虽然不倡导在Web环境下使用Activex控件,但有时会遇到与底层通信的问题,这时利用Activex可以比较好的解决,工商银行的U盾就是如此。Activex还有一个好处就是可以把winform下封装的用户控件直接当做web控件来使用。在开发过程中走过许多弯路,现在总结出开发步骤,希望对大家有所助益。
为了尽量简单中说明问题,我们采用一个几乎无实际意义的例子。例子中使用的编程语言是C#。
整个示例包括三部分:winform下的用户控件,安装文件,以及示例网站。安装文件的作用是使示例网站中能够使用winform下的用户控件。
一. Winform下用户控件的创建
1.打开vs2010,新建项目->Visual C#->Windows->类库,名称为MyUserControlLib,解决方案名称为UCDemo。
2.删除自动创建的Class1.cs文件,然后在MyUserControlLib上右键->添加->新建项,在弹出的窗口中选择“用户控件”,名称为MyUC,此时会出现一个类似于winform设计界面,我们在上面从工具箱中拖动一个Label和Textbox在上面,效果如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
namespace
MyUserControlLib
{
public
partial
class
MyUC : UserControl
{
public
string
TestString
{
get
{
return
textBox1.Text; }
set
{ textBox1.Text = value; }
}
public
MyUC()
{
InitializeComponent();
}
}
}
|
二. 将用户控件变成Com可见
1.在MyUserControlLib项目上点击右键,选择属性,将打开项目属性面板,选择应用程序标签页,点击“程序集信息”按钮,在弹出的窗口中勾选“使程序集COM可见”

 2.切换到生成标签页,然后勾选“为Com互操作注册”,在该页面的最上面,有一个配置选项,切换到realse,并再次勾选“为Com互操作注册”。这样无论是在debug还是在release状态下,都可以把用户控件当做com接口使用.
2.切换到生成标签页,然后勾选“为Com互操作注册”,在该页面的最上面,有一个配置选项,切换到realse,并再次勾选“为Com互操作注册”。这样无论是在debug还是在release状态下,都可以把用户控件当做com接口使用.
3.再次打开MyUC.cs,修改代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
//MyUC.cs
using
System;
using
System.Windows.Forms;
using
System.Runtime.InteropServices;
namespace
MyUserControlLib
{
[ProgId(
"MyUC"
)]
[ClassInterface(ClassInterfaceType.AutoDual)]
[Guid(
"3AB8FD2A-0D22-4BCE-890B-B0ED339541C0"
)]
[ComVisible(
true
)]
public
partial
class
MyUC : UserControl
{
[ComVisible(
true
)]
public
string
TestString
{
get
{
return
textBox1.Text; }
set
{ textBox1.Text = value; }
}
public
MyUC()
{
InitializeComponent();
}
}
}
|
- ProgID 是暴露给com接口的类的唯一名称
- ClassInterface 是包装MyUC类的Com接口类型
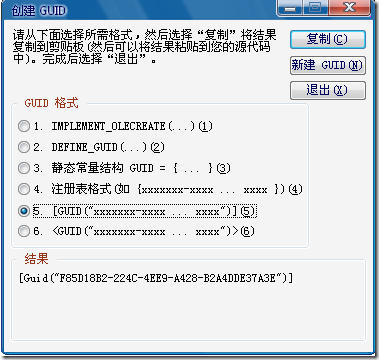
- Guid 是类的唯一标识符,创建方法将在下面介绍
- ComVisible 设置类或字段是否Com可见

到此为止,winform的自定义控件创建完成。
三. 创建安装文件
安装文件的创建方法很简单,在vs2010中,新建->项目->其他项目类型->安装和部署->Visual Studio Installer,选择安装项目,点击确定
 然后单击“应用程序文件夹”,在右侧空白处右键->添加->项目输出,在弹出的窗口中选择MyUserControlLib,选择主输出,再点击确定即可
然后单击“应用程序文件夹”,在右侧空白处右键->添加->项目输出,在弹出的窗口中选择MyUserControlLib,选择主输出,再点击确定即可
编译,安装文件的创建完成。
四.创建测试网站
1.文件->添加->新建网站,在弹出的窗口中单击确定
2.在网站中添加一个MyUCTest.aspx页面,在<body></body>中添加如下代码:
|
1
2
3
4
5
6
|
<
a
href="Setup1.msi">安装插件</
a
> <
br
/><
br
/>
<
input
id="Button1" type="button" value="返回" onclick="test()" /><
br
/>
<
object
id="MyUC" classid="clsid:3AB8FD2A-0D22-4BCE-890B-B0ED339541C0"
width="100"
height="50"
/>
|
3.在head中添加如下代码
|
1
2
3
4
5
|
<
script
type="text/javascript">
function test() {
alert(document.MyUC.TestString);
}
</
script
>
|
|
1
|
从这里我们可以看出,如果要让自定义控件与js进行交互,直接用对应的字段即可,但是一定要注意的是这个字段必须是[ComVisible(true)]特性
|
|
1
|
4.打开安装文件项目的debug文件夹,把其中的Setup1.msi复制到网站下
|
|
1
|
5.在浏览器中查看,首次不能正常显示,点击安装插件链接,安装过后再次刷新页面应该就能正常显示
|
|
1
|
<
a
href="http://images.cnblogs.com/cnblogs_com/liulixiang/201105/201105231539043084.png"><
img
style="border-right-width: 0px; display: block; float: none; border-top-width: 0px; border-bottom-width: 0px; margin-left: auto; border-left-width: 0px; margin-right: auto" title="17" border="0" alt="17" src="http://images.cnblogs.com/cnblogs_com/liulixiang/201105/201105231539041655.png" width="340" height="220"></
a
>
|
如果已久不能正常显示,请把localhost添加为可信网站,添加方法是:internet选项->安全->可信站点->站点,然后把localhost添加到可信站点中即可


























 125
125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








