三级分类-增删改查
#查询(所有)-前端
url: this.$http.adornUrl("/product/category/list/tree"),
method: "get",
#查询(所有)-后端
@RequestMapping("/list/tree")
public R list()
------------------------------------------------------------------------·
#查询(单个)-前端
url: this.$http.adornUrl(`/product/category/info/${data.catId}`),
method: 'get'
#查询(单个)-后端
@RequestMapping("/info/{catId}")
public R info(@PathVariable("catId") Long catId)
------------------------------------------------------------------------·
#修改(多个)-前端
url: this.$http.adornUrl('/product/category/update/sort'),
method: 'post',
data: this.$http.adornData(this.updateNodes, false)
#修改(多个)-后端
@RequestMapping("/update/sort")
public R updateSort(@RequestBody CategoryEntity[] category)
------------------------------------------------------------------------·
#修改(单个)-前端
url: this.$http.adornUrl('/product/category/update'),
method: 'post',
data: this.$http.adornData({catId,name,icon,productUnit}, false)
#修改(单个)-后端
@RequestMapping("/update")
public R update(@RequestBody CategoryEntity category)
------------------------------------------------------------------------·
#新增-前端
url: this.$http.adornUrl("/product/category/save"),
method: "post",
data: this.$http.adornData(this.category, false),
#新增-后端
@RequestMapping("/save")
public R save(@RequestBody CategoryEntity category){
-------------------------------------------------------------------------
#删除(批量)-前端
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false),
#删除(批量)-后端
@RequestMapping("/delete")
public R delete(@RequestBody Long[] catIds){
category.vue
<!-- -->
<template>
<div>
<el-tree
:data="menus"
:props="defaultProps"
:expand-on-click-node="false"
show-checkbox
node-key="catId"
:default-expanded-keys="expandekey"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<!-- 新增菜单 -->
<el-button
v-if="node.level <= 2"
type="text"
size="mini"
@click="() => append(data)"
>Append</el-button
>
<!-- 修改菜单 -->
<el-button type="text" size="mini" @click="edit(data)"
>edit</el-button
>
<!-- 删除菜单 -->
<el-button
v-if="node.childNodes.length == 0"
type="text"
size="mini"
@click="() => remove(node, data)"
>Delete</el-button
>
</span>
</span>
</el-tree>
<!-- 添加和修改复用的提示对话框-
@click="submitData"根据dialogType属性区分添加还是修改
再调用添加或者修改方法-->
<el-dialog :title="title" :visible.sync="dialogVisible" width="30%" :close-on-click-modal="false">
<el-form :model="category">
<el-form-item label="分类名称">
<el-input v-model="category.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="图标">
<el-input v-model="category.icon" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="计量单位">
<el-input
v-model="category.productUnit"
autocomplete="off"
></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="submitData">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import { name } from "file-loader";
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
return {
dialogType: "", //edit,add
category: {
name: "",
parentCid: 0,
catLevel: 0,
showStatus: 1,
Sort: 0,
productUnit: "",
icon: "",
catId: null,
},
dialogVisible: false,
menus: [],
expandekey: [],
defaultProps: {
children: "children",
label: "name",
},
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
getMenus() {
this.$http({
//向product模块的树状分类方法发送请求
url: this.$http.adornUrl("/product/category/list/tree"),
method: "get",
}).then(({ data }) => {
console.log("成功获取到菜单数据...", data);
this.menus = data.page;
});
},
edit(data) {
console.log("要修改的数据", data);
this.dialogType = "edit";
this.title = "修改分类";
this.dialogVisible = true;
//编辑框中回显要修改的数据,调用后端查找方法
this.$http({
url: this.$http.adornUrl(`/product/category/info/${data.catId}`),
method: "get",
}).then(({ data }) => {
//请求成功
console.log("要回显的数据", data);
this.category.name = data.data.name;
this.category.catId = data.data.catId;
this.category.icon = data.data.icon;
this.category.productUnit = data.data.productUnit;
this.category.parentCid = data.data.parentCid;
this.category.catLevel = data.data.catLevel;
this.category.sort = data.data.sort;
this.category.showStatus = data.data.showStatus;
});
},
append(data) {
console.log("append", data);
this.dialogType = "add";
this.title = "添加分类";
this.dialogVisible = true;
this.category.parentCid = data.catId;
this.category.catLevel = data.catLevel * 1 + 1; //层级防止字符串先转为int再+1
//添加框里需要先把编辑的回显数据置空
this.category.catId = null;
this.category.name = "";
this.category.icon = "";
this.category.productUnit = "";
this.category.sort = 0;
this.category.showStatus = 1;
},
remove(node, data) {
this.$confirm(`此操作将删除【${data.name}】菜单?`, "提示", {
//询问是否删除
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
//执行删除操作
var ids = [data.catId];
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false),
}).then(({ data }) => {
this.$message({
message: "菜单删除成功",
type: "success",
});
this.getMenus(); //刷新页面
this.expandekey = [node.parent.data.catId]; //设置需要默认展开的菜单,删除节点的父id
});
})
.catch(() => {
console.log("取消删除");
});
console.log("remove", node, data);
},
//根据dialogType属性区分添加还是修改
submitData() {
if (this.dialogType == "add") {
this.addCategory();
}
if (this.dialogType == "edit") {
this.editCategory();
}
},
//修改三级分类
editCategory() {
var { catId, name, icon, productUnit } = this.category;
this.$http({
url: this.$http.adornUrl("/product/category/update"),
method: "post",
// data: this.$http.adornData(this.category, false),
data: this.$http.adornData({ catId, name, icon, productUnit }, false),
}).then(({ data }) => {
this.$message({
message: "菜单修改成功",
type: "success",
});
this.dialogVisible = false; //关闭对话框
this.getMenus(); //刷新页面
this.expandekey = [this.category.parentCid]; //设置需要默认展开的菜单,修改节点的父id
});
},
//添加三级分类
addCategory() {
console.log("提交的三级分类数据", this.category);
this.$http({
url: this.$http.adornUrl("/product/category/save"),
method: "post",
data: this.$http.adornData(this.category, false),
}).then(({ data }) => {
this.$message({
message: "菜单添加成功",
type: "success",
});
//关闭对话框
this.dialogVisible = false;
this.getMenus(); //刷新页面
this.expandekey = [this.category.parentCid]; //设置需要默认展开的菜单,新增节点的父id
});
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
this.getMenus();
},
};
</script>
三级分类-拖拽和批量删除
深度优先算法:
//深度优先,递归完成
countNodeLevel(node){
//找到所有子节点,求出最大深度
if(node.children!=null&&node.children.length>0){
for(let i=0;i<node.children.length;i++){
if(node.children[i].catLevel>this.maxLevel){
this.maxLevel = node.children[i].catLevel
}
this.countNodeLevel(node.children[i]);
}
}
},具体前端代码参考谷粒商城前端部分
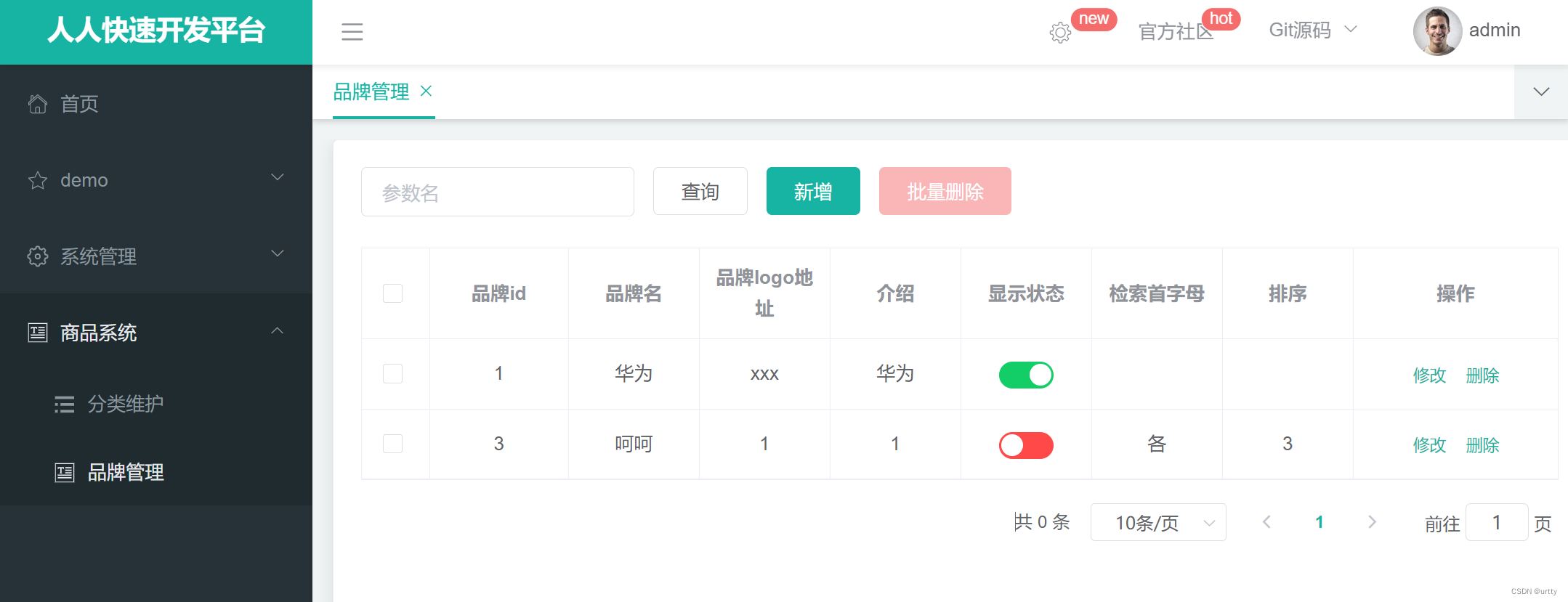
品牌管理-快速显示开关
//前端接口:
url: this.$http.adornUrl('/product/brand/update'),
method: 'post',
data: this.$http.adornData({brandId,showStatus}, false)
//后端接口:
@RequestMapping("/update")
public R update(@RequestBody BrandEntity brand)
云存储
阿里云对象存储-普通上传方式【账号密码不能暴露】

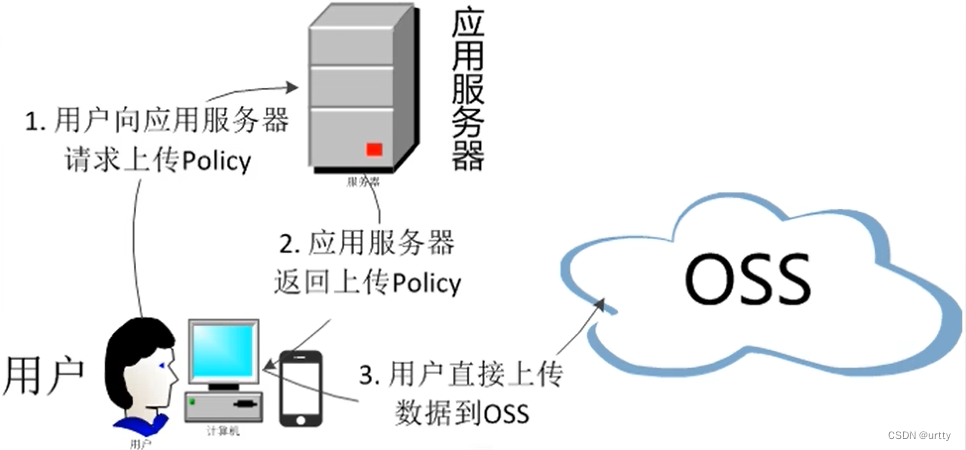
阿里云对象存储-服务端签名后直传【本次项目选择这种方式】

policy:用户策略/防伪签名;oos阿里云最终验证成功用户上传的数据和防伪签名,就能完成上传
测试代码
/**
* 阿里云上传文件测试
*/
@Test
public void testUpload(){
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "oss-cn-beijing.aliyuncs.com";
//云账号
String accessKeyId = "自己填";
String accessKeySecret = "自己填";
//创建ossclient实例
OSS ossClient = new OSSClientBuilder().build(endpoint,accessKeyId,accessKeySecret);
//上传文件流
InputStream inputStream = null;
try {
inputStream = new FileInputStream("D:\\数码宝贝03.jpg");
} catch (FileNotFoundException e) {
e.printStackTrace();
}
ossClient.putObject("liyumall-yyds","数码宝贝03.jpg",inputStream);
//关闭ossclient
ossClient.shutdown();
System.out.println("上传完成...");
}上传成功:
省略版本,同样的完成
@Autowired
OSSClient ossClient;
/**
* 阿里云上传文件测试
* 用户登录名称 liyumall@1894654518678857.onaliyun.com
* AccessKey ID LTAI5tMLLaHcLLv4xt2jtRMd
* AccessKey Secret Suw2R37F887OgpFwsF5y9m4ZL7TaXl
*/
@Test
public void testUpload() throws FileNotFoundException {
//yml配置以后
FileInputStream inputStream = new FileInputStream("D://数码宝贝03.jpg");
ossClient.putObject("liyumall-yyds","数码宝贝03.jpg",inputStream);
//关闭ossclient
ossClient.shutdown();
System.out.println("上传完成...");
}




















 28万+
28万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








