sessionStorage对象应用
sessionStorage介绍、
在Html5中增加了一个Js对象:sessionStorage;通过此对象可以直接操作存储在浏览器中的会话级别的WebStorage。存储在sessionStorage中的数据首先是Key-Value形式的,另外就是它跟浏览器当前会话相关,当会话结束后,数据会自动清除,跟未设置过期时间的Cookie类似。sessionStorage的基本用法
(1)setItem(key,value):添加本地存储数据。
(2)getItem(key):通过key获取相应的Value。
(3)removeItem(key):通过key删除本地数据。
(4)clear():清空数据。sessionStorage与cookie的比较与sessionStorage详解
(1)cookie的存储限制在了4k之内,相比来说,session storage有了更大的存储空间,但至于具体多大,这要参照浏览器厂商的具体实现。
(2)cookie有一个机制,就是在每次客户端请求服务器的时候都会将cookie发送给服务器,这无疑会做很多不必要的操作,因为并不是每次请求服务器都需要cookie的所有信息,而session storage很好的解决了这个问题,它不是采取自动发送的方式,这样就减少了不必要的工作。
(3)通过sessionStorage所存储数据的生命周期,和Session类似,关闭浏览器(或标签页)后数据就不存在了。但刷新页面或使用“前进”、“后退按钮”后sessionStorage仍然存在。
(4)session storage每个窗口的值都是独立的(每个窗口都有自己的数据),它的数据会随着窗口的关闭而消失,窗口间的sessionStorage也是不可以共享的。
(5)setItem中的key、value使用的是字符串的形式进行存储的。也就是说如果有如下的代码:setItem(‘count’, 1);通过getItem(‘count’) + 5 得到的将不是预期的6(整数),而是’16’(字符串)。
(6)再次使用setItem设置已经存在的key的value时,新的值将替代旧的值。实例演示(网页计数器)
<script>
if(sessionStorage.count){
sessionStorage.count = Number(sessionStorage.count)+1;
}else{
sessionStorage.count = 1;
}
document.write("<br/>sessionStorage您访问该网站次数为:"+sessionStorage.count+"次");
</script>localStorage对象应用
localStorage的介绍
在最新的JS的API中增加了localStorage对象,以便于用户存储永久存储的Web端的数据。而且数据不会随着Http请求发送到后台服务器,而且存储数据的大小机会不用考虑,因为在HTML5的标准中要求浏览器至少要支持到4MB.所以,这完全是颠覆了Cookie的限制,为Web应用在本地存储复杂的用户痕迹数据提供非常方便的技术支持。那接下里分别介绍一下localStorage的常用的方法,当然基本上跟sessionStorage用法相同localStorage对象的用法
(1)setItem(key,value):添加本地存储数据。
(2)getItem(key):通过key获取相应的Value。
(3)removeItem(key):通过key删除本地数据。
(4)clear():清空数据。localStorage的详细说明
(1)local storage把只把数据存储在了客户端使用,不会发送的服务器上(除非你故意这样做)。
(2)对于某一个域下来说,local storage是共享的(多个窗口共享一个“数据库”)。
(3)localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。localStorage的应用实例(网页计数器)
<script>
// localStorage.getItem("count")等价于localStorage.count
if(localStorage.getItem("count")){
var count = Number(localStorage.count)+1;
//下面两者等价
localStorage.setItem("count",count);
// localStorage.count=count;
}else{
//下面两者等价
// localStorage.count = 1;
localStorage.setItem("count",1);
}
document.write("localStorage中记录您访问该网站次数为:"+localStorage.count+"次");
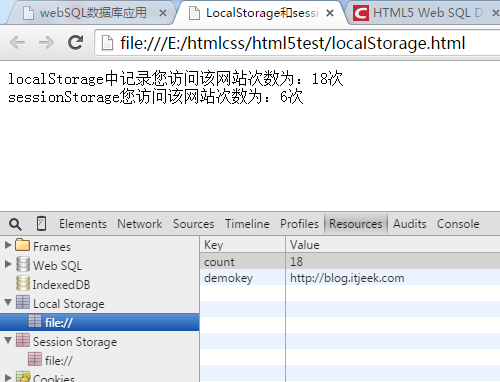
</script>运行结果截图
Web SQL Database
- Web SQL Database介绍
Web SQL DatabaseAPI实际上未包含在HTML 5规范之中,它是一个独立的规范,它引入了一套使用SQL操作客户端数据库的API,这些API有同步的,也有异步的,同步版本的API只在工作线程(Worker Threads)上有用,由于并不是所有的浏览器都支持工作线程,一般情况下,都会使用异步API。它的核心方法有三个:openDatabase,transaction和executeSql。这些API已经被广泛的实现在了不同的浏览器里,尤其是手机端浏览器。虽然W3C官方在2011年11月声明已经不再维护Web SQL Database规范,但由于其广泛的实现程度,了解这些API对 Web开发还是非常有必要的。详细的Web SQL Database规范可以参考官方网站。 - Web SQL Database核心方法介绍
(1)openDatabase()方法打开一个已经存在的数据库连接,如果数据库不存在,便会创建一个新的数数据库。
var db = openDatabase("MessageData2","1.0","this is my MessageDataBase !" ,1024*1024);
4个参数的意义(数据库名、版本号、文字说明、数据库大小单位byte(数据库大小可变)、创建回滚)
注:如果数据库已经创建,第五个参数将会进行回滚操作。如果省略此参数,仍能创建
(2)database.transaction()方法
1.执行SQL语句使用database.transaction()函数,该函数只有一个参数,为负责执行查询的函数。
2.查询函数具有一个事务类型的参数(tx)。
3.该事务参数(tx)具有一个函数:executeSql()。这个函数使用四个参数:
(1)表示查询的SQL字符串;(2)插入到查询SQL字符串中问号所在处的字符串参数;(3)查询执行成功时执行的函数;(4)查询失败时执行的函数。
5.执行成功的函数有两个参数:tx,事务性参数;result,执行的返回结果
6.执行错误的函数也有两个参数:tx,事务性参数;error,错误的对象
tx.executeSql('insert into messageTable values(?,?,?)',[name,message,time],
//插入成功是调用的方法(rs为执行sql语句后返回的结果集)
function(tx, rs){
alert("提交成功");
},
//插入失败调用的方法(error中包含错误信息)
function(tx,error){
alert(error.source+":"+error.message);
}); - 应用实例(本地留言板)
<!DOCTYPE html >
<html >
<head>
<meta charset="utf-8" />
<title>webSQL数据库应用</title>
<script>
var datatable = null;
/*
使用openDatabase()方法打开一个已经存在的数据库连接,如果数据库不存在,便会创建一个新的数据库
4个参数的意义(数据库名、版本号、文字说明、数据库大小单位byte(数据库大小可变)、创建回滚)
注:如果数据库已经创建,第五个参数将会进行事物回滚操作。如果省略此参数,仍能创建正确的数据库
*/
var db = openDatabase("MessageData2","1.0","this is my MessageDataBase !" ,1024*1024);
function init(){
// alert(init);
//检查创建的连接是否成功
if(db){
alert("db create success!");
}
datatable = document.getElementById("datatable");
showAllData();
}
//将数据库中数据显示在表格中
function showAllData(){
// alert('showAllData');
db.transaction(function (tx){
//创建数据表
tx.executeSql('create table if not exists messageTable(name TEXT, message TEXT,time INTEGER)');
// tx.executeSql('insert into messageTable values(?,?)',['hl','hzj','2015']);
tx.executeSql('select * from messageTable',[],function (tx,rs){
removeAllData();
//循环显示出数据表中的数据
for(var i = 0; i < rs.rows.length; i++){
// alert(rs.rows.item(i).name);
showData(rs.rows.item(i));
}
});
});
}
//删除表格中所有数据
function removeAllData(){
for(var i=datatable.childNodes.length-1 ; i>=0; i--){
datatable.removeChild(datatable.childNodes[i]);
}
var tr = document.createElement('tr');
var th1 = document.createElement('th');
var th2 = document.createElement('th');
var th3 = document.createElement('th');
th1.innerHTML = "username";
th2.innerHTML = "message";
th3.innerHTML = "time";
tr.appendChild(th1);
tr.appendChild(th2);
tr.appendChild(th3);
datatable.appendChild(tr);
// alert(removeAllData);
}
function showData(row){
var tr = document.createElement('tr');
var td1 = document.createElement('td');
var td2 = document.createElement('td');
var td3 = document.createElement('td');
td1.innerHTML = row.name;
td2.innerHTML = row.message;
//将Date()格式化成本地时间形式
var t = new Date();
t.setTime(row.time);
td3.innerHTML = t.toLocaleDateString()+" "+t.toLocaleTimeString();
// td3.innerHTML = row.time;
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
datatable.appendChild(tr);
// alert('showData');
}
function saveData(){
// alert('savedata');
var name = document.getElementById('username').value;
var message = document.getElementById('content').value;
var time = new Date().getTime();
alert(time);
addData(name, message, time);
showAllData();
}
function addData(name,message,time){
// alert('addData');
/*
1.执行SQL语句使用database.transaction()函数,该函数只有一个参数,负责执行查询的函数。
2.该函数具有一个类型事务的参数(tx)。
3.该事务参数(tx)具有一个函数:executeSql()。这个函数使用四个参数:
4.表示查询的SQL字符串;插入到查询中问号所在处的字符串数据;一个成功时执行的函数;一个失败时执行的函数。
5.执行成功的函数有两个参数:tx2,事务性参数;result,执行的返回结果
6.执行错误的函数也有两个参数:tx2,事务性参数;error,错误对象
*/
db.transaction(function (tx){
//向数据库中插入数据
tx.executeSql('insert into messageTable values(?,?,?)',[name,message,time],
//插入成功是调用的方法(rs为执行sql语句后返回的结果集)
function(tx, rs){
alert("提交成功");
},
//插入失败调用的方法(error中包含错误信息)
function(tx,error){
alert(error.source+":"+error.message);
}
);
});
}
</script>
</head>
<body onLoad="init()">
<h1>本地留言板</h1>
<table>
<tr>
<td><label for="username">username</label></td>
<td><input type="text" id="username" name="username"/></td>
</tr>
<tr>
<td><label for="content">message</label></td>
<td><textarea id="content" name="content" cols="50" rows="5"></textarea></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="submit" onClick="saveData()"/>
</td>
</tr>
</table>
<table id="datatable">
<p id="msg"></p>
</table>
</body>
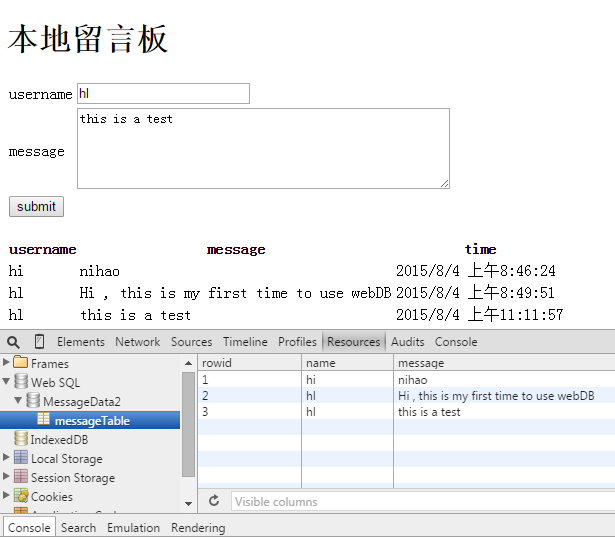
</html>运行结果截图:
总结
Html5中的强大功能使我们能够在web前端做更多更强大的功能。本地存储很好的解决了使用cookie存在(存储数据限制、每次都将数据发送给服务器占用带宽资源且有时是不必要的)等问题。同时又可以让我们在客户端保存较多结构化数据提供了很好的解决方案,为web开发者带来的诸多益处。
























 651
651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








