();
StatementOfAccountItemTwoAdapter adapter = new StatementOfAccountItemTwoAdapter(itemList, context);
vHolder.listView.setAdapter(adapter);
//重新计算listView的高度,子listview必须是linearLayout
ListAdapterUtility.setListViewHeightBaseOnChildren(vHolder.listView);
return convertView;
}
public class viewHolder {
// 店铺名字
@Bind(R.id.accout_item_phone_store_name)
TextView phone_store_name;
// 店铺欠款金额
@Bind(R.id.accout_item_phone_store_arrears)
TextView phone_store_arrears;
@Bind(R.id.statement_account_list)
ListView listView;
public viewHolder(View view) {
ButterKnife.bind(this, view);
}
}
}
重新计算adapter高度的方法类
public class ListAdapterUtility {
public static void setListViewHeightBaseOnChildren(ListView listView) {
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return;
}
int totalHeight = 0;
for (int i = 0; i < listAdapter.getCount(); i++) {
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(0, 0);
totalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight + (listView.getDividerHeight() + (listAdapter.getCount() - 1));
listView.setLayoutParams(params);
}
}
























 825
825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








