一、出现的问题
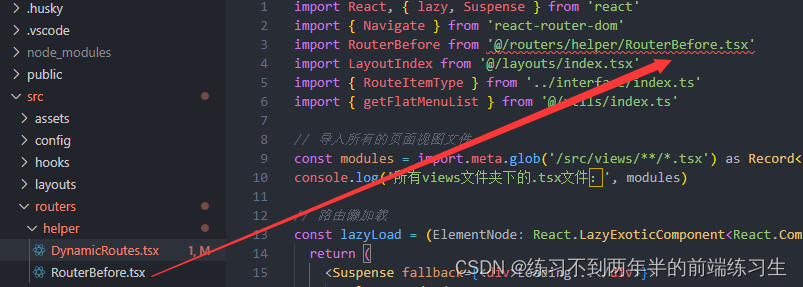
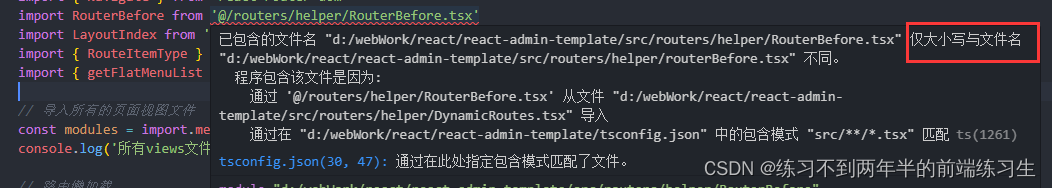
在进行react组件化开发时,往往会对复用的组件(.jsx或.tsx文件)进行特定格式的命名,这里我一般采用大驼峰命名法。但在开发时,引入组件时,出现了文件不存在的报错,如图:

上图中,我明明都是采用大驼峰命名法,但是出现了大小写命名不同的问题

二、问题的来由
据说是windows文件系统的问题, dos文件系统的文件名是不区分大小写的, 而js又是按照unix系统去设计文件系统的,具体没作深入研究。
三、解决方案
方案1:来回切换命名,以上图的RouterBefore.tsx为例,先把RouterBefore.tsx文件命名改为Test.tsx(随便改个名称),Crtl + s保存后,又把Test.tsx改回RouterBefore.tsx,再Ctrl + s保存一下,搞定!
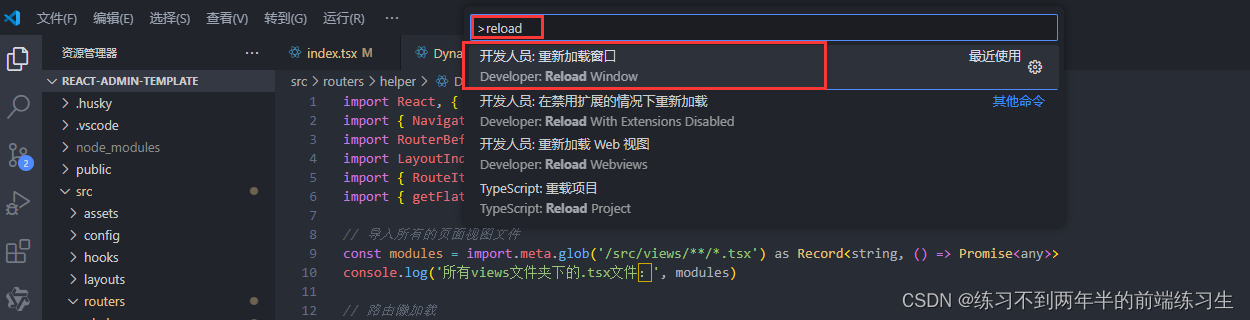
方案2:点击一下你的VSCode,按住快捷键Ctrl + Shift + P,输入reload,选择Reload Window,按下万能回车键,搞定!






















 3213
3213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








