勇气也许不能所向披靡,但胆怯根本无济于事。
希望你永远有勇气从头再来。

引用——圣杯(Holy Grails)布局&双飞翼布局
圣杯布局的出现是来自由 Matthew Levine 在 2006 年写的一篇文章
《In Search of the Holy Grail》,
国内最早是淘宝UED的工程师(玉伯)对圣杯布局改进并传播开来,国内叫法是双飞翼布局 。
双飞翼布局是针对圣杯局部优化的解决方案。主要是优化了圣杯布局中开启定位的问题。

圣杯布局和双飞翼布局达到的效果基本相同,
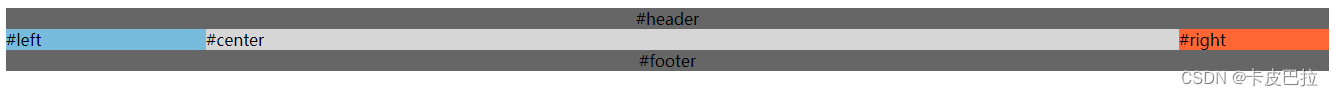
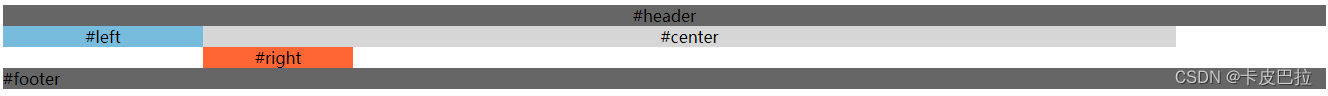
均是三栏布局,侧边两栏宽度固定,中间栏宽度自适应。
主要的不同之处就是在防止中间部分被覆盖时,采取的解决办法不一样,
圣杯布局是在父元素上设置了padding-left和padding-right,在给左右两边的内容设置position为relative,通过左移和右移来使得左右两边的内容得以很好的展现,
而双飞翼则是在center这个div中再加了一个div来放置内容,在给这个新的div设置margin-left和margin-right 。

浮动实现(兼容性好)
1.圣杯布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圣杯布局</title>
<style type="text/css">
body {
min-width: 550px;
}
#header {
text-align: center;
background-color: #666;
}
#container {
padding-left: 200px;
padding-right: 150px;
}
#container .column {
float: left;
text-align: center;
}
#center {
background-color: #D6D6D6;
width: 100%;
}
#left {
position: relative;
background-color: #77BBDD;
width: 200px;
margin-left: -100%;
right: 200px;
}
#right {
background-color: #FF6633;
width: 150px;
margin-right: -150px;
}
#footer {
background-color: #666;
}
/* 手写 clearfix */
.clearfix:after {
content: '';
display: table;
clear: both;
}
</style>
</head>
<body>
<div id="header">#header</div>
<div id="container" class="clearfix">
<div id="center" class="column">#center</div>
<div id="left" class="column">#left</div>
<div id="right" class="column">#right</div>
</div>
<div id="footer">#footer</div>
</body>
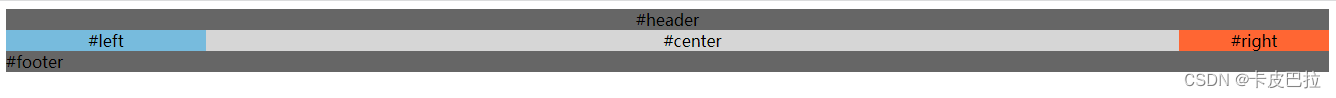
</html>(1)container设置padding属性,使width100%的center收缩,空出左右两栏的位置
(2)center、left、right等元素浮动起来,container没有设置高度,高度由内容撑开,所以container需要清除浮动
(3)给left元素设置margin-left:-100%; 它将向左移动父元素宽度的100%于是覆盖到center上

再给它设置相对定位,right:200px;使其继续向左移动,移动到合适位置。

(4)给right元素设置margin-right:-150px;使其宽度被忽略,视为0,将其放置在center后。

手写清除浮动
/* 手写 clearfix */
.clearfix:after {
content: '';
display: table;
clear: both;
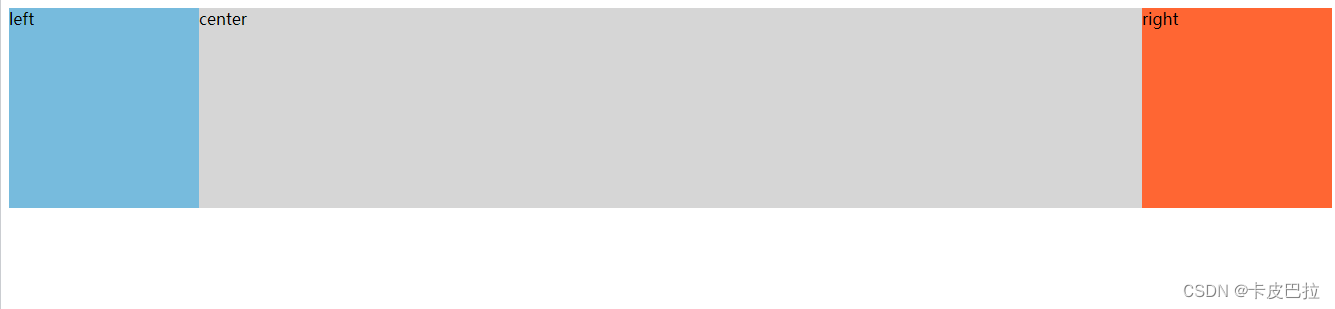
}2.双飞翼布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双飞翼布局</title>
<style type="text/css">
body {
min-width: 550px;
}
.column {
float: left;
}
#center {
width: 100%;
height: 200px;
background-color: #D6D6D6;
}
#center-wrap {
margin: 0 200px 0 200px;
}
#left {
width: 200px;
height: 200px;
background-color: #77BBDD;
margin-left: -100%;
}
#right {
width: 200px;
height: 200px;
background-color: #FF6633;
margin-left: -200px;
}
</style>
</head>
<body>
<div id="center" class="column">
<div id="center-wrap">
center
</div>
</div>
<div id="left" class="column">
left
</div>
<div id="right" class="column">
right
</div>
</body>
</html>(1)给center-wrap设置margin,空出左右两栏的位置

(2)给left元素设置margin-left: -100%; 使其移动到左侧

(3)给right设置margin-left:-200px; 使其移动到右侧

flex实现(实现简单)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex实现圣杯布局</title>
<style type="text/css">
body {
min-width: 550px;
}
#header {
text-align: center;
background-color: #666;
}
#container {
display: flex;
}
#container .column {
text-align: center;
}
#center {
flex: 1;
background-color: #D6D6D6;
}
#left {
background-color: #77BBDD;
width: 200px;
}
#right {
background-color: #FF6633;
width: 150px;
}
#footer {
background-color: #666;
}
</style>
</head>
<body>
<div id="header">#header</div>
<div id="container">
<div id="left" class="column">#left</div>
<div id="center" class="column">#center</div>
<div id="right" class="column">#right</div>
</div>
<div id="footer">#footer</div>
</body>
</html>






















 2165
2165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








