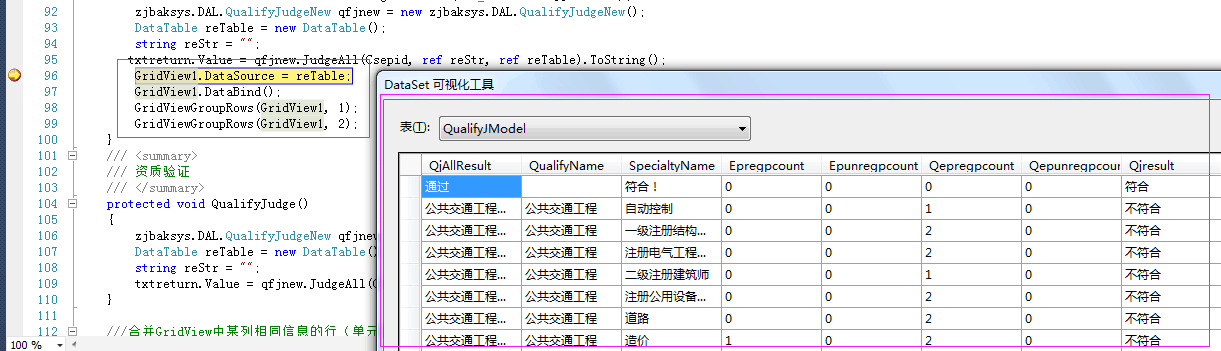
1、绑定gridview后,在对gridview行进行合并如下:

2、合并代码如下:
///合并GridView中某列相同信息的行(单元格)
///</summary>
///<paramname="GridView1">GridView</param>
///<paramname="cellNum">第几列根据需要合并</param>
public void GridViewGroupRows(GridView GridView1, int cellNum)
{
int i = 0, rowSpanNum = 1;
while (i < GridView1.Rows.Count - 1)
{
GridViewRow gvr = GridView1.Rows[i];
for (++i; i < GridView1.Rows.Count; i++)
{
GridViewRow gvrNext = GridView1.Rows[i];
if (gvr.Cells[cellNum].Text == gvrNext.Cells[cellNum].Text)
{
gvrNext.Cells[cellNum].Visible = false;
rowSpanNum++;
}
else
{
gvr.Cells[cellNum].RowSpan = rowSpanNum;
rowSpanNum = 1;
break;
}
if (i == GridView1.Rows.Count - 1)
{
gvr.Cells[cellNum].RowSpan = rowSpanNum;
}
}
}
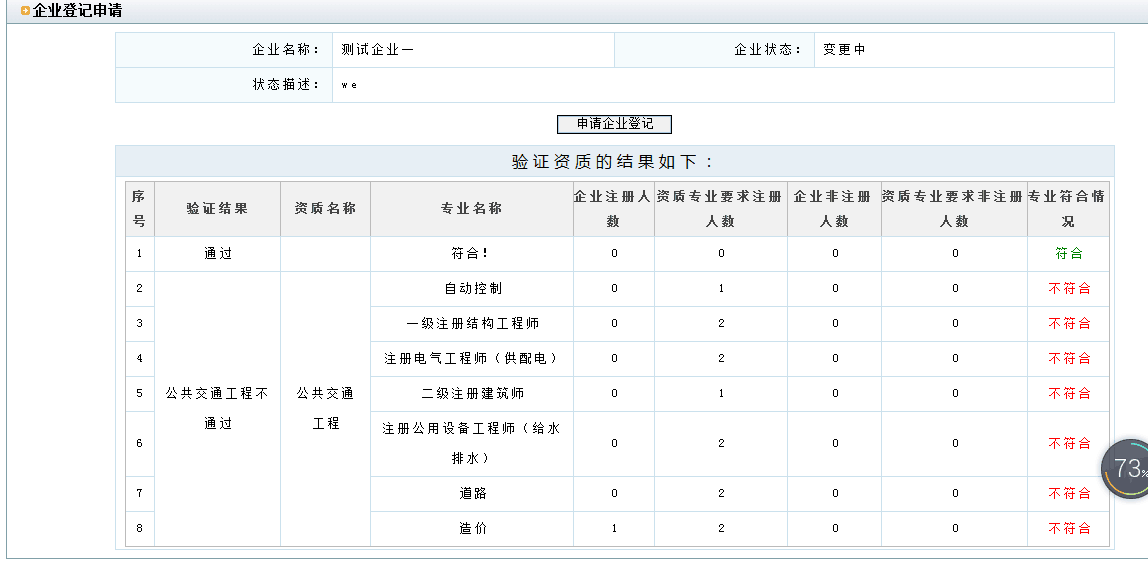
}3、效果:

参考:这里写链接内容






















 2395
2395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








