最近一直致力于学习vite如何创建一套简单的vue3项目 并且集成vue全家桶的项目结构,查阅了很多文章,最后成功使用vite搭建了一套基础的包含vue-router、vuex、sass、axios的基于js项目
本篇只记录vite+vue+js项目搭建+vue-router的集成
安装工具用的npm
1.创建项目
Vite 需要 Node.js 版本 >= 12.0.0
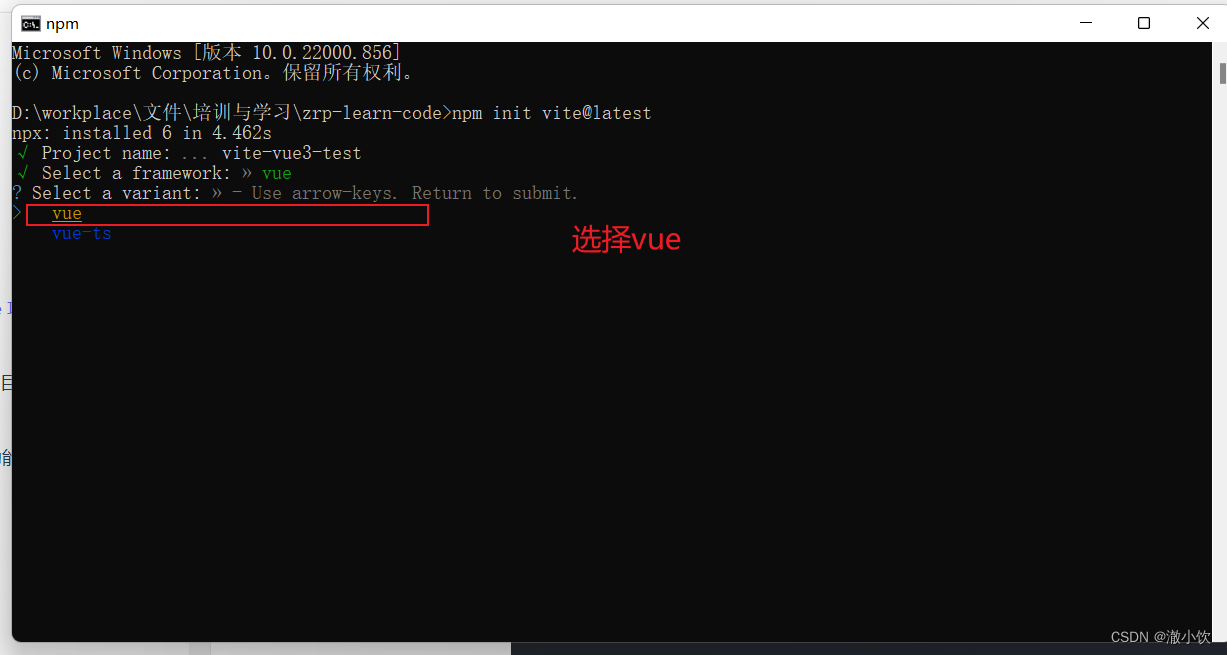
npm init vite@latest
输入指令回车后,输入项目名称 如:vite-vue3-test
之后选择vue框架,选择vue (这个是js)


创建完成 执行一下指令
cd vite-vue3-test
npm install
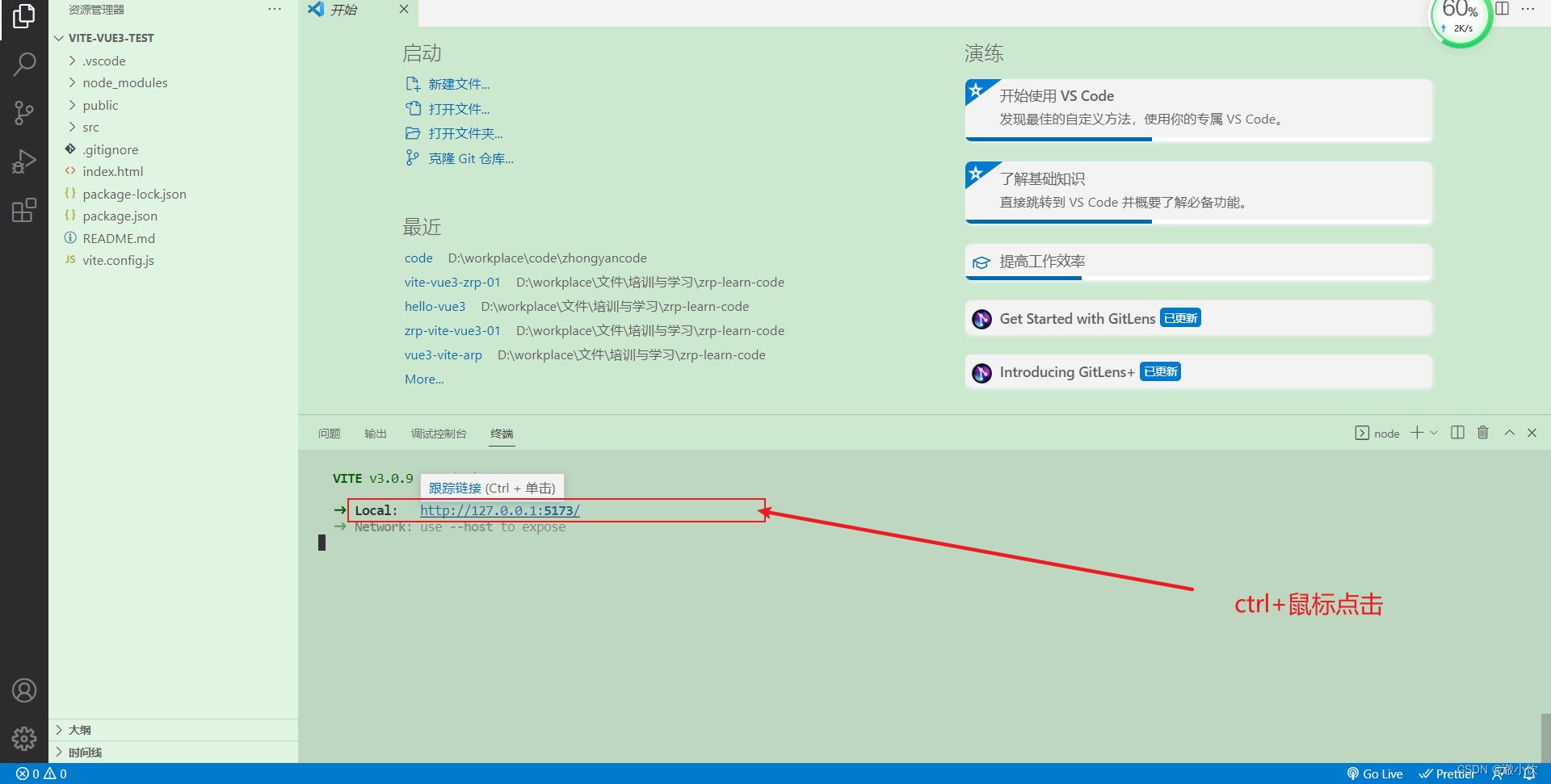
npm run dev
或者直接用vscode(或者其他代码编辑器)打开,安装依赖完成后,跑起来


2.安装vue-router
1> npm install vue-router@4 安装路由
2> 新建router/index.js文件 如果路由很少或着没必要分类的话 就不需要分模块创建modules,如下代码
import { createRouter, createWebHashHistory } from "vue-router";
const router = createRouter({
// 内部提供了 history 模式的实现
// createWebHistory路由模式路径不带#号(生产环境下不能直接访问项目,需要nginx转发)
// createWebHashHistory路由模式路径带#号
history: createWebHashHistory(),
routes: [
{
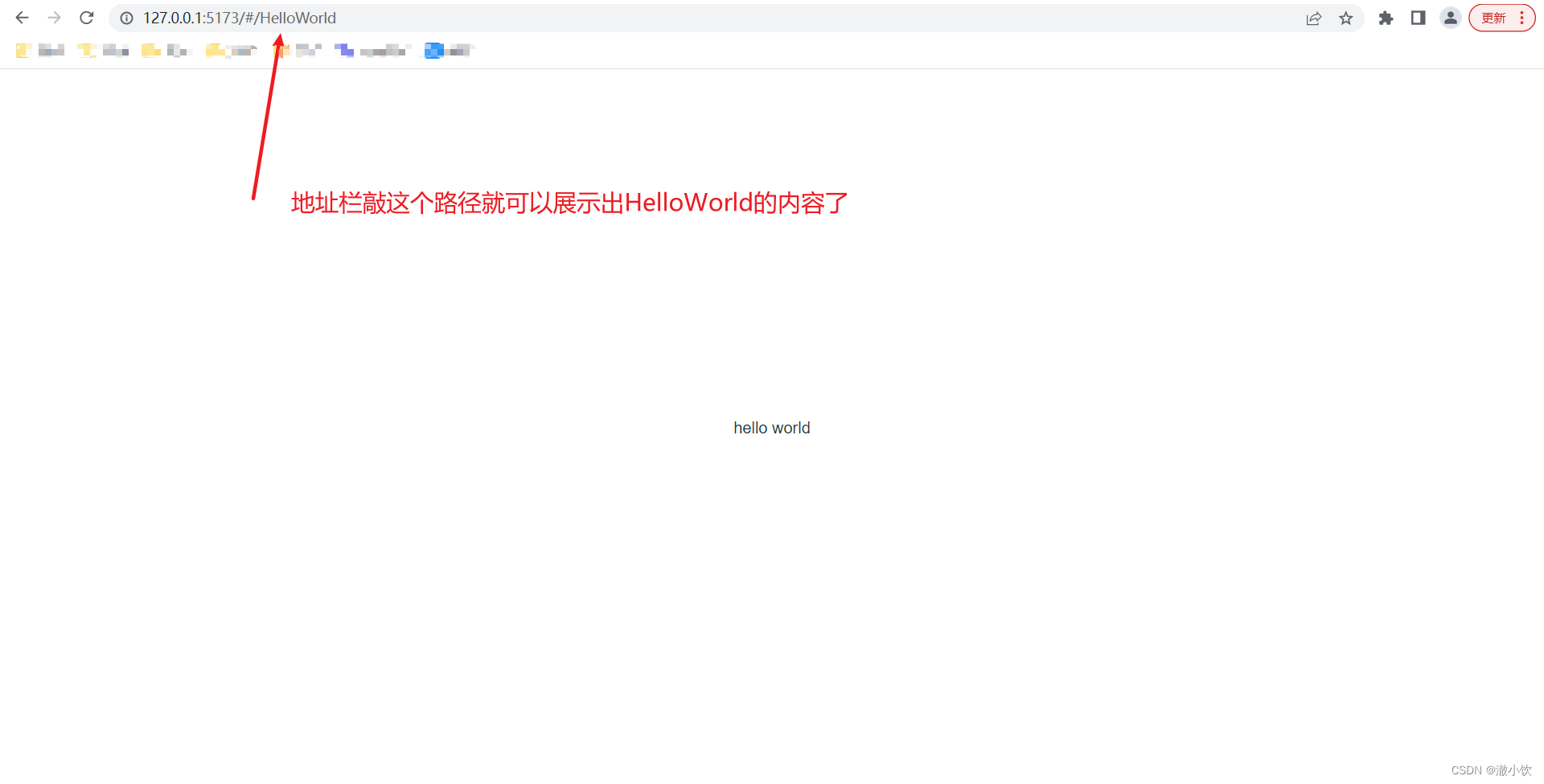
path: "/HelloWorld",
name: "HelloWorld",
//引入组件,我清除了组件中的所有内容
component: () => import("../components/HelloWorld.vue"),
},
],
});
export default router;
3> main.js引入路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'//引入路由
createApp(App)
.use(router)
.mount('#app')4> App.vue文件中引入路由 放置<router-view>命令视图组件


至此,vite+vue3+js创建项目目录+vue-router集成已经完成,下篇继续vuex集成+sass

























 1318
1318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








